Posted on 2008-05-10 22:04
沙漠中的魚 閱讀(768)
評論(1) 編輯 收藏 所屬分類:
控件開發 、
javascript

做過olap開發的人可能都知道,他查出來的表的結構就是一棵樹,我們需要把樹轉化為表,通過表格的樣式用圖型更加客觀的展現出來
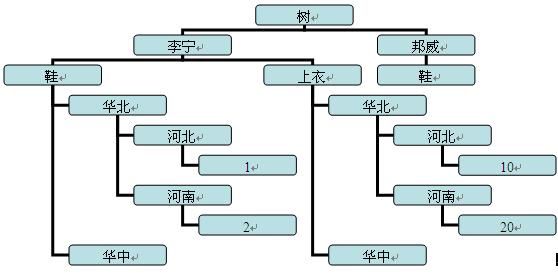
我們有一棵這樣的樹

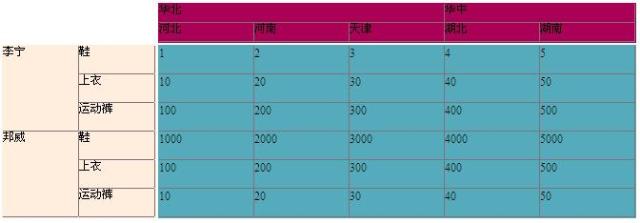
我們現在要把這棵樹轉化成如下的表格樣式

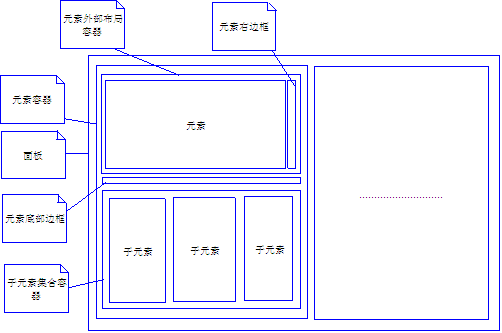
通過表格我們可以看出,他有三部份,主欄,賓欄,主體,而主欄,是一顆向右展開的樹,賓欄是一顆向下展開的樹,而主體部份則是一個表格
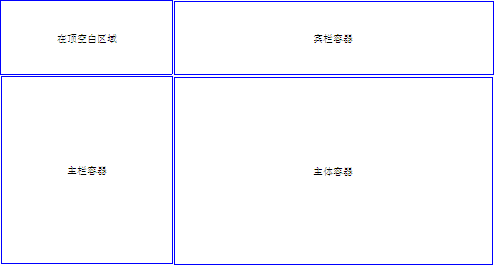
表格的整體布局

主欄

HTML結構
<DIV>
<DIV>
<DIV>李寧DIV>
<DIV></DIV>
</DIV>
<DIV></DIV>
<DIV>
<DIV>鞋/DIV>
<DIV></DIV>
<DIV>上衣DIV>
<DIV></DIV>
</DIV>
<DIV></DIV>
</DIV>
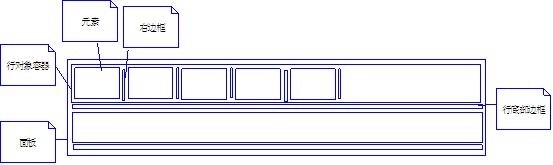
賓欄

HTML結構
<DIV>
<DIV>
<DIV>大區</DIV>
<DIV></DIV>
</DIV>
<DIV></DIV>
<DIV>
<DIV>華北</DIV>
<DIV></DIV>
<DIV>華中</DIV>
<DIV></DIV>
</DIV>
<DIV></DIV>
</DIV>
主體

HTML結構
<DIV>
<DIV>
<DIV>l</DIV>
<DIV></DIV>
</DIV>
<DIV>
</DIV>
</DIV>
其中在HTML中邊框全部采用寬度或高度為1PX的DIV構成
在div布局中,橫向展開采用的屬性是float="left"
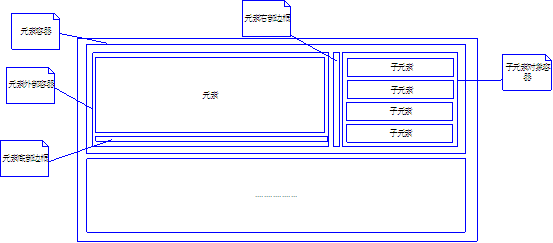
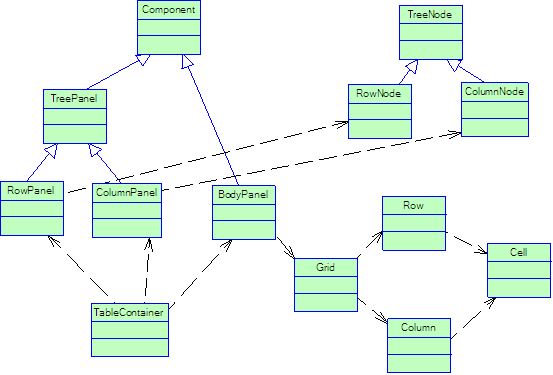
我設計的Js類結構圖如下

一個由樹轉化為表格的程序就完成,但是在開發過程中,有時候也碰到一些問題,如效率等,如有哪位對這控件或報表開發方面有興趣的,大家一起交流