1 一列固定寬度
2 一列固定寬度居中
3 一列自適應(yīng)寬度
4 一列自適應(yīng)寬度居中
5 一列二至多塊布局
采用了dreamweaver來開始網(wǎng)頁設(shè)計(jì)���,其優(yōu)點(diǎn)主要有:代碼提示�����,可視化開發(fā)環(huán)境�����,完美支持css+div
一列固定寬度
一列固定寬度居中
一列固定寬度居中和一列固定寬度相比,我們要解決的問題就是居中��。這里我們用到css的外邊距屬性:margin��。在IE6及以上版本和標(biāo)準(zhǔn)的瀏覽器當(dāng)中�����,當(dāng)設(shè)置一個(gè)盒模型的的margin:auto;時(shí),可以讓這個(gè)盒模型居中��。
一列自適應(yīng)寬
自適應(yīng)寬度是相對(duì)于瀏覽器而言��,盒模型的寬度隨著瀏覽器寬度的改變而改變��。這時(shí)要用到寬度的百分比���。當(dāng)一個(gè)盒模型不設(shè)置寬度時(shí)���,它默認(rèn)是相對(duì)于瀏覽器顯示的�����。
這里的選擇器類型是新手朋友最容易迷糊的地方�����,類:是指定義一個(gè)class,可以多個(gè)對(duì)象引用;標(biāo)簽:指對(duì)默認(rèn)的html標(biāo)簽進(jìn)行重新定義,如可以定義body{margin:0}���,意思是 將body的外邊距設(shè)置為0,h2{color:#f00}是將所有h2標(biāo)簽的文字顏色設(shè)置為紅色;高級(jí)它把ID和偽類放到一塊了�����,是一個(gè)設(shè)置不合理的地方�����,在cs4版本中已經(jīng)分開了�����。ID是以#開始���,id只能作用于一個(gè)對(duì)象��,不能作用于多個(gè)對(duì)象��,優(yōu)先級(jí)高于class�����,這是id和class的區(qū)別。
一列自適應(yīng)寬度居中
同樣和固定寬度居中一樣,我們只需要設(shè)置div的外邊距為auto即可實(shí)現(xiàn)居中了�����。
一列二至多塊布局
一般的網(wǎng)站整體可以分為上中下結(jié)構(gòu)�����,即:頭部�����、中間主體、底部�����。那么我們可以用三個(gè)div塊來劃分��,分別給它們起名為:頭部(header)��、主體(maincontent)、詢問(footer)。
注意:許多朋友在問:為什么兩個(gè)相鄰的容器中間的間距不是10px���,而是5px呢?按照我們正常的理解,認(rèn)為應(yīng)該是兩個(gè)值相加��,其實(shí)這里是兩個(gè)合并后取最大值�����。用css手冊中的話說:塊級(jí)元素的垂直相鄰?fù)膺吘鄷?huì)合并,而行內(nèi)元素實(shí)際上不占上下外邊距���。行內(nèi)元素的的左右外邊距不會(huì)合并。同樣地�����,浮動(dòng)元素的外邊距也不會(huì)合并�����。允許指定負(fù)的外邊距值��,不過使用時(shí)要小心
小結(jié)
1、CSS可視化生成�����、格式化
2���、CSS縮寫
3��、CSS語法

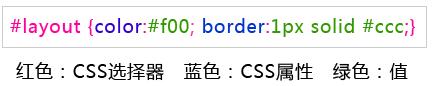
如圖所示��,CSS語法由如下三部分構(gòu)成,選擇器:可以是ID�����、CLASS或標(biāo)簽��;屬性和值是用來定義這個(gè)物件的某一個(gè)特性�����。如一張桌子的長120cm,寬60cm��,套用css的格式為���,桌子{長:120cm;寬:60cm;}��,這樣是不是容易理解���。
4��、ID和CLASS選擇器
id只能在頁面中對(duì)應(yīng)一個(gè)元素,就像我們的身份證號(hào)一樣�����,每個(gè)人的都不一樣�����;class為類��,可以對(duì)應(yīng)多個(gè)元素,比如說一年級(jí)三班的學(xué)生���,它所對(duì)應(yīng)的可能是10個(gè)20個(gè)學(xué)生。
id的優(yōu)先級(jí)高于class��,比如說今天三班的學(xué)生上體育課���,小明留下來打掃衛(wèi)生���。那么三班的學(xué)生上體育課這是一個(gè)類���,而小明打掃衛(wèi)生這是個(gè)id�����,雖然小明也是三班的學(xué)生,但id高于class,所以小明執(zhí)行打掃衛(wèi)生的任務(wù)�����。
已有 0 人發(fā)表留言���,猛擊->>這里<<-參與討論
ITeye推薦