1. 總述
描述在WEB瀏覽器端的代碼架構(gòu)��,主要講得是有哪些功能點,JS代碼結(jié)構(gòu)如何劃分��。
2. 程序結(jié)構(gòu)
2.1. 主要思路
Ø 將代碼按功能劃分為幾塊�����,如左樹�����,單機(jī)信息,報警模塊����。
Ø 它們各自對應(yīng)有自己的頁面��、數(shù)據(jù)、調(diào)用邏輯,相對獨(dú)立。
Ø 但也可以接受其它模塊的調(diào)用����,以便聯(lián)動顯示信息����,如:雙擊左樹某結(jié)點����,可以打開或者更新其它模塊。
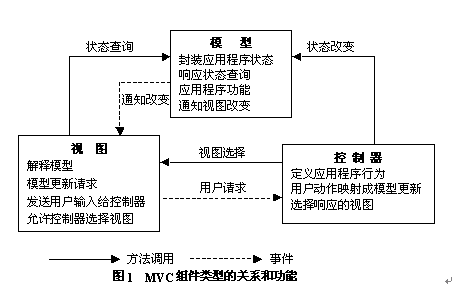
Ø 每個模塊中應(yīng)該自成MVC架構(gòu)����,相對獨(dú)立的管理自己的程序邏輯,但也需要提供對外接口,以便聯(lián)動�����。參見下圖�����。
2.2. MVC的應(yīng)用
2.2.1. MVC概述
MVC模式是"Model-View-Controller"的縮寫�����,中文翻譯為"模式-視圖-控制器"�����。MVC應(yīng)用程序總是由這三個部分組成。Event(事件)導(dǎo)致Controller改變Model或View,或者同時改變兩者����。只要Controller改變了Models的數(shù)據(jù)或者屬性��,所有依賴的View都會自動更新。類似的,只要Controller改變了View��,View會從潛在的Model中獲取數(shù)據(jù)來刷新自己�����。

2.2.2. 控制器
接受用戶界面事件��,并將它們翻譯為對模型和視圖的調(diào)用,這樣就觸發(fā)模型去更新自己(可能是本地的也可能是AJAX遠(yuǎn)程調(diào)用)��。
它同時也接收來自服務(wù)器的更新通知事件��,然后再調(diào)用模型去更新自己,當(dāng)模型更新完成后�����,再自動觸發(fā)VIEW的更新��。
2.2.3. 模型
封裝應(yīng)用程序的狀態(tài)和邏輯�����,響應(yīng)控制器的調(diào)用,當(dāng)自身狀態(tài)改變后��,要驅(qū)動視圖改變�����。
2.2.4. 視圖
封裝所有與用戶感觀相聯(lián)系的事物��,如:CSS、DOM����、HTML��、FLASH等。能夠響應(yīng)模型的調(diào)用,更新視圖����,另外一方面����,要將用戶在視圖的操作轉(zhuǎn)化為對控制器的通知����。
3. 界面表現(xiàn)
界面各區(qū)域可以按功能特點?����?扛鞣N模塊程序����,左樹占據(jù)左邊三分之一����,右部是TAB頁方式,可以放置多個模塊程序����,右下部也是個TAB頁�����,可以放置日志�����、告警等公共信息模塊。類似為ECLIPSE界面�����,如下:

根據(jù)上一節(jié)所述��,可以根據(jù)模塊程序大小��,在模塊內(nèi)部遵循MVC架構(gòu)。
模塊程序具體為:
Ø 左樹瀏覽程序:展現(xiàn)數(shù)據(jù)概觀及當(dāng)前狀態(tài)�����,雙擊后激活與當(dāng)前節(jié)點相關(guān)模塊程序
Ø 節(jié)點查看程序:顯示當(dāng)前節(jié)點的狀態(tài)�����、配置等詳細(xì)信息
Ø 日志查看程序:滾動當(dāng)前重要信息
這里是一篇英文參考文章:這里
我的以前的有關(guān)文章:
MVC在JS中的應(yīng)用
JS與C++類比
posted on 2008-03-09 16:52
我愛佳娃 閱讀(1609)
評論(0) 編輯 收藏 所屬分類:
javascript