前些時(shí)候Google推出了一款報(bào)表API“Google chart api”。該API讓開發(fā)者可以通過(guò)URL來(lái)動(dòng)態(tài)生成圖表,圖表的樣式有流行的線狀圖、柱形圖、餅圖等。下面是一個(gè)使用實(shí)例:在你的瀏覽器輸入下面的地址:http://chart.apis.google.com/chart?cht=p3&chd=s:hW&chs=250x100&chl=Hello|World 然后回車或確定,你將看到下面這一幅圖片。

還有更多樣式,更復(fù)雜的圖表Google chart api也能勝任,本文不打算重復(fù)參考文檔里的內(nèi)容了。有興趣的同學(xué)可以自己去研究一番。
也就是說(shuō),Google為你提供遠(yuǎn)程的圖表生成服務(wù),但是這個(gè)服務(wù)并非沒有限制的,Google限定了,每個(gè)用戶每日訪問(wèn)圖表的數(shù)量不能大于50,000次,
說(shuō)實(shí)在的,普通的應(yīng)用的用戶要達(dá)到這個(gè)數(shù)本來(lái)就很難,所以這倒不是最大的限制。另外,如果你的項(xiàng)目是在企業(yè)內(nèi)部部署,用戶不能直接訪問(wèn)外網(wǎng),那
Google chart api就啞火了。你可能會(huì)說(shuō)“真可惜了,Google chart
api如此強(qiáng)大,我都已經(jīng)掌握了它的全部用法了,如今卻因?yàn)檫@種原因使用不了”。使用第三方的在線服務(wù),還有一個(gè)潛在的問(wèn)題就是,你不知道他們什么時(shí)候會(huì)
把這個(gè)服務(wù)撤掉。
現(xiàn)在你不需要為這件事而發(fā)愁了,有一個(gè)好東西一定會(huì)讓苦惱的你興奮不已。著名的Java報(bào)表引擎Jfreechart的作者模仿Google chart api的URL風(fēng)格開發(fā)出了一套Servlet--Eastwood,
這個(gè)項(xiàng)目是基于Jfreechart的,它可以讓你使用Google chart
api的方式生成與Google生成的幾乎百分之百一樣的圖表,這味道著,如果你用Google chart
api開發(fā)了一套圖表,那么你需要Google chart
inside的話,只需要把eastwood作為一個(gè)Servlet配置起來(lái),然后替換一下URL的Host就搞定了。
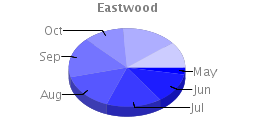
來(lái)看看Google和EastWood生成的圖表之間的差異:


更多的比較看這里。要進(jìn)行最全面的比較,下載一份Eastwood的發(fā)行版,部署,打開Test.html就見到效果了。很贊。Jfreechart的作者怎么在之前沒有想到以這樣的方式來(lái)提供報(bào)表生成的功能呢?呵。看了下EastWood的代碼量很少,只是將Jfreechart做一下封裝就完了。
原文:http://www.fallever.com/blog/jeff/155/