[翻譯] JSF VS Tapestry 全面比較 <二>
標題: JSF VS Tapestry 全面比較 <二>
作者: by Phil Zoio
翻譯: BlueCrystal
來自: http://www.theserverside.com/articl...s?l=JSFTapestry
正文:
Sidebar: 例子程序
在下面本文提供了一個例子程序,該程序的代碼大部分都將在這片文章中做出詳細的描述。這個程序主要就是一個管理個人假期的工具,它的主要功能包括:
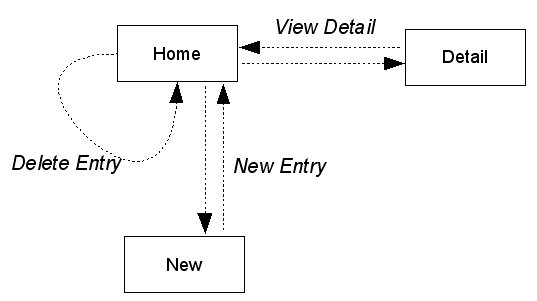
* 一個home界面, 列出所有登記的假期,包括假期開始時間、天數以及一下描述信息;
* 一個detail界面,用于瀏覽某一登記假期的詳細信息;
* 一個new界面,用于添加一個假期信息。
下面這幅圖展示了該程序的主體流程和功能:

你可以從下列地址下載該程序基于不同框架的源代碼:
JSF version
Tapestry version
對比1: 頁面開發(Page Development)
一個web應用實際上就是后端用java代碼獲取相應數據,并將數據傳遞給前端表現層代碼,然后最終返回給終端用戶。因此,在一個開發人員看來,當他初次接觸JSF和Tapestry時,最直接的感覺就是JSF的表現層是基于JSP的模板技術,而Ta pestry的表現層模板基本就可以看作是一個HTML。
JSF
JSF采用JSP的技術作為其表現層技術。與標準兼容的JSF實現必須實現一個核心組件的JSP標簽集。下面的代碼就是一個使用了JSF組件標簽的Html代碼:
代碼:
<h:form>
<h:panelGrid columns="2" border = "1">
<h:outputText styleClass = "label" value="No"/>
<h:outputText value="#{holidaySession.currentHolidayBooking.holidayID}"/>
<h:outputText styleClass = "label" value="Date"/>
<h:outputText value="#{holidaySession.currentHolidayBooking.date}"/>
<h:outputText styleClass = "label" value="Number of days"/>
<h:outputText value="#{holidaySession.currentHolidayBooking.amount.value}"/>
<h:outputText styleClass = "label" value="Description"/>
<h:outputText value="#{holidaySession.currentHolidayBooking.description}"/>
</h:panelGrid>
<BR>
<h:commandButton value="Back" action="#{holidaydetail_backing.home}" immediate = "true"/>
</h:form>
含有JSF標簽的html頁面不能在標準瀏覽器中預覽。要想瀏覽,必須使用JSF設計工具或者直接部署到應用中,在真實運行環境中瀏覽。
對于JSF技術來說,其表現層技術就是JSP,但是這不是唯一的解決方法。Hans Bergsten的文章介紹了可供選擇的其他的方法,讀者可閱讀該文章獲取詳細信息,Improving JSF by Dumping JSP。 Bergsten的文章中指出了混合JSF和JSP標簽暴露出的一些問題。當然,這些問題在JSF1.2和JSP2.1中會得到解決。
Tapestry
對于大多數的Tapestry應用來說,Tapestry的表現層模板看起來就是一個簡單的規則的Html,只不過其中加入了一些Tapestry的屬性。下面是一段例子代碼:
代碼:
<span jwcid = "@Conditional" condition = "ognl:currentHolidayBooking">
<p><strong>Holiday Details</strong></p>
<table>
<tr>
<td class = "label">No</td>
<td><span jwcid = "@Insert"
value = "ognl:currentHolidayBooking.holidayID">1</span>
</td>
</tr>
<tr>
<td class = "label">Start date</td>
<td><span jwcid = "@Insert"
value = "ognl:currentHolidayBooking.date" format = "ognl:dateFormat">1</span>
</td>
</tr>
<tr>
<td class = "label">Number of days</td>
<td><span jwcid = "@Insert"
value = "ognl:currentHolidayBooking.amount.value">1</span>
</td>
</tr>
<tr>
<td class = "label">Description</td>
<td><span jwcid = "@Insert"
value = "ognl:currentHolidayBooking.description">1</span>
</td>
</tr>
</table>
</span>
大家可以嘗試把這段代碼放入一個Html的body標簽當中,你會發現瀏覽器可以正常的觀看它。
上面的例子中,jwcid = "@componentName"屬性就是定義了一個Tapestry標簽。
Tapestry的模板不僅僅可以用HTML作為載體,它也支持其他的一些標記語言,Tapestry標簽是具有良好格式的標簽,即必須成對出現。 Tapestry模板技術支持的標記語言典型的就是HTML以及用于無線應用的WML。其最大的一個特點 就是,可脫離Servlet容器,直接預覽。
事實上JSF標簽由于不是標準的html標簽,使得它對于初學者來說,是難于使用的。而對于很多java程序員來說,他們喜歡編輯HTML代碼,至少是樂意編寫html代碼。
JSF技術宣稱的一個技術優點就是,可使用同一個模板編寫運行在不同設備上的應用,由此帶來很大的靈活性。然而,這樣做,由于要協調不同設備間的表現差異性,那么很可能同一個模板,將不能正好表現你的輸出。同時,你不得不學習新的標簽庫的使用方法,并且搞懂它們是怎樣映射到html的。隨著時間的推移,JSF標簽的簡潔可幫助你很快的編寫表現層代碼,同時也降低了開發者對jsf設計工具的依賴。
本文認為,JSF的學習成本高于其技術優點。在大多數情況下,我們并不需要編寫適應于不同設備的應用。盡管JSF設計工具提供了簡單的圖形化的方法來構建和預覽JSF應用,但是在一個開發中,頁面設計人員更多的是喜歡用流行的HTML設計工具來編寫和預覽頁面,這就發生了一個沖突,即只有將更多的頁面工作轉移到java程序員身上,因為一個頁面設計人員通常情況下是不樂意去操作JSF設計工具的。
JSF開發者一直在尋找一種解決這些問題的方法。JSF技術設計良好的擴展體系,使得這成為可能,其中一個技術浮現出來,那就是表現層控制器。一個非常有前途的表現層控制器的實現就是Facelets,由java.net創建的開放源代碼項目。Facelets的靈感就來源于Tapestry的模板模型,這使得JSF不再依賴于JSP技術。Facelets允許開發者創建Tapestry風格的標簽,就像下面這段代碼一樣:
代碼:
<input id="bar" type="text" jsfc="h:inputText" value="#{foo.bar}"/>
在未來的一段時間內,Facelets將會被開發者所采用,或許會影響JSF未來的版本。
和JSF比較,Tapestry在表現層方面基于HTML代碼,可被標準瀏覽器所瀏覽,這正是它在表現層上的優勢所在。
比較2: java編程模型(Java Programming Model)
在前面我們提到Tapestry和JSF都允許表現層的模板直接和一個Java類中的屬性和方法進行交互,那這些類的實例在運行時是怎么創建和管理的呢?
Tapestry
Tapestry的一個完整過程通常都要包括三個部分:用于顯示的頁面模板(一般就是html),帶有相關屬性和方法的java類,用于定義頁面模板上的控制元素和java類的關系的頁面定義文件。Tapestry有著一套特殊的訪問HttpSess ion、ServletContext的體系。
在一個頁面定義文件中描述所有的數據綁定是可以的,但是一個頁面控制元素卻不能在request周期內,綁定一個java類。在request周期內只能通過一個page類訪問一些屬性和方法。這其中最主要的限制就是關于page類的問題,一個pag e類必須是BasePage或者AbstractPage的派生類。從另一方面來說,這就意味著你所編寫的表現層邏輯的代碼將會和框架本身的實現有著非常緊密的耦合。不過,Tapestry未來的版本就會減少這種耦合,努力成為一個松耦合的編程模型。
JSF
在JSF應用中沒有頁面定義文件。它只有一個全局的配置文件,命名為:faces-config.xml,里面通常都定義了一堆"managed beans"。這些managed beans都是帶有屬性和事件監聽器的定義良好的java bean。在faces-config.xml中定義的后端bean都有三個參數:一個標識符、一個java類名、一個bean的生存周期,生存周期可以是request、session、application中的一種。一旦在 faces-config.xml中定義好了一個managed bean,那一個前端頁面上的顯示控制元素就可以使用標識符來關聯這個bean。managed bean也可以配置為引用另外一個managed bean。
JSF和Tapestry都可以方便的與其他的中間層技術整合,比如Spring。JSF managed bean facility是一個IoC(Inversion of Control)。通過諸如 JSF-Spring 這樣的擴展技術,我們可以方便將其和Spring很好的整合在一起,使得JSF的表達式可以調用Spring的bean的方法。雖然Spring可以與 Tapestry3.0整合,但是在Tapestry4.0當中才能更好的充分發揮IoC特性;Tape stry的領導Howard Lewis Ship已經在Tapestry啟動了IoC框架的工作。Spring的bean將會很輕松的注入到Tapestry應用的類中。
JSF的編程模型提供了更大的靈活型,因為你可以通過組合的方式來豐富你的代碼功能。比如,你可以設定一個指定的managed bean完成頁面的某些功能,同時,你也可以在這些bean里引用其他的managed bena,從而可在頁面間共享一些功能。
而Tapestry必須使用類繼承的方法,也就是說,Tapestry應用中的一個頁面類必須從框架指定的基類中派生(包含一大堆框架指定的狀態),這并不是一個理想的方法。
JSF能夠非常直觀的管理session和application周期內的狀態: 頁面代碼可以方便的訪問managed bean,而不管其生命周期是request、session還是application。而Tapestry在這方面就相對差點,不過, Tapestry4.0在這方面做了很大的改進,引入了類似于JSF managed bean的技術,同時,還支持Java 5.0的annotaions技術,減少對XML配置文件的依賴,從而降低應用配置的復雜性。
JSF在編程模型上來看,與Tapestry相比具有更大的靈活性。