定義:XML是Extensible Markup Language的簡寫,一種擴展性標識語言;是數據儲存和交互的工具,
一,相關術語:
Element(元素):一個元素由一個標識來定義,包括開始和結束標識以及其中的內容,就象這樣:<author>ajie</author> ;
Tag(標識):標識是用來定義元素的。在XML中,標識必須成對出現,將數據包圍在中間。標識的名稱和元素的名稱是一樣的;
Attribute(屬性):屬性是對標識進一步的描述和說明,一個標識可以有多個屬性,例如font的屬性還有size;
Declaration(聲明) :在所有XML文檔的第一行都有一個XML聲明。這個聲明表示這個文檔是一個XML文檔,它遵循的是哪個XML版本的規范。一個XML的聲明語句就象這樣:<?xml version="1.0"?> ;
DTD(文件類型定義) :DTD是用來定義XML文檔中元素,屬性以及元素之間關系的;(XML文檔結構)
Well-formed XML(良好格式的XML):一個遵守XML語法規則,并遵守XML規范的文檔稱之為"良好格式";
Valid XML(有效的XML):一個遵守XML語法規則,并遵守相應DTD文件規范的XML文檔稱為有效XML文檔;
二,XML文檔組成:
文檔聲明:<?xml version="1.0" encoding="GB2312"?>
文檔類型定義(DTD)
XML標示創建內容
三,XML語法規則
1,聲明語句<?xml ... ?>的作用是告訴瀏覽器或其它處理程序這個文檔是XML文檔。聲明語句中的version表示文檔遵守的XML規范的版本,encoding表示文檔所用的語言編碼,這個例子用的編碼是”GB2312“;
2,注意大小寫的區分;
3,“有始有終”所有的標識必須有相應的結束標識;
4,空標識(empty element)必須被關閉;
5,給屬性值加引號,HTML中的屬性值可以加"",也可以不加"",還可以加''。但在XML中,屬性值一定要加";
6,標識之間不可以交叉;
XML標記必須遵循下面的命名規則:
1,名字中可以包含字母、數字以及其它字母;
2,名字不能以數字或"_" (下劃線) 開頭;
3,名字不能以字母 xml (或 XML 或 Xml ..) 開頭;
4,名字中不能包含空格。
5,名稱中間不能包含":"(冒號)
為了使元素更容易閱讀理解和操作,我們還有一些建議: 名稱中不要使用".",名稱盡量簡短,名稱的大小寫盡量采用同一標準,名稱可以使用非英文字符,比如用中文。但是有些軟件可能不支持。(IE5目前是支持中文元素的)
四, DOM
DOM全稱是document object model(文檔對象模型),DOM是用來干什么的呢?假設把你的文檔看成一個單獨的對象,DOM就是如何用HTML或者XML對這個對象進行操作和控制的標準。
面向對象的思想方法已經非常流行了,在編程語言(例如java,js)中,都運用面向對象的編程思想。在XML中,就是要將網頁也作為一個對象來操作和控制,我們可以建立自己的對象和模板。與對象進行交流,如何命令對象,就要用到API。API全稱Application Programming Interface,它是訪問和操作對象的規則。而DOM就是一種詳細描述HTML/XML文檔對象規則的API。它規定了HTML/XML文檔對象的命名協定,程序模型,溝通規則等。在XML文檔中,我們可以將每一個標識元素看作一個對象---它有自己的名稱和屬性。
XML創建了標識,而DOM的作用就是告訴script如何在瀏覽器窗口中操作和顯示這些標識;
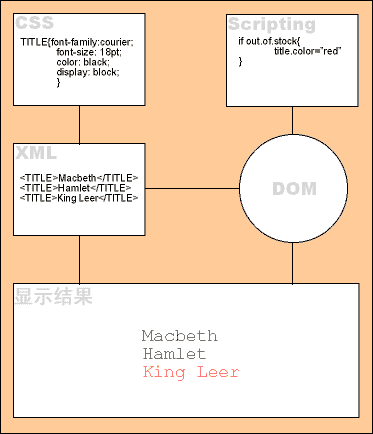
上面我們已經簡要的講述了一些XML的基本原理,我們來看看它們之間的關聯以及它們是如何工作的,先看這里一張圖:

1.XML描述數據類型。例如:"King lear"是一個標題元素;
2.CSS儲存并控制元素的顯示樣式。例如:標題將被以18pt字體顯示
3.script腳本控制元素如何動作。例如:當一個title元素"out of stock",將被用紅色顯示。
4.DOM則為腳本和對象的交流提供一個公共平臺,并將結果顯示在瀏覽器窗口。
如果任何一個部分發生錯誤,都不會得到正確結果。
五,顯示
單獨用XMl不能顯示頁面,我們使用格式化技術,比如CSS或者XSL,才能顯示XML標記創建的文檔;XML中用來設定顯示風格樣式的文件類型有:
1,XSL :XSL全稱是Extensible Stylesheet Language(可擴展樣式語言), 是將來設計XML文檔顯示樣式的主要文件類型。它本身也是基于XML語言的。使用XSL,你可以靈活的設置文檔顯示樣式,文檔將自動適應任何瀏覽器和PDA(掌上電腦)。;XSL也可以將XML轉化為HTML,那樣,老的瀏覽器也可以瀏覽XML文檔了。
2,CSS:CSS大家很熟悉了,全稱是Cascading Style Sheets(層疊樣式表),是目前用來在瀏覽器上顯示XML文檔的主要方法。
3.Behaviors :Behaviors現在還沒有成為標準。它是微軟的IE瀏覽器特有的功能,用它可以對XML標識設定一些有趣動作。