公司團體票,參加了QCon北京大會第二天的內容。感覺大多數技術網站都有水化和后繼乏力的感覺,原因很簡單,簡單地依靠用戶產生內容是有問題的,專業作者和專職編輯團體才是高質量內容的保障。在這方面,個人覺得INFOQ非常不錯。
說說自己的一些大會感想。
關于話題
第二天的話題是關于網站架構,雖說一直做企業開發,但對網站一直有很高的興趣。網站的訪問量、用戶量是企業應用所無法比擬的。早上趕到已經是九點半,Rod的演講已經開始,非常多的聽眾,走道上全是人。第一次見到真人,但session確實沒給人留下太多的影響,主要還是對springsource當前產品的介紹,其中也提到了ruby企業應用的局限性,明顯是在推grovy。
第二個session是來自eBay的教訓,提到了好幾個原則:水平擴展、垂直擴展、異步、記錄所有錯誤日志、實時性與可用性的取舍等等。非常不錯,都是實戰的總結,但是覺得現場的同聲翻譯有些問題,將可用性翻譯為了可及性。來的晚了,坐最后一排,PPT的字有些多看不清楚,希望INFOQ能盡快提供下載。聽力不好,另外有些概念沒太理解,旁邊的Tin給我講解,其實聽過Tin關于網站結構的一個session,非常好。同時,我在想,關于大會session,我不知道INFOQ是如何確定的,能否和投稿一樣運作呢。
上午最后一個是Agile+CMMi,口音聽起來比較吃力,剛好李默同學招呼吃飯,為下午的session占座,于是一幫人先去吃飯。
下午的話題可以說是非常精彩。先是支付寶程立帶來的SOA治理。我對SOA這個話題一直是不感冒的,我認為僅僅把SOA認為是一種技術架構或實現是很BT的。程立的話題亦由它們產品采用SOA架構展開,這讓我很瞌睡,我認為這個就是程序良好的功能劃分、交互的約定、統一的查找/注冊。不過很快就有了驚喜,話題接著講到了公司架構、組織架構、業務架構、應用架構,以及如何協調這些架構已達到企業的運營目標。這和我的理解比較一致:SOA治理其實并不是采購所謂SOA產品來達到的,它之于公司運營過程類似于敏捷之于軟件開發過程,是一套方法或者說是一套實踐,而BPM管理企業流程則類似于Mingle管理開發流程。話題非常好,也很有作者自己的理解,可惜的是到后面由于時間原因都沒有展開。另外,我覺得前面和后面的內容有些沖突讓人犯暈,如果分開成兩個話題就更好了。程立拿上帝創造世界的7天做比較,后來我提問時也提到:你們支付寶真累啊,一周要工作6天,我們都是雙休日:)
豆瓣和優酷的話題我認為是全天最精彩的話題了。豆瓣按發展歷程依次介紹了豆瓣架構的整個變化過程,優酷則著重強調了架構的簡單性原則,邱丹在演講時不停地強調這一原則,他們的架構是典型的LAMP,感覺是實用性至上。豆瓣則更技術性一些,開發了自己的DoubanDB和DoubanFS,有意思的是它們給每臺服務器都起有一個指環王里的人物名字,這其實也是公司文化的體現。
有道的話題是關于日志分析,介紹的比較簡單,主要是一些對系統概念的介紹,沒有展開。后面提到了他們分析的一些有意思的結果,但是也是很快帶過了,感覺可以再多一些,我們有時候挺需要八卦。
個人覺得對一個好的技術會議來說,話題應該是最最重要的,今天的話題就讓人覺得很值。下一次的規模是否可以更大一些呢,涉及更多的話題,各種同一領域的實現技術都可以在一起PK,這樣更加有意思。
其他
廣告
我認為這個其實還有很多地方可以發掘,最明顯的就是中午吃完飯回來,大廳在放維多利亞的秘密,這是一個多么好的廣告時段啊,卻維多利亞了。演講的空隙都可以播放廣告。
同聲翻譯的不太好。可能不是技術人員出身吧。
食品
主會場只有一個飲水機,擁堵。小面包不錯,一連吃了四個。
晚上的沙龍本來是非常好的交流機會,由于住得太遠,只有眼饞的份了。
posted @
2009-04-11 22:31 ronghao 閱讀(1754) |
評論 (1) |
編輯 收藏
摘要: 在周末的openparty上,分享了關于JbpmSide介紹的session。主要介紹了這個項目的目標、功能規劃、開發計劃以及當前的進度。下面是可供下載的ppt。
JbpmSide仍然定位于一個完整的工作流解決方案。
閱讀全文
posted @
2009-03-30 10:35 ronghao 閱讀(2459) |
評論 (1) |
編輯 收藏
匯報一下設計器當前進度以及下一階段主要的開發目標。
當前進度主要集中在圖像處理方面:
1、采用Riawave,完成了整個設計器圖形處理的架構
2、工作流節點的圖形建模
3、節點的拖拽以及連線
4、節點、連線的剪貼、復制、刪除操作,支持快捷鍵
5、畫板的縮放和Grid顯示與否
采用的圖形類庫是Degrafa。
下一階段(2-3周)會實現以下的功能:
1、目前的連線是通過點擊兩個節點出現的,將支持單獨的連線增加(兩種形式:直線、曲線)
2、增加不同節點對連線的約束,即開始節點只能出、任務節點單進單出等。
3、采用flexlib實現新的設計器菜單(Tabpane形式),同時將圖形模型工具條移到左側垂直放置
4、do/undo功能,將所有對畫板的操作重構為Command模式
余下的功能包括:導出圖片、打印等。
近階段的主要任務是實現設計器的圖形功能,不考慮XML的轉換和建模。其中包括根據大家的反饋改變部分的現實細節。源代碼將盡快放出。請關注JbpmSide。

posted @
2009-03-26 22:21 ronghao 閱讀(3886) |
評論 (4) |
編輯 收藏
目標:
jBPM-side
ProcessDesigner是一個獨立的設計器,基于
Flex技術。其目的在于既使得程序開發人員能夠基于其進行業務流程的建模,同時業務人員也能夠基于其進行簡單的建模和修改,例如修改節點的順序、參與者等操作。此外,
jBPM-side
ProcessDesigner具有很高的可配置性,在流程定義
scheme變化的情況下,能夠很快的做出適配。即其與具體的流程定義語言無關,可以對
jPDL、
XPDL、
BPEL都進行建模。
jBPM-side
ProcessDesigner的數據核心是
xml。
功能規劃:
一、
圖形建模
支持流程模型與圖形元素的一一對應,支持通過圖形元素來進行流程的建模。流程模型與圖形元素之間通過
xml進行互相轉換。圖形建模方面,支持圖形元素的拖拽、定位、復制、粘貼,支持快捷鍵操作,例如
do/undo、
delete。
二、
流程參與者的適配導入
支持在進行流程建模時,適配導入流程參與者。在進行人工參與節點定義時,選擇參與者。進行人員
/部門
/角色的本地建模,提供最簡單的必需屬性。
三、
圖形展現與
xml編輯的互相切換
支持流程圖形與
xml編輯的切換,支持
xml定義的本地導入和導出。
四、
流程的分包與版本管理
支持流程定義的分包和版本管理,需要服務器端的支持。
五、
與服務器端的遠程調用
在支持服務器端的遠程調用之前,
jBPM-side
ProcessDesigner僅僅是本地
xml的導入導出建模。采用
restful-ws,基于
xml在服務器與設計器之間傳遞數據。
六、
與業務適配的
DSL
七、
流程的權限管理
支持對流程定義的分類權限管理,不同業務部門對屬于自己的流程定義有各自的管理權限。此功能獨立與
jBPM-side
ProcessDesigner,但是需要通過契約使得
jBPM-side
ProcessDesigner對流程定義的展現進行過濾。
posted @
2009-03-08 21:59 ronghao 閱讀(2775) |
評論 (0) |
編輯 收藏 Jbpmside要使用Flex開發流程設計器以及管理器,剛好公司的一個內部項目也應用到Flex,大概花了一個禮拜來熟悉和了解Flex。其中發現Flex開發和AJAX開發的很多相通之處,這里把自己對Flex的一些學習心得總結一下。分為三部分,分別是對Riawave框架的介紹、參照Riawave,對自己先前采用的AJAX開發框架的介紹、以及對AJAX前景的一些自己看法。
一、Flex框架Riawave的定制應用
Flex有很多開發框架,最有名的是Cairngorm。但是Cairngorm太復雜了,職責的細粒度分離帶來的是過多的類和代碼,不太適合中小項目。這里我們采用了Riawave,準確的說Riawave并不是一個框架,它只是一個通訊錄管理的簡單代碼示例,它包含了很多的最佳實踐。這里想說一點,就是很多時候采用某種技術起決定因素的往往不是技術本身是否先進,而是看該技術的使用者是否眾多。

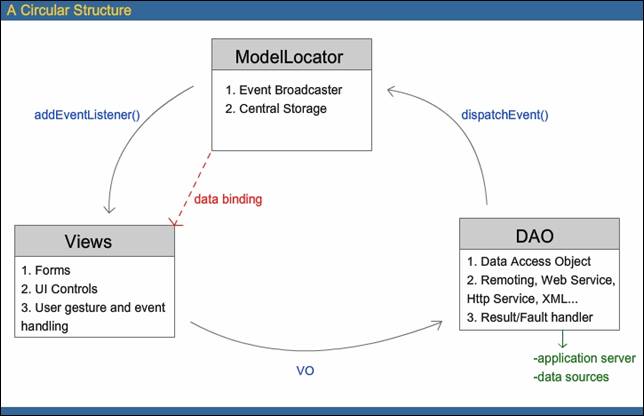
Riawave將應用程序拆分成三部分,分別是Views、ModelLocator、DAO。
Views指的是應用里的頁面組件,例如表格、表單、菜單等。它的職責:1、組成整個應用的界面;2、對組件內部的原生事件進行處理,這些事件指發生在該組件里的鼠標事件和鍵盤事件;3、當需要其他組件進行協作時,發布定制事件;4、對其所關聯的數據進行操作;5、監聽其他組件發布的與之相關的定制事件,并做出展現形式上的改變。
ModelLocator是整個應用的核心。它的職責:1、集中存儲應用的所有數據;2、給頁面組件提供統一的定制事件監聽器接口,即所有的頁面組件要對其他組件的定制事件監聽則必須通過ModelLocator來進行訂閱;3、唯一的定制事件發布接口,即任何頁面組件要發布自己的定制事件都必須通過ModelLocator發布;4、集中維護所有定制事件的類型。ModelLocator是單態的,通過ModelLocator,應用程序所有的定制事件都被統一管理。
DAO負責操作應用的數據。它的職責:1、改變應用的數據,提供應用數據修改的統一接口,即用戶操作頁面組件改變數據時,實際上是由頁面組件轉發給DAO處理;2、遠程訪問服務端,Flex通常作為應用程序的前端展現出現,和AJAX一樣,數據的操作要和服務器端進行交互;3、服務器端返回正確的操作結果后,改變ModelLocator里的數據,發布定制事件,觸發相應頁面組件改變。
可以看到,整個Flex應用完全是由事件驅動的。其他需要了解的部分:1、Flex的Data Binding機制,這個機制實際也是由事件發布/訂閱機制實現的,它可以省去自己編寫重復的定制事件發布/訂閱代碼,實現組件展現數據與ModelLocator的數據同步;2、VO,本地的數據建模、用途:發布定制事件時,通過VO攜帶組件數據,VO被包含在事件里;傳遞數據到DAO。
二、自己采用的自制AJAX框架介紹
與Flex一樣,AJAX也是事件驅動的。在自己以前的AJAX開發中,也自制過與Riawave類似的開發框架,應用的效果也不錯。在這個框架中,采用了Mootools。
使用過一些js庫,包括prototype、Mootools、Jquery和Ext。說說自己的看法:prototype更像是底層庫,封裝了DOM查找和操作、XMLHttpRequest異步訪問以及簡單的js類繼承體系,方便小巧;Mootools的特點是非常面向對象,另外對事件進行了統一的管理,這兩個特點決定了Mootools非常適合用以編寫自己的AJAX組件;Jquery在項目中使用過一部分,豐富的插件讓人印象非常深刻;Ext則是一個完整的解決方案,代碼非常有參考價值,提供了眾多的組件,但是只是適合企業應用,另外,效果有些讓人審美疲勞。

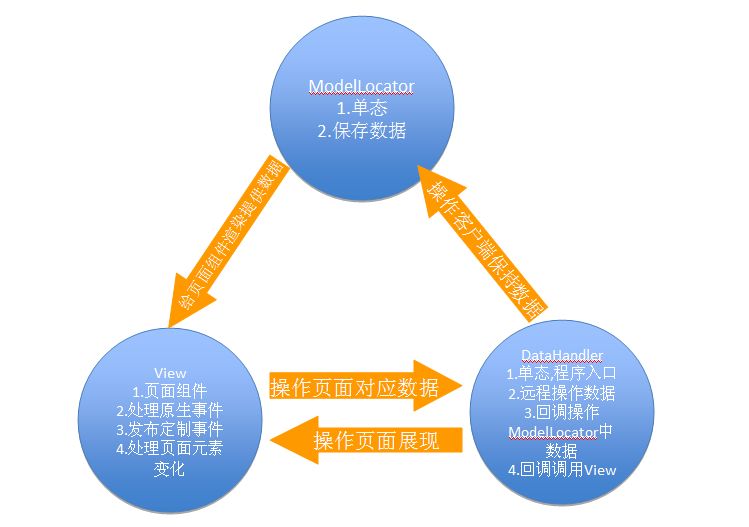
應用程序分為三部分,分別是View、ModelLocator、DataHandler。
View同樣是應用里的頁面組件,例如表格、表單、菜單。它的職責:1、組成整個應用的界面;2、對組件內部的原生事件進行處理,這些事件指發生在該組件里的鼠標事件和鍵盤事件;3、當需要其他組件進行協作時,發布定制事件;4、調用DataHandler對其所關聯的數據進行操作;5、如果存在子組件,監聽子組件發布的定制事件,調用其他子組件協作,或者繼續向上發布定制事件。
ModelLocator負責維護整個應用的數據。ModelLocator是單態的。
DataHandler負責操作應用的數據。它的職責:1、改變應用的數據,提供應用數據修改的統一接口2、遠程訪問服務端;3、服務器端返回正確的操作結果后,改變ModelLocator里的數據,回調調用View里的方法,View會改變DOM元素、發布定制事件,觸發其他頁面組件重新渲染;4、應用程序的入口,由一個服務器訪問開始,使用返回數據構造View Container。
與Flex相比,事件的訂閱/發布機制發生了變化,改為由View組件向父View組件依次冒泡傳遞,直到找到可完全處理該事件的組件為止。

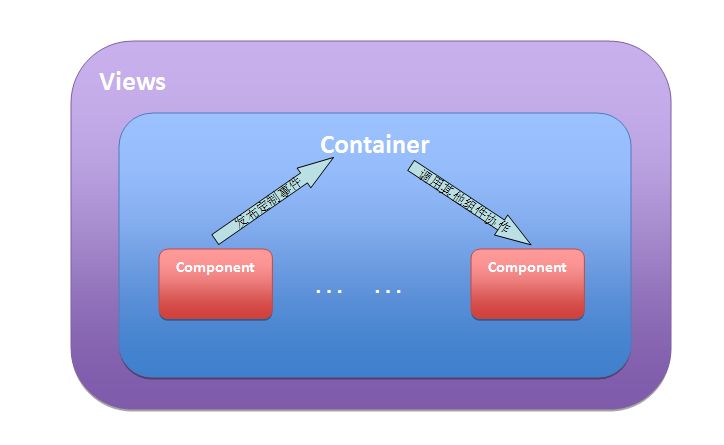
在AJAX開發里,由于沒有統一的View組件,所以組件之間的關系通常是一種容器-子組件的關系,是一種層級關系。第二層的子組件可能充當第三層組件的容器。
容器的職責:1.保存對所有子組件的引用;2.訂閱子組件的定制事件;3.調用其所管理的子組件協作;4.渲染時調用子組件依次渲染;5.銷毀時,依次調用子組件的銷毀方法;6.當對子組件發布的定制事件無法完全處理時,繼續向自己的上一層的容器發布事件。
三、對AJAX的看法
很多人將AJAX與Flex相比,認為AJAX只是一種過渡的技術。我不這么認為,我認為Flex適合企業應用,而網站還是會廣泛應用AJAX。另外,個人認為AJAX需要進一步提高的地方:1、統一標準的組件庫,現在的組件庫沒有標準,嵌入到網頁里應用沒有問題,但是當需要這些組件進行協作時會比較困難,需要大量的編碼;2、更快的JS解析引擎,這個沒什么好說的;3、更強大的運行環境。
posted @
2009-03-01 21:56 ronghao 閱讀(1792) |
評論 (0) |
編輯 收藏