CSS 指層疊樣式表 (Cascading Style Sheets) 。
我并沒有單獨的學習過,也沒有買過書,只是在工作中用多了就會了。
首先推薦一個學習網址:http://www.w3school.com.cn/css/css_intro.asp
其次建議下載一份 CSS手冊。
下面只總結初學者比較容易忽略的一些問題:
1.樣式會根據下面的規則層疊于一個新的虛擬樣式表中,其中數字 d 擁有最高的優先權。
a 瀏覽器缺省設置
b 外部樣式表
c 內部樣式表(位于 <head> 標簽內部)
d 內聯樣式(在 HTML 元素內部)
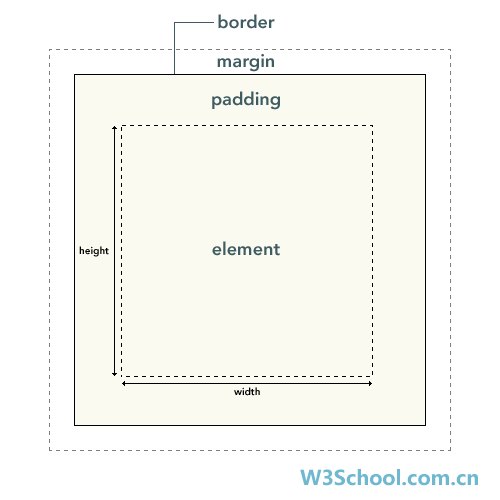
2.盒模型

元素框的最內部分是實際的內容,直接包圍內容的是內邊距。
內邊距呈現了元素的背景。
內邊距的邊緣是邊框。
邊框以外是外邊距,外邊距默認是透明的,因此不會遮擋其后的任何元素。
瀏覽器兼容:
一旦為頁面設置了恰當的 DTD,大多數瀏覽器都會按照上面的圖示來呈現內容。
然而 IE 5 和 6 的呈現卻是不正確的。
根據 W3C 的規范,元素內容占據的空間是由 width 屬性設置的,
而內容周圍的 padding 和 border 值是另外計算的。不幸的是,
IE5.X 和 6 在怪異模式中使用自己的非標準模型。
這些瀏覽器的 width 屬性不是內容的寬度,而是內容、填充和邊框的寬度的總和。
雖然有方法解決這個問題。
但是目前最好的解決方案是回避這個問題。
也就是,不要給元素添加具有指定寬度的內邊距,
而是嘗試將內邊距或外邊距添加到元素的父元素和子元素。
術語翻譯
element : 元素。
padding : 內邊距,也有資料將其翻譯為填充。
border : 邊框。
margin : 外邊距,也有資料將其翻譯為空白或空白邊。
把 padding 和 margin 統一地稱為內邊距和外邊距。
3.一個非常關鍵的屬性position
CSS中有不少屬性是用來定位的,這也為我們采用DIV+CSS 布局,取代 古老的tabel布局提供了基礎支持。
bottom: 定義了定位元素下外邊距邊界與其包含塊下邊界之間的偏移。
clip: 設置元素的形狀。元素被剪入這個形狀之中,然后顯示出來。
left: 定義了定位元素左外邊距邊界與其包含塊左邊界之間的偏移。
overflow: 設置當元素的內容溢出其區域時發生的事情。
position: 把元素放置到一個靜態的、相對的、絕對的、或固定的位置中。
right: 定義了定位元素右外邊距邊界與其包含塊右邊界之間的偏移。
top: 定義了一個定位元素的上外邊距邊界與其包含塊上邊界之間的偏移。
vertical-align: 設置元素的垂直對齊方式。
z-index: 設置元素的堆疊順序。
而這其中非常關鍵和初學者容易搞混的概念就是 position 屬性。
static 默認。
位置設置為 static 的元素,它始終會處于頁面流給予的位置(static 元素會忽略任何 top、bottom、left 或 right 聲明)。
relative
位置被設置為 relative 的元素,可將其移至相對于其正常位置的地方,因此 "left:20" 會將元素移至元素正常位置左邊 20 個像素的位置。
absolute
位置設置為 absolute 的元素,可定位于相對于包含它的元素的指定坐標。此元素的位置可通過 "left"、"top"、"right" 以及"bottom" 屬性來規定。
?
fixed
位置被設置為 fixed 的元素,可定位于相對于瀏覽器窗口的指定坐標。此元素的位置可通過 "left"、"top"、"right" 以及"bottom" 屬性來規定。
不論窗口滾動與否,元素都會留在那個位置。工作于 IE7(strict 模式)。
這些屬性是DIV布局的奠基石。由于瀏覽器的不同,盒模式中也有差異,比如說對于寬度盒高度,在不同瀏覽器中定義是不同的,IE6是包含邊框 、內邊距,而FF的只是指內容的寬度。
細節上的差異,往往是我們在日常工作中能總結出來的。所以也不必太在意。當你的CSS寫的不兼容時候,你自然就會想起這些內容。
關于布局部分就沒有總結,其實最常見就是clear 和 float屬性 ,當然滾動條部分也屬于這里。
4.對于javascript 操作 CSS屬性
一般在手冊或者前面提供的那個網址中,對應的CSS屬性有對應的js方法。但是有一點是很多程序員都會犯的錯誤。
就是操作(特別是獲取外聯CSS文件中的相應屬性)
外聯特指
{
?b 外部樣式表
?c 內部樣式表(位于 <head> 標簽內部)
}
往往有取不到值的情況發生:
外部CSS文件內容:.aa{width:100px;height:100px;background:#ccc;}
?a.html:
?1?<html>
?2?<head>
?3??<link?rel="stylesheet"?type="text/css"?href="css.css">
?4?</head>
?5?<body>
?6?<div?class="aa"?id="aa"></div>
?7?<input?type="button"?value="獲取"?onclick="ddd()">
?8?<script>
?9?function?ddd()
10?{
11?
12?????alert(document.getElementById('aa').style.width);
13?}
14?</script>
15?</body>
16?</html>
這樣是取不到你想要的結果的。
這里就有兩種方法避免問題:
1.CSS直接寫在元素里:
<div class="aa" id="aa" style="width:100px;"></div>
2.js獲取currentStyle
eg:樣式表還是寫在外部
2.html:
<
html
>
<
head
>
?
<
link?
rel
="stylesheet"
?type
="text/css"
?href
="css.css"
>
</
head
>
<
body
>
<
div?
class
="aa"
?id
="aa"
></
div
>
<
input?
type
="button"
?value
="獲取"
?onclick
="ddd()"
>
<
script
>
var
?getRuntimeStyle?
=
?
function
(obj,?k)?
{
????
var
?v?
=
?
null
;
????
if
?(obj.currentStyle)?v?
=
?obj.currentStyle[k];
????
else
?v?
=
?window.getComputedStyle(obj,?
null
).getPropertyValue(k);
????
return
?v;
}
var
?ddd?
=
?
function
()
{
????obj?
=
?document.getElementById('aa');
????alert(getRuntimeStyle(obj,'width'));
????alert(getRuntimeStyle(obj,'height'));
????alert(getRuntimeStyle(obj,'backgroundColor'));
//
IE用?style?的?js?屬性,和?FF有區別,FF應該寫background-color,即CSS屬性
????alert(getRuntimeStyle(obj,'background
-
color'))
????alert(getRuntimeStyle(obj,'zIndex'))
}
</
script
>
</
body
>
</
html
>
?
posted on 2008-11-24 21:18
-274°C 閱讀(2712)
評論(1) 編輯 收藏 所屬分類:
web前端