可適當(dāng)參考 系列1 餅圖
http://www.tkk7.com/JAVA-HE/archive/2007/06/29/126957.html 1
 /**//*************更多技術(shù)文章請(qǐng)?jiān)L問:http://www.tkk7.com/JAVA-HE****************
/**//*************更多技術(shù)文章請(qǐng)?jiān)L問:http://www.tkk7.com/JAVA-HE****************
2 *
*
3 * 文件名:bar.js V 1.01
* 文件名:bar.js V 1.01
4 *
*
5 * 作 者:何昌敏
* 作 者:何昌敏
6 *
*
7 * 時(shí) 間:2007-6
* 時(shí) 間:2007-6
8 *
*
9 * 描 述:繪制柱圖
* 描 述:繪制柱圖
10 *
*
11 * 備 注:
* 備 注:
12 * 1.修改數(shù)據(jù)==0,出現(xiàn)的圖形走樣bug。(設(shè)置了2像素作為0的顯示)
* 1.修改數(shù)據(jù)==0,出現(xiàn)的圖形走樣bug。(設(shè)置了2像素作為0的顯示)
13 * 2.startx 實(shí)現(xiàn)水平移動(dòng)。
* 2.startx 實(shí)現(xiàn)水平移動(dòng)。
14 * 3.實(shí)現(xiàn)自動(dòng)比例。
* 3.實(shí)現(xiàn)自動(dòng)比例。
15 * 4.實(shí)現(xiàn)實(shí)現(xiàn)柱的寬度自適應(yīng),分布自適應(yīng)。
* 4.實(shí)現(xiàn)實(shí)現(xiàn)柱的寬度自適應(yīng),分布自適應(yīng)。
16 * 5.實(shí)現(xiàn)比較嚴(yán)格的參數(shù)判斷。
* 5.實(shí)現(xiàn)比較嚴(yán)格的參數(shù)判斷。
17 * 6.實(shí)現(xiàn)了圖像清除。
* 6.實(shí)現(xiàn)了圖像清除。
18 * 7.是否畫上箭頭。 在畫箭頭的時(shí)候可設(shè)定箭頭大小。
* 7.是否畫上箭頭。 在畫箭頭的時(shí)候可設(shè)定箭頭大小。
19 *
*
20 * 說 明:
* 說 明:
21 * 對(duì)于其位置的調(diào)整并沒有做更多擴(kuò)展,能自適應(yīng)大小。
* 對(duì)于其位置的調(diào)整并沒有做更多擴(kuò)展,能自適應(yīng)大小。
22 * 至于位置,我想直接控制div的位置比較方便。
* 至于位置,我想直接控制div的位置比較方便。
23 * 當(dāng)然還有背景的繪制,也認(rèn)為修改DIV的背景,比在這里畫要方便點(diǎn)。
* 當(dāng)然還有背景的繪制,也認(rèn)為修改DIV的背景,比在這里畫要方便點(diǎn)。
24
25 * 感 謝:Walter Zorn提供了API ——wz_jsgraphics.js v. 3.01。
* 感 謝:Walter Zorn提供了API ——wz_jsgraphics.js v. 3.01。
26 *
*
27 *************更多技術(shù)文章請(qǐng)?jiān)L問:http://www.tkk7.com/JAVA-HE****************/
*************更多技術(shù)文章請(qǐng)?jiān)L問:http://www.tkk7.com/JAVA-HE****************/
28
29 function Bar(_div)
function Bar(_div)
30

 {
{
31 var barjg = new jsGraphics(_div);
var barjg = new jsGraphics(_div);
32 var colors = new Array();
var colors = new Array();
33 colors[0] = "#0066FF";
colors[0] = "#0066FF";
34 colors[1] = "#FF6633";
colors[1] = "#FF6633";
35 colors[2] = "#9900FF";
colors[2] = "#9900FF";
36 colors[3] = "#FF0066";
colors[3] = "#FF0066";
37 colors[4] = "#066600";
colors[4] = "#066600";
38 colors[5] = "#006633";
colors[5] = "#006633";
39 colors[6] = "#33FFFF";
colors[6] = "#33FFFF";
40 colors[7] = "#000000";
colors[7] = "#000000";
41 colors[8] = "#FFFF00";
colors[8] = "#FFFF00";
42 colors[9] = "#000033";
colors[9] = "#000033";
43 colors[10] = "#CCFFFF";
colors[10] = "#CCFFFF";
44 colors[11] = "#666666";
colors[11] = "#666666";
45
46 this.start_x = 40;
this.start_x = 40;
47 this.start_y = 0;
this.start_y = 0;
48 this.width=200;
this.width=200;
49 this.height=120;
this.height=120;
50 this.line_num=6;
this.line_num=6;
51 this.y_start_x = 0;
this.y_start_x = 0;
52 this.scale=12;
this.scale=12;
53 this.IsDrawArrow = true;
this.IsDrawArrow = true;
54 this.ArrowLength =6;
this.ArrowLength =6;
55
56 this.drawBar = function (_y,_x)
this.drawBar = function (_y,_x)
57

 {
{
58 var y_len = _y.length;
var y_len = _y.length;
59 var x_len = _x.length;
var x_len = _x.length;
60 if(y_len != x_len)
if(y_len != x_len)
61

 {
{
62 alert("X and Y length of inconsistencies, errors parameters.");
alert("X and Y length of inconsistencies, errors parameters.");
63 return;
return;
64 }
}
65 barjg.setColor("#000000");
barjg.setColor("#000000");
66 barjg.drawLine(this.start_x,this.height+this.start_y,this.width+this.start_x,this.height+this.start_y);//x line
barjg.drawLine(this.start_x,this.height+this.start_y,this.width+this.start_x,this.height+this.start_y);//x line
67 barjg.drawLine(this.start_x,this.start_y,this.start_x,this.height+this.start_y);// y line
barjg.drawLine(this.start_x,this.start_y,this.start_x,this.height+this.start_y);// y line
68 if(this.IsDrawArrow)
if(this.IsDrawArrow)
69

 {
{
70 barjg.drawLine(this.width+this.start_x,this.height+this.start_y+this.ArrowLength,this.width+this.start_x+this.ArrowLength,this.height+this.start_y);
barjg.drawLine(this.width+this.start_x,this.height+this.start_y+this.ArrowLength,this.width+this.start_x+this.ArrowLength,this.height+this.start_y);
71 barjg.drawLine(this.width+this.start_x,this.height+this.start_y-this.ArrowLength,this.width+this.start_x+this.ArrowLength,this.height+this.start_y);
barjg.drawLine(this.width+this.start_x,this.height+this.start_y-this.ArrowLength,this.width+this.start_x+this.ArrowLength,this.height+this.start_y);
72 barjg.drawLine(this.width+this.start_x,this.height+this.start_y,this.width+this.start_x+this.ArrowLength,this.height+this.start_y);
barjg.drawLine(this.width+this.start_x,this.height+this.start_y,this.width+this.start_x+this.ArrowLength,this.height+this.start_y);
73 barjg.drawLine(this.start_x,this.start_y-this.ArrowLength,this.start_x-this.ArrowLength,this.start_y+this.ArrowLength);
barjg.drawLine(this.start_x,this.start_y-this.ArrowLength,this.start_x-this.ArrowLength,this.start_y+this.ArrowLength);
74 barjg.drawLine(this.start_x,this.start_y-this.ArrowLength,this.start_x+this.ArrowLength,this.start_y+this.ArrowLength);
barjg.drawLine(this.start_x,this.start_y-this.ArrowLength,this.start_x+this.ArrowLength,this.start_y+this.ArrowLength);
75 barjg.drawLine(this.start_x,this.start_y,this.start_x,this.start_y-this.ArrowLength);
barjg.drawLine(this.start_x,this.start_y,this.start_x,this.start_y-this.ArrowLength);
76 }
}
77 var max_H=0;
var max_H=0;
78 for(i=0;i<y_len;i++)
for(i=0;i<y_len;i++)
79

 {
{
80 if(isNaN(_y[i]))
if(isNaN(_y[i]))
81

 {
{
82 alert("y is not a number!");
alert("y is not a number!");
83 return;
return;
84 }
}
85 if(max_H<_y[i])
if(max_H<_y[i])
86

 {
{
87 max_H=_y[i];
max_H=_y[i];
88 }
}
89 }
}
90 this.scale=Math.round(max_H/this.height);
this.scale=Math.round(max_H/this.height);
91 //每像素代表數(shù)值10
//每像素代表數(shù)值10
92 if( this.scale<10)
if( this.scale<10)
93

 {
{
94 scale=10;
scale=10;
95 }
}
96 for(i=0;i<this.line_num;i++)
for(i=0;i<this.line_num;i++)
97

 {
{
98 var y=this.height*i/this.line_num;
var y=this.height*i/this.line_num;
99 barjg.setStroke(Stroke.DOTTED);
barjg.setStroke(Stroke.DOTTED);
100 barjg.drawLine(this.start_x,y+this.start_y,this.width+this.start_x,y+this.start_y);
barjg.drawLine(this.start_x,y+this.start_y,this.width+this.start_x,y+this.start_y);
101 barjg.drawString(""+Math.round((this.height-y)*this.scale),this.y_start_x,y+this.start_y);
barjg.drawString(""+Math.round((this.height-y)*this.scale),this.y_start_x,y+this.start_y);
102 }
}
103 barjg.setStroke(2);
barjg.setStroke(2);
104 for(i=0;i<x_len;i++)
for(i=0;i<x_len;i++)
105

 {
{
106 var barwidth=(this.width-this.start_x)/(x_len*2);
var barwidth=(this.width-this.start_x)/(x_len*2);
107 var startX=this.start_x+(i+1)*this.width/x_len-barwidth;
var startX=this.start_x+(i+1)*this.width/x_len-barwidth;
108 barjg.setColor(colors[i]);
barjg.setColor(colors[i]);
109 //從左上到右下
//從左上到右下
110 barjg.fillRect( startX,this.height-Math.max(_y[i]/this.scale,2)+this.start_y,barwidth,Math.max(_y[i]/this.scale,2));
barjg.fillRect( startX,this.height-Math.max(_y[i]/this.scale,2)+this.start_y,barwidth,Math.max(_y[i]/this.scale,2));
111 barjg.drawString(_x[i],startX,this.height+this.start_y);
barjg.drawString(_x[i],startX,this.height+this.start_y);
112 }
}
113 barjg.paint();
barjg.paint();
114 };
};
115 this.clearBar =function()
this.clearBar =function()
116

 {
{
117 barjg.clear();
barjg.clear();
118 };
};
119 }
} 上面js文件保存為:bar.js,使用下面DEMO 文件的的時(shí)候,一樣需要引入wz_jsgraphics.js。可以在
http://www.tkk7.com/Files/JAVA-HE/pieDemo.rar 下載。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
<head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>TEST</title>
<title>TEST</title>
6 <script type="text/javascript" src="wz_jsgraphics.js"></script>
<script type="text/javascript" src="wz_jsgraphics.js"></script>
7 <script type="text/javascript" src="bar.js"></script>
<script type="text/javascript" src="bar.js"></script>
8 </head>
</head>
9 <body>
<body>
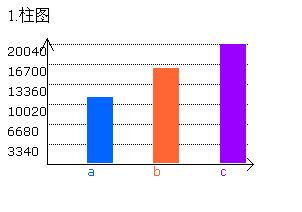
10 <p>1.柱圖</p>
<p>1.柱圖</p>
11 <div id="BarDiv" style="position:relative;height:200px;width:300px;"></div>
<div id="BarDiv" style="position:relative;height:200px;width:300px;"></div>
12
13
 <script language="javascript">
<script language="javascript">
14 var y= new Array ();
var y= new Array ();
15 y[0] = 11112;
y[0] = 11112;
16 y[1] = 16000;
y[1] = 16000;
17 y[2] = 20000;
y[2] = 20000;
18
19 var x = new Array ();
var x = new Array ();
20 x[0] = "a";
x[0] = "a";
21 x[1] = "b";
x[1] = "b";
22 x[2] = "c";
x[2] = "c";
23 var mybar = new Bar("BarDiv");
var mybar = new Bar("BarDiv");
24 mybar.drawBar(y,x);
mybar.drawBar(y,x);
25 </script>
</script>
26 </body>
</body>
27 </html>
</html> 
如上是效果。
posted on 2007-06-29 14:49
-274°C 閱讀(2863)
評(píng)論(9) 編輯 收藏 所屬分類:
計(jì)算機(jī)綜合 、
web前端