作者: beansoft@126.com 2007.01.03
下載本文源碼: ajaxform_gbk.zip 6KB
轉(zhuǎn)載請注明原創(chuàng)作者, 尊重他人勞動成果.
更新:
2007-01-03
修復(fù)了 AJAXFormer 中第二個參數(shù) resultDiv 處理不當(dāng)?shù)膯栴};
增加了從服務(wù)器端返回腳本并加以執(zhí)行的功能;
增加了表單提交后網(wǎng)絡(luò)出錯的錯誤顯示功能.
這些新功能都已經(jīng)放在示例頁面中了.
測試通過: Resin 3.0.18, Tomcat 5.0.30, 5.5.20; 瀏覽器: IE 6/Firefox 2.0.
上一篇文章 JSP 中 AJAX 的表單提交中文問題的簡單解決方案 主要是針對 UTF-8 版本的進(jìn)行處理的, 鑒于中國大陸地區(qū)大部分還是用 GBK 編碼寫 JSP, 因此本文就針對 GBK 的實踐結(jié)果進(jìn)行介紹.
有朋友提到 當(dāng)AJAX遭遇GBK的尷尬 里說當(dāng) AJAX 使用 GBK 編碼后, 表單提交將出現(xiàn)亂碼. 如前文所述, 只要全部采用 UTF-8 編碼, 是沒有任何問題的. 那么都用 GBK 呢?
首先要講的是我們的文章還是一樣的原則: 盡可能少的改動原來的代碼來解決中文亂碼問題. 所以本文的示例沒有用過濾器等方法.
那么使用 GBK 編碼到底有沒有亂碼問題呢?
第一個關(guān)鍵點就是 AJAX 的表單提交代碼必須正確的按照 HTTP 規(guī)范實現(xiàn), 即要保持原來的 GET/POST 方式不變, 也要保持里面的內(nèi)容和瀏覽器提交的內(nèi)容一摸一樣. 以下內(nèi)容摘自我編寫的內(nèi)部培訓(xùn)教材:
----------------- 引用開始 -----------------
首先必須要介紹一下 HTTP 協(xié)議和 GET, POST 的工作方式.
當(dāng)用戶在Web瀏覽器地址欄中輸入一個帶有http://前綴的URL并按下Enter后,或者在Web頁面中某個以http://開頭的超鏈接上單擊鼠標(biāo),HTTP事務(wù)處理的第一個階段--建立連接階段就開始了.HTTP的默認(rèn)端口是80.
隨著連接的建立,HTTP就進(jìn)入了客戶向服務(wù)器發(fā)送請求的階段.客戶向服務(wù)器發(fā)送的請求是一個有特定格式的ASCII消息,其語法規(guī)則為:
6KB
|
< Method > < URL > < HTTP Version > <\n>
{ <Header>:<Value> <\n>}*
<\n>
{ Entity Body } |
請求消息的頂端是請求行,用于指定方法,URL和HTTP協(xié)議的版本,請求行的最后是回車換行.方法有GET,POST,HEAD,PUT,DELETE等.
在請求行之后是若干個報頭(Header)行.每個報頭行都是由一個報頭和一個取值構(gòu)成的二元對,報頭和取值之間以":"分隔;報頭行的最后是回車換行. 常見的報頭有Accept(指定MIME媒體類型),Accept_Charset(響應(yīng)消息的編碼方式),Accept_Encoding(響應(yīng)消息的字符集),User_Agent(用戶的瀏覽器信息)等.
在請求消息的報頭行之后是一個回車換行,表明請求消息的報頭部分結(jié)束.在這個\n之后是請求消息的消息實體(Entity Body).
Web服務(wù)器在收到客戶請求并作出處理之后,要向客戶發(fā)送應(yīng)答消息.與請求消息一樣,應(yīng)答消息的語法規(guī)則為:
< HTTP Version> <Status Code> [<Message>]<\n>
{ <Header>:<Value> <\n> } *
<\n>
{ Entity Body } |
應(yīng)答消息的第一行為狀態(tài)行,其中包括了HTTP版本號,狀態(tài)碼和對狀態(tài)碼進(jìn)行簡短解釋的消息;狀態(tài)行的最后是回車換行.狀態(tài)碼由3位數(shù)字組成,有5類:
- 1XX 保留
- 2XX 表示成功
- 3XX 表示URL已經(jīng)被移走
- 4XX 表示客戶錯誤
- 5XX 表示服務(wù)器錯誤
例如:415,表示不支持改媒體類型;503,表示服務(wù)器不能訪問.最常見的是200,表示成功.常見的報頭有:Last_Modified(最后修改時間),Content_Type(消息內(nèi)容的MIME類型),Content_Length(內(nèi)容長度)等.
在報頭行之后也是一個回車換行,用以表示應(yīng)答消息的報頭部分的結(jié)束,以及應(yīng)答消息實體的開始.
下面是一個應(yīng)答消息的例子:
HTTP/1.0 200 OK
Date: Moday,07-Apr-97 21:13:02 GMT
Server:NCSA/1.1
MIME_Version:1.0
Content_Type:text/html
Last_Modified:Thu Dec 5 09:28:01 1996
Coentent_Length:3107
<HTML><HEAD><TITLE>...</HTML> |
那么 GET 和 POST 有什么區(qū)別? 區(qū)別就是一個在 URL 請求里面附帶了表單參數(shù)和值, 一個是在 HTTP 請求的消息實體中. 用下面的例子可以很容易的看到同樣的數(shù)據(jù)通過GET和POST來發(fā)送的區(qū)別, 發(fā)送的數(shù)據(jù)是 username=張三 :
GET 方式, 瀏覽器鍵入 http://localhost?username=張三
GET /?username=%E5%BC%A0%E4%B8%89 HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-powerpoint, application/vnd.ms-excel, application/msword, */*
Accept-Language: zh-cn
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0; .NET CLR 1.1.4322)
Host: localhost
Connection: Keep-Alive |
POST 方式:
POST / HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-powerpoint, application/vnd.ms-excel, application/msword, */*
Accept-Language: zh-cn
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0; .NET CLR 1.1.4322)
Host: localhost
Content-Length: 28
Connection: Keep-Alive
username=%E5%BC%A0%E4%B8%89 |
比較一下上面的兩段文字, 您會發(fā)現(xiàn) GET 方式把表單內(nèi)容放在前面的請求頭中, 而 POST 則把這些內(nèi)容放在請求的主體中了, 同時 POST 中把請求的 Content-Type 頭設(shè)置為 application/x-www-form-urlencoded. 而發(fā)送的正文都是一樣的, 可以這樣來構(gòu)造一個表單提交正文:
encodeURIComponent(arg1)=encodeURIComponent(value1)&encodeURIComponent(arg2)=encodeURIComponent(value2)&.....
注: encodeURIComponent 返回一個包含了 charstring 內(nèi)容的新的 String 對象(Unicode 格式), 所有空格、標(biāo)點、重音符號以及其他非 ASCII 字符都用 %xx 編碼代替,其中 xx 等于表示該字符的十六進(jìn)制數(shù)。 例如,空格返回的是 "%20" 。 字符的值大于 255 的用 %uxxxx 格式存儲。參見 JavaScript 的 encodeURIComponent() 方法.
下面就討論一下如何在 JavaScript 中執(zhí)行一個 GET 或者 POST 請求. 如果您用過 Java, 那么您可能熟悉下列的用 java.net.URLConnection 類進(jìn)行 POST 操作的代碼(參考 Java Tip 34: POSTing via Java ):
URL url;
URLConnection urlConn;
DataOutputStream printout;
// URL of CGI-Bin or jsp, asp script.
url = new URL ("somepage");
// URL connection channel.
urlConn = url.openConnection();
// ......
// No caching, we want the real thing.
urlConn.setUseCaches (false);
// Specify the content type.
urlConn.setRequestProperty("Content-Type", "application/x-www-form-urlencoded");
// Send POST output.
printout = new DataOutputStream (urlConn.getOutputStream ());
String content = "name=" + URLEncoder.encode ("Buford Early") + "&email=" + URLEncoder.encode ("buford@known-space.com");
printout.writeBytes (content);
printout.flush ();
printout.close (); |
以上的代碼向 somepage 發(fā)送了一次 POST 請求, 數(shù)據(jù)為 name = Buford Early, email = buford@known-space.com.
用JavaScript 來執(zhí)行 POST/GET 請求是同樣的原理, 下面的代碼展示了分別用 XMLHttpRequest 對象向 somepage 用 GET 和 POST 兩種方式發(fā)送和上例相同的數(shù)據(jù)的具體過程:
GET 方式
var postContent =
"name=" + encodeURIComponent("Buford Early") + "&email=" + encodeURIComponent("buford@known-space.com");
xmlhttp.open("GET", "somepage" + "?" + postContent, true);
xmlhttp.send(null); |
POST 方式
var postContent =
"name=" + encodeURIComponent("Buford Early") + "&email=" + encodeURIComponent("buford@known-space.com");
xmlhttp.open("POST", "somepage", true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlhttp.send(postContent); |
至此希望你已經(jīng)能夠理解如何用 JavaScript 中的 XMLHttpRequest 對象來執(zhí)行 GET/POST 操作, 剩下的工作就是您如何來構(gòu)造這些提交的參數(shù)了, 最后我給出一個將現(xiàn)有的 form 提交代碼修改為異步的 AJAX 提交的代碼(注意目前作者還不知道如何讓 file 上傳表單域也能異步上傳文件). 首先請看兩個 JavaScript 函數(shù):
// form - the form to submit
// resultDivId - the division of which to display result text in, in null, then
// create an element and add it to the end of the body
function ajaxSubmitForm(form, resultDivId) {
var elements = form.elements;// Enumeration the form elements
var element;
var i;
var postContent = "";// Form contents need to submit
for(i=0;i<elements.length;++i) {
var element=elements[i];
if(element.type=="text" || element.type=="textarea" || element.type=="hidden") {
postContent += encodeURIComponent(element.name) + "=" + encodeURIComponent(element.value) + "&";
}
else if(element.type=="select-one"||element.type=="select-multiple") {
var options=element.options,j,item;
for(j=0;j<options.length;++j){
item=options[j];
if(item.selected) {
postContent += encodeURIComponent(element.name) + "=" + encodeURIComponent(item.value) + "&";
}
}
} else if(element.type=="checkbox"||element.type=="radio") {
if(element.checked) {
postContent += encodeURIComponent(element.name) + "=" + encodeURIComponent(element.value) + "&";
}
} else if(element.type=="file") {
if(element.value != "") {
postContent += encodeURIComponent(element.name) + "=" + encodeURIComponent(element.value) + "&";
}
} else {
postContent += encodeURIComponent(element.name) + "=" + encodeURIComponent(element.value) + "&";
}
}
alert(postContent);
ajaxSubmit(form.action, form.method, postContent);
}
// url - the url to do submit
// method - "get" or "post"
// postContent - the string with values to be submited
// resultDivId - the division of which to display result text in, in null, then
// create an element and add it to the end of the body
function ajaxSubmit(url, method, postContent, resultDivId)
{
var loadingDiv = document.getElementById('loading');
// call in new thread to allow ui to update
window.setTimeout(function () {
loadingDiv.innerText = "Loading....";
loadingDiv.style.display = "";
}, 1);
// code for Mozilla, etc.
if (window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();
}
// code for IE
else if (window.ActiveXObject)
{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
if(xmlhttp) {
xmlhttp.onreadystatechange = function() {
// if xmlhttp shows "loaded"
if (xmlhttp.readyState==4)
{
if(resultDivId) {
document.getElementByID(resultDivId).innerHTML = xmlhttp.responseText;
} else {
var result = document.createElement("DIV");
result.style.border="1px solid #363636";
result.innerHTML = xmlhttp.responseText;
document.body.appendChild(result);
}
loadingDiv.innerHTML =
"Submit finnished!";
}
};
if(method.toLowerCase() == "get") {
xmlhttp.open("GET", url + "?" + postContent, true);
xmlhttp.send(null);
} else if(method.toLowerCase() == "post") {
xmlhttp.open("POST", url, true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlhttp.send(postContent);
}
} else {
loadingDiv.innerHTML =
"Can't create XMLHttpRequest object, please check your web browser.";
}
}
|
函數(shù) ajaxSubmitForm 將表單要提交的內(nèi)容進(jìn)行封裝, 然后調(diào)用 ajaxSubmit 函數(shù)來執(zhí)行真正的異步提交, 表單提交后所返回的結(jié)果則顯示在給定的 DIV 容器中或者沒有指定參數(shù)時用 DOM 對象動態(tài)生成一個 DIV 容器來顯示結(jié)果并添加到頁面末尾. 這樣, 對原來的表單只需要改動一個地方就可以將原來的表單提交改為異步模式, 即在 form 標(biāo)簽里加入: onSubmit="ajaxSubmitForm(this);return false;" 即可, return false 確保表單不會被瀏覽器同步提交. 完整的例子請看這里.
----------------- 引用結(jié)束 -----------------
OK, 希望至此為止您已經(jīng)理解了如何用 AJAX 來正確的執(zhí)行 GET/POST. 如果這個問題您解決了, 可是說后臺的亂碼問題就和你直接通過表單提交幾乎沒有區(qū)別了. 這個方法的具體封裝已經(jīng)在附件的 ajax_common.js 中了.
至此也該貼出來我們的 GBK 編碼的客戶端頁面的內(nèi)容了:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>AJAX Form Submit Test</title>
<script src='ajax_common.js'></script>
</head>
<body>
本頁面的編碼是中文.<br/>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"><br/>
<b>測試過的服務(wù)器:</b><br/>
Resin 3.0.18<br/>
Tomcat 5.5.20<br/>
Tomcat 5.0.30<br/>
<h3>AJAX Form Submit Test</h3>
Fill the form and then click submit<br>
提交方式: POST<br>
<form method="POST" id="form1" name="form1"
action="form_action.jsp"
onSubmit="former.ajaxSubmitForm();return false;">
<p><input type="hidden" name="hidden1" value="hiddenValue">
text:<input type="text" name="textf&1" size="20" value="text文本&1">
checkbox:<input type="checkbox" name="checkbox1" value="ON" checked>
radio:<input type="radio" value="V1" checked name="radio1">
select:<select size="1" name="select1">
<option selected value="option1">D1</option>
</select>
<br>
<br>
<input type="submit" name="B1" value="submit">
<input type="reset" name="B2" value="reset">
</p>
</form>
提交方式: GET<br>
<form method="GET" id="form2" name="form2"
action="form_action.jsp"
onSubmit="former2.ajaxSubmitForm();return false;">
<p><input type="hidden" name="hidden1" value="hiddenValue">
text:<input type="text" name="text文本&2" size="20" value="text文本&2">
checkbox:<input type="checkbox" name="checkbox1" value="ON" checked>
radio:<input type="radio" value="V1" checked name="radio1">
select:<select size="1" name="select1">
<option selected value="option1">D1</option>
</select>
<br>
<br>
<input type="submit" name="B1" value="submit">
<input type="reset" name="B2" value="reset">
</p>
</form>
<div id="loading" style="display:none; position:absolute;
border:1px solid orange; height:20px; width:600; left: 93px; top: 112px;
background-color: #FFFFCC; cursor:pointer;" title="Click to hide" onClick="this.style.display='none';"></div>
<div id="resultDiv" style="border:1px solid orange; background-color: #FFFFCC; cursor:pointer;" title="Click to hide" onClick="this.style.display='none';">
Form 1 的提交結(jié)果將會顯示在這里.
</div>
<script type="text/javascript">
var former = new AjaxFormer($('form1'), 'resultDiv');
var former2 = new AjaxFormer($('form2'));
</script>
</body>
</html>
可以看到我們的確使用的是 GBK 編碼, 瀏覽器打開的時候自動選擇的編碼也是簡體中文.
那么第二個關(guān)鍵點就是服務(wù)器端的表單數(shù)據(jù)讀取了.這個問題跟具體的服務(wù)器有很大關(guān)系. 對于 Resin 服務(wù)器來說, 問題很少, 基本上不論是 POST 和 GET, 出亂碼的概率都比較小. 但是 Tomcat 就不敢恭維了, 這大概也是開源產(chǎn)品和商業(yè)產(chǎn)品的區(qū)別, 缺乏前后一致性和兼容性, 因為開源的不需要提供技術(shù)支持. Tomcat 的 GET/POST 的編碼處理方式不同的版本都不一樣, 就像 Eclipse/Netbeans 新版本從來不需要兼容老版本的插件 API 一樣, Hibernate/Struts/Spring 也是一樣, 所以學(xué) Java 的很累. 當(dāng)然, 這就是免費/開源的代價. 跑題了. 因此我們的服務(wù)器端代碼大部分都是對 Tomcat 的亂碼問題的解決(POST的沒有問題, 主要是 GET 方法的).
<%@ page contentType="text/html; charset=gbk" pageEncoding="gbk"%>
<html>
<%
//Send some headers to keep the user's browser from caching the response.
response.addHeader("Expires", "Mon, 26 Jul 1997 05:00:00 GMT" );
response.addHeader("Last-Modified", new java.util.Date().toGMTString());
response.addHeader("Cache-Control", "no-cache, must-revalidate" );
response.addHeader("Pragma", "no-cache" );
// This will emulate a network delay, for 2 sec.
//Thread.currentThread().sleep(2000);
request.setCharacterEncoding("utf-8");
%>
<%!
/**
* 轉(zhuǎn)換字符串的內(nèi)碼.
*
* @param input
* 輸入的字符串
* @param sourceEncoding
* 源字符集名稱
* @param targetEncoding
* 目標(biāo)字符集名稱
* @return 轉(zhuǎn)換結(jié)果, 如果有錯誤發(fā)生, 則返回原來的值
*/
public static String changeEncoding(String input, String sourceEncoding,
String targetEncoding) {
if (input == null || input.equals("")) {
return input;
}
try {
byte[] bytes = input.getBytes(sourceEncoding);
return new String(bytes, targetEncoding);
} catch (Exception ex) {
}
return input;
}
/**
* 一個類似于 JavaScript 的 escape 函數(shù)的功能, 確保亂碼可以正確傳輸.
*/
public static String escape(String src) {
int i;
char j;
StringBuffer tmp = new StringBuffer();
tmp.ensureCapacity(src.length() * 6);
for (i = 0; i < src.length(); i++) {
j = src.charAt(i);
if (Character.isDigit(j) || Character.isLowerCase(j)
|| Character.isUpperCase(j))
tmp.append(j);
else if (j < 256) {
tmp.append("%");
if (j < 16)
tmp.append("0");
tmp.append(Integer.toString(j, 16));
} else {
tmp.append("%u");
tmp.append(Integer.toString(j, 16));
}
}
return tmp.toString();
}
%>
<head>
<title>Test form action page</title>
</head>
<body>
這是 GBK 編碼版本的后臺表單提交頁面.<br/>
<%
boolean isTomcat = application.getServerInfo().toLowerCase().indexOf("tomcat") != -1;
%>
Form submit method:<%=request.getMethod()%><br/>
The form content u send is:<br/>
<%
java.util.Enumeration e = request.getParameterNames();
while (e.hasMoreElements()) {
String name = (String)e.nextElement();
String value = request.getParameter(name);
if(isTomcat && request.getMethod().equalsIgnoreCase("GET")) {
name = changeEncoding(name, "ISO8859-1", "UTF-8");
value = changeEncoding(value, "ISO8859-1", "UTF-8");
}
out.println("<b>" + name + "</b> = " + value + "<br/>");
}
// 給前臺返回一個可以執(zhí)行的腳本
//response.addHeader("response_script", changeEncoding("alert('提交完成');", "ISO8859-1", "UTF-8"));
response.addHeader("response_script", escape("alert('提交完成');"));
%>
</body>
</html>
booleanisTomcat=application.getServerInfo().toLowerCase().indexOf("tomcat") !=-1; 這一句主要針對 Tomcat 進(jìn)行處理, 如果是 GET 方法的話, 就需要將表單參數(shù)從 ISO8859-1 轉(zhuǎn)換到 UTF-8 (注意不是 GBK, 貌似 Tomcat 很喜歡 UTF-8?). 其它的地方和原來的 UTF-8 版本的沒有區(qū)別. 當(dāng)然如果您的站點應(yīng)該用過濾器來更方便的解決這個問題.
小結(jié):
1. 使用一致的字符集很重要, 要么全是 GBK, 要么全是 UTF-8, 如果有條件, 就全部用 UTF-8, 那樣工作量是最小的;
2. 用 AJAX 提交的時候一定要按照 HTTP 的規(guī)范來, 做到和瀏覽器盡量兼容, 尤其是 POST 的時候不要再往 URL 地址里加參數(shù)了, 你那樣是違規(guī)! 后果就是有的服務(wù)器會不搭理你傳遞的這些參數(shù)! 還是如我所講, 參數(shù)提交之前要用 encodeURIComponent() 來轉(zhuǎn)化, 這也是為了符合瀏覽器的習(xí)慣做法.
3. 后臺如果讀取參數(shù)有亂碼, 就盡量多在 ISO8859-1, GBK, UTF-8 中間多轉(zhuǎn)換幾次試試, 可以試試偶寫的那個 changeEncoding() 方法, 把幾個轉(zhuǎn)換后的表單值都列出來, 一定有一個是正確的, 總是可以解決問題的. 這個本來不應(yīng)該是偶們的任務(wù), 但是寫服務(wù)器的人是老美, 尤其是 Tomcat 作者, 只熟悉 ISO8859-1.
4. 鑒于 TOMCAT 讀取 POST 參數(shù)的時候很少出問題, 因此建議AJAX提交表單的時候多用 POST 方法, 盡量不用 GET.
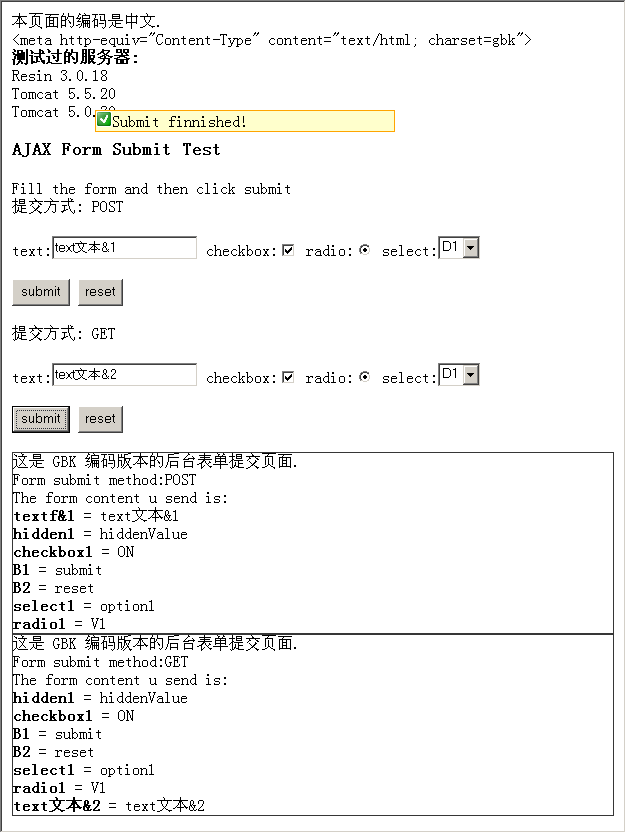
運行截屏:

其它的一些資料可以參考Blogjava上的一篇原創(chuàng)文章: [原創(chuàng)]struts,ajax亂碼解決方案
歡迎發(fā)表建議和更好的觀點. 謝謝! 重申本文無意代替您的 AJAX 框架, 不過在你抓狂的時候可以考慮看看他們表單提交的代碼, 改改它!
本人翻譯的 XMLHttpRequest 對象介紹:
The XMLHttpRequest Object Reference XMLHttpRequest 對象參考
Methods 方法
| Method 方法 |
Description 描述 |
| abort() |
Cancels the current request
取消當(dāng)前請求 |
| getAllResponseHeaders() |
Returns the complete set of http headers as a string
將完整的 HTTP 頭部做為一個字符串返回 |
| getResponseHeader("headername") |
Returns the value of the specified http header
返回給定的 HTTP 頭的值 |
| open("method","URL",async,"uname","pswd") |
Specifies the method, URL, and other optional attributes of a request
The method parameter can have a value of "GET", "POST", or "PUT" (use "GET" when requesting data and use "POST" when sending data (especially if the length of the data is greater than 512 bytes.
The URL parameter may be either a relative or complete URL.
The async parameter specifies whether the request should be handled asynchronously or not. true means that script processing carries on after the send() method, without waiting for a response. false means that the script waits for a response before continuing script processing
指定表單提交方法, URL, 以及請求的可選屬性
method 參數(shù)可以是"GET", "POST" 或者 "PUT" 這些值中之一(使用"GET"來請求數(shù)據(jù), 特別的, 當(dāng)發(fā)送的數(shù)據(jù)長度大于512字節(jié)時使用 "POST").
URL 參數(shù)可以為相對的和完整的 URL.
async 參數(shù)指定請求是否為異步方式處理. true 意味著調(diào)用 send() 方法后腳本繼續(xù)向下執(zhí)行, 不需要等待響應(yīng). false 意味著腳本將等待響應(yīng)之后才能繼續(xù)執(zhí)行
|
| send(content) |
Sends the request
發(fā)送請求 |
| setRequestHeader("label","value") |
Adds a label/value pair to the http header to be sent
在要發(fā)送的 HTTP 頭中添加 標(biāo)簽/取值 |
Properties 屬性
| Property 屬性 |
Description 描述 |
| onreadystatechange |
An event handler for an event that fires at every state change
每次狀態(tài)改變時除非的事件處理器 |
| readyState |
Returns the state of the object:
0 = uninitialized
1 = loading
2 = loaded
3 = interactive
4 = complete
返回對象的狀態(tài)
0 = 未初始化
1 = 載入中
2 = 已載入
3 = 交互
4 = 完成
|
| responseText |
Returns the response as a string
將響應(yīng)做為字符串返回 |
| responseXML |
Returns the response as XML. This property returns an XML document object, which can be examined and parsed using W3C DOM node tree methods and properties
將響應(yīng)做為XML返回. 這個屬性返回一個 XML 文檔對象, 可以用 W3C 的 DOM 節(jié)點樹方法和屬性進(jìn)行檢索分析 |
| status |
Returns the status as a number (e.g. 404 for "Not Found" or 200 for "OK")
將狀態(tài)做為數(shù)字返回(例如 404 為"Not Found" 或者 200 為 "OK") |
| statusText |
Returns the status as a string (e.g. "Not Found" or "OK")
將狀態(tài)做為字符串返回(例如 "Not Found" 或者 "OK") |