表時旁邊的cognos圖表能夠實時的變動,類似flex中的綁定效果。在老板的強烈催促下,經理也沒什么時間去網上去找去問,覺得憑自己以前
的一些J2EE老底子加上report studio中強大的HTML項目貌似可以搞定,于是開搞了...
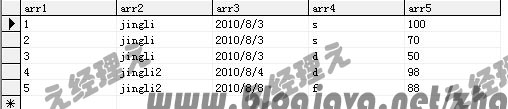
首先給大家看看數據庫

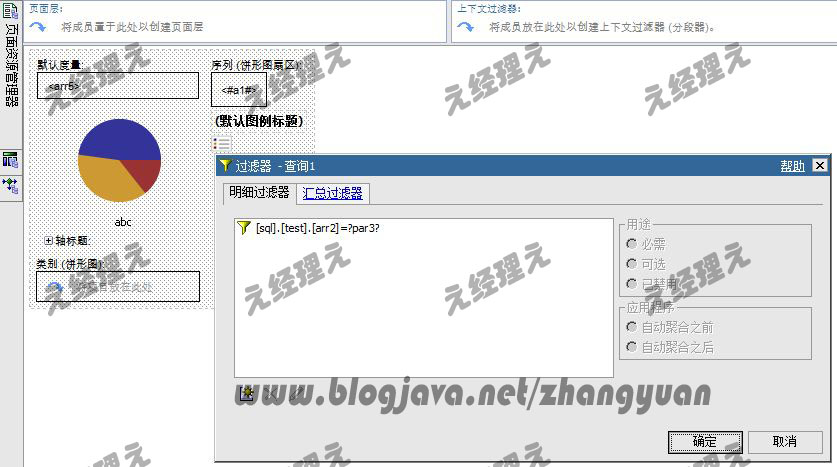
一、先用report studio建立一個帶參數的cognos餅圖報表(這里可以隨便是什么圖),報表灰常簡單

設置參數名為par3,并把此報表保存為a1
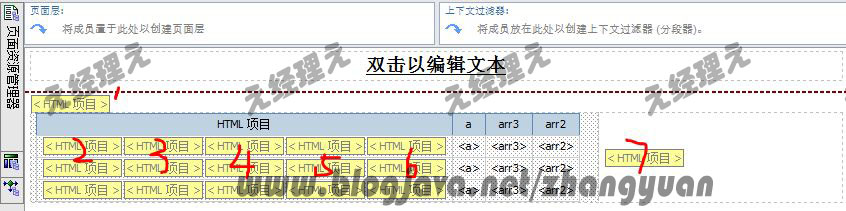
二、再用report studio建立一個列表,如圖

經理在這里多用了html項目,因為cognos在頁面上封裝的太好了,只能這樣拼湊腳本。
基本的原理就是在列表旁邊放置一個html項目,其內容是一個iframe,其連接也就是剛剛做好的那個帶參數的餅圖報表。
然后在列表中放置一個label,在label中設置點擊事件出來iframe鏈接(其實這樣就換了一個參數)及重新載入。
其中
1的代碼如下,他主要是點擊的列表觸發的事件
 <script type="text/javascript">
<script type="text/javascript">2
 function changeframe(par)
function changeframe(par)3
 {
{4
 sname="http://localhost/cognos8/cgi-bin/cognos.cgi?b_action=cognosViewer&ui.object=/content/package[@name='aa']/report[@name='a1']&ui.action=run&run.prompt=false&p_par3="+par;
sname="http://localhost/cognos8/cgi-bin/cognos.cgi?b_action=cognosViewer&ui.object=/content/package[@name='aa']/report[@name='a1']&ui.action=run&run.prompt=false&p_par3="+par;5
 frameChart.location.href=sname;
frameChart.location.href=sname;6
 }
}7
 </script>
</script>
2到6主要就是定義一個含有點擊事件的label
2的代碼為
 <u><label onclick="changeframe('
<u><label onclick="changeframe('
3其實是一個報表表達式,它是參數
 [query1].[arr2]
[query1].[arr2]
4的代碼為
 ');" style="width:100%;height:100%" >
');" style="width:100%;height:100%" >
5也是一個報表表達式,他是設置該列顯示的內容
 [arr2]
[arr2]
6的代碼為,他收個尾
 </label ></u>
</label ></u>
7的代碼主要是iframe,然后就是刷新等待時候的一個等待提示
7的代碼為
 <iframe frameborder="0" id="frameChart" src="" scrolling="no" height="450" width="100%"></iframe>
<iframe frameborder="0" id="frameChart" src="" scrolling="no" height="450" width="100%"></iframe>2
 <div id="loading" style="display:block; padding:100px 0 100px 0;text-align:center;color:#999999;font-size:12px;">
<div id="loading" style="display:block; padding:100px 0 100px 0;text-align:center;color:#999999;font-size:12px;">3
 頁面加載中
頁面加載中
4
 </div>
</div>5
 <script type="text/javascript">
<script type="text/javascript"> 6
 var a = document.getElementById("frameChart");
var a = document.getElementById("frameChart"); 7
 var b = document.getElementById("loading");
var b = document.getElementById("loading"); 8
 a.style.display = "none";
a.style.display = "none"; 9
 b.style.display = "block";
b.style.display = "block"; 10

11
 if (window.ActiveXObject) {
if (window.ActiveXObject) { 12

13

14
 a.onreadystatechange = function()
a.onreadystatechange = function() 15
 {
{ 16
 if (this.readyState=="complete")
if (this.readyState=="complete") 17
 {
{ 18
 b.innerHTML = "";
b.innerHTML = ""; 19
 b.style.display = "none";
b.style.display = "none"; 20
 a.style.display = "";
a.style.display = ""; 21
 }
} 22
 }
} 23
 }else{
}else{ 24
 a.style.display = "block"; //隱藏
a.style.display = "block"; //隱藏 25
 b.style.display = "none";
b.style.display = "none"; 26
 }
}27
 </script>
</script>
拼滴我累死了.....
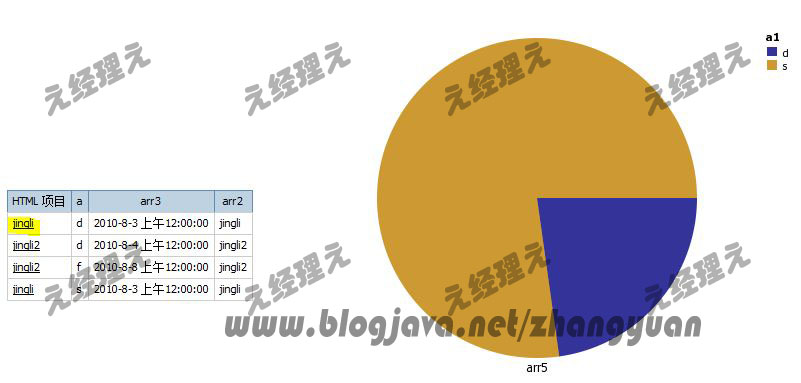
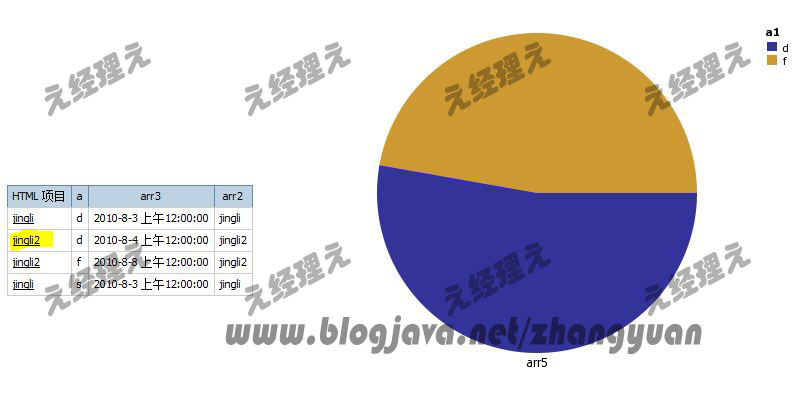
OK,我們來看看效果
我先點擊一下第一個單元格

再點擊第二個

注意,列表不會刷新哦,有點像ajax的效果。
后來想想,其實功能挺簡單的。
例子比較簡陋,只是想傳達一個思想,希望以后大家有好東西能一起交流。
]]>
于是經理在想,是不是可以把只用COGNOS對數據的抓取優勢而在顯示層用別的方式呈現呢(比如flex或者別的)?如果COGNOS能開發更多的前端顯示接口固然好,但這是不可能的,當然,經理知道這樣做會損失一部分性能,但是對現在大多對界面都很挑剔的客戶,這肯定是一條比較好的路。
OK,那么現在經理把做的一個java調用cognos端直接返回XML字節流的例子和大家分享下。
一、環境
硬件環境:主屏2.0Hz+內存3gb+系統32位
軟件環境:cognos 8.41+Myeclipse8.5ga+sqlserver2000sp4

二、IBM Cognos Connection部分
首先,我用framework做了了一個灰常簡單的包(所謂非常簡單就是里面完全沒有維度和亮度,直接隱射的數據庫表列),并把他發布到公共文件夾,名為test_sdk_paser

然后在這個包下用report studio做了一個灰常簡單的報表,名為test

這個報表就是我們之后要在java中獲取其數據的報表。
三、COGNOS SDK調用程序
0.準備步驟.
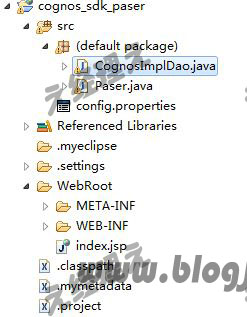
我們先要把sdk所需要的包考到項目中來。必要包的位置在D:\cognos\c8\sdk\java\lib\下,先給大家看看我的目錄結構

1.我建立了一個config.properties文件用來存放congos服務器的ip和端口

在java中對應寫一個從properties中獲取數據的方法

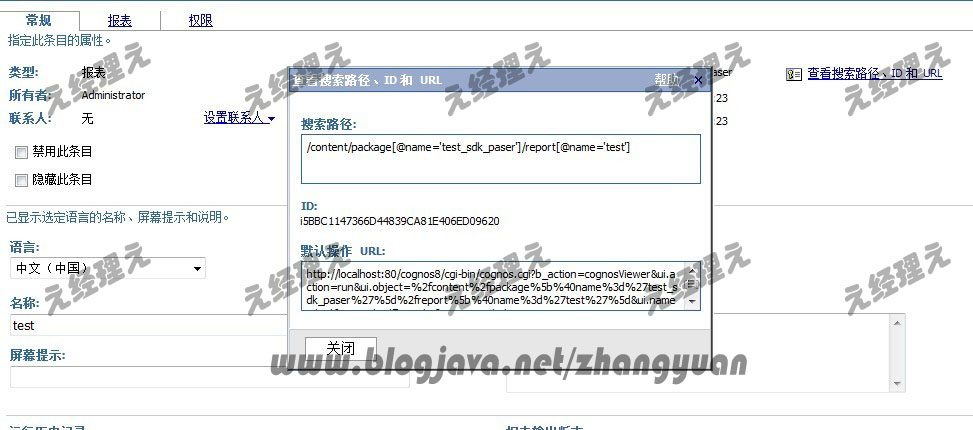
2.弄清楚報表的xpath
這個xpath我們可以在報表的 設置屬性-->常規 找到

xpath是十分重要的,其實報表ID也十分重要,這個經理以后會跟大家寫。
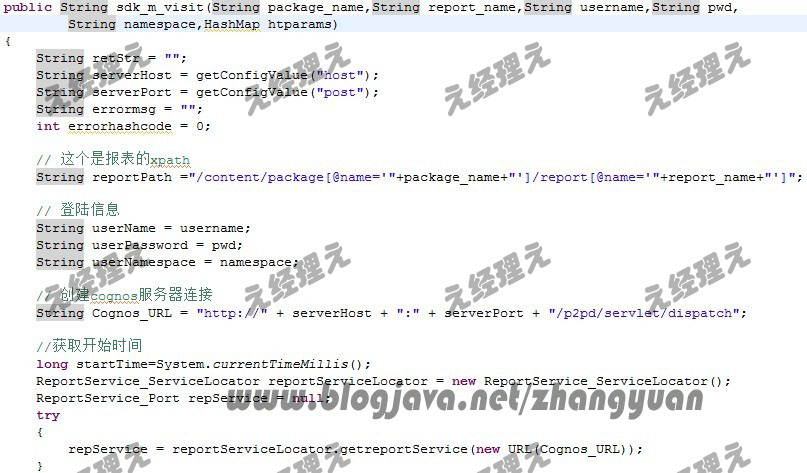
3.連接cognos服務器
經理這里用ReportService_ServiceLocator對象的getreportService方法來獲得一個ReportService_Port對象。
getreportService需要一個參數,是cognos服務器地址,http://localhost/p2pd/servlet/dispatch
ReportService_Port是報表操作對象,我們就是用這個對象的run方法來運行cognos端報表。


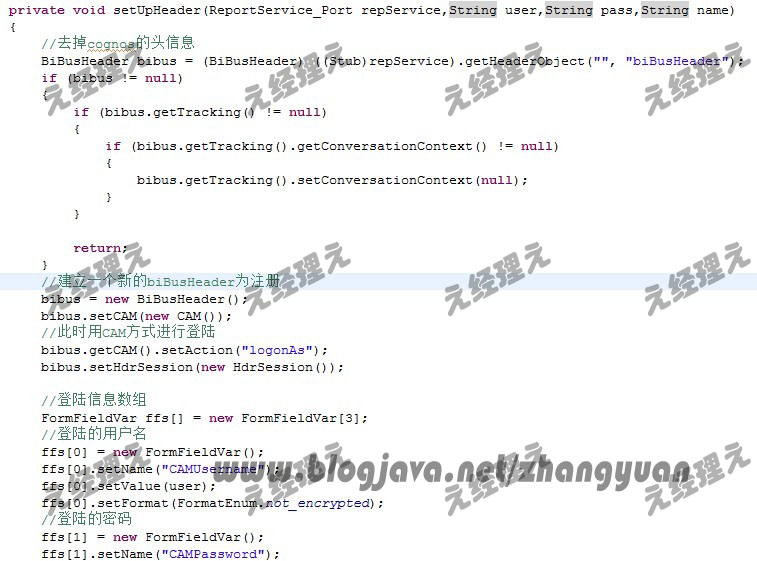
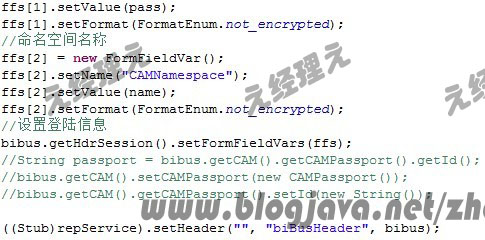
4.設置cognos認證信息
經理這里的cognos設置了NTML認證,那么是需要在sdk代碼中設置認證信息的。

用CAM方式進行登陸


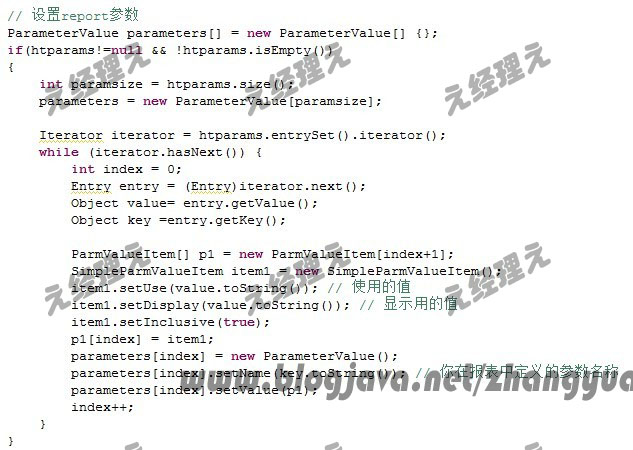
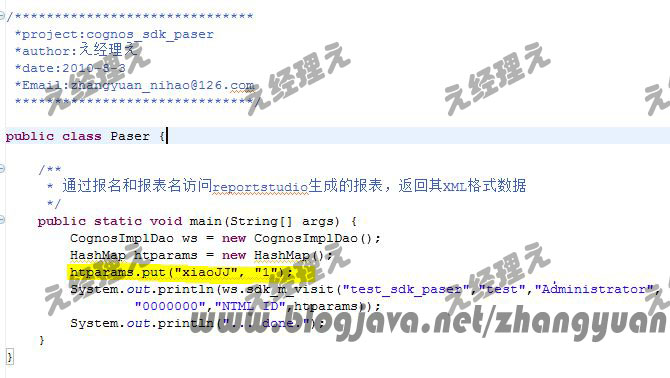
5.設置report的參數
本例中用HashMap來傳遞report的參數,用循環的方式把外界的參數從HashMap中取出來,設置到ParameterValue的value中去。

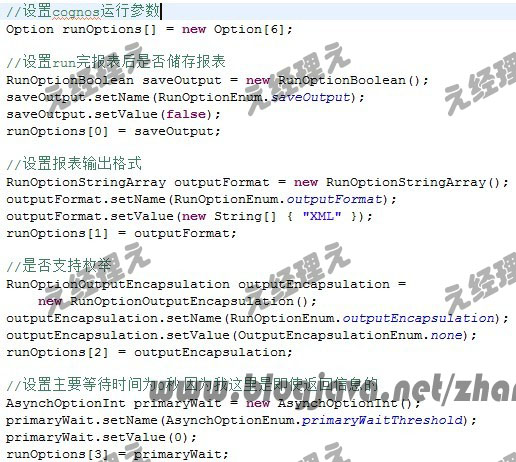
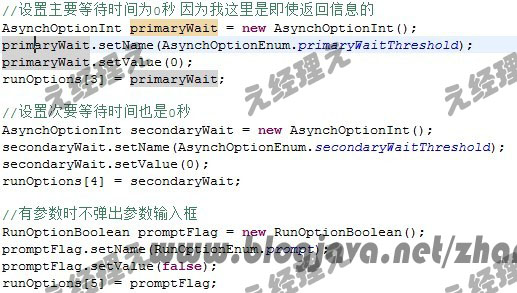
6.cognos運行報表設置
每項代表什么經理已經把注釋寫的很清楚了。


這里尤其提醒大家注意的一點是,RunOptionEnum.prompt這個參數一定要設置,設置這個參數是當cognos運行有參數的report時候,不彈出html提示窗口。經理之前就是沒有設置這個參數,所以在測試帶參數報表的時候搞了一天都沒搞出來。
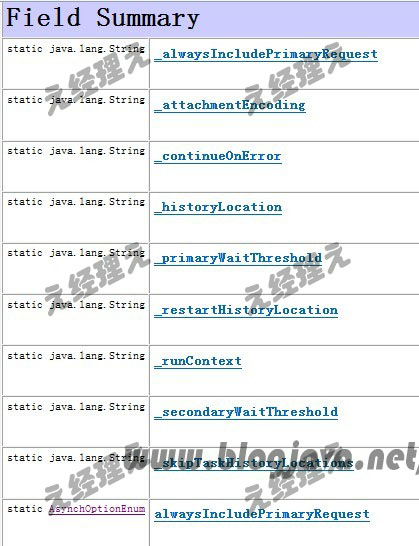
那么這個option到底還有多少參數呢?經理給大家看啊看你cognos sdk的官方API

大家看到了吧,官方的API只是把枚舉值做了一個羅列,具體他們是做什么的?有什么作用?什么都沒說。經理當然也看了sdk的源碼,希望能在源碼中找到一點注釋,結果是:sdk的java文件沒有一行注釋代碼。
經理在這里不想罵人,現在終于知道為什么cognos sdk這個領域這么弱了。
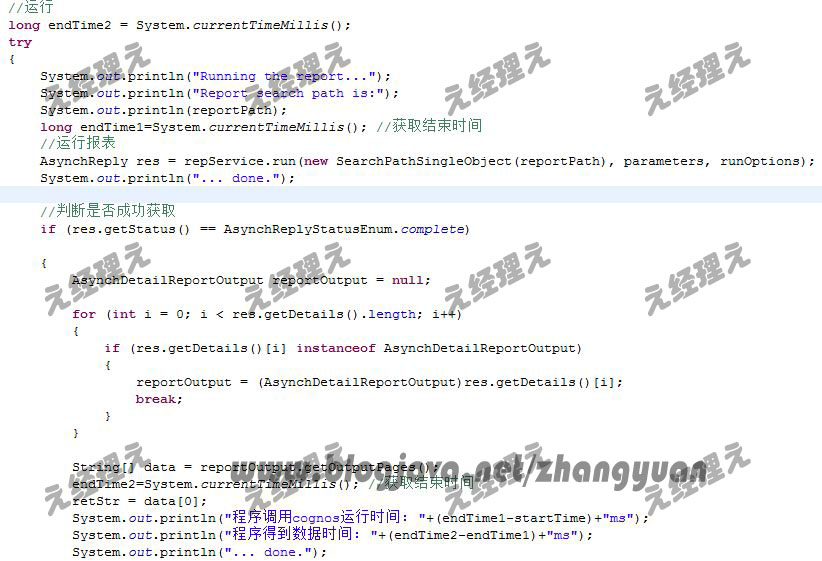
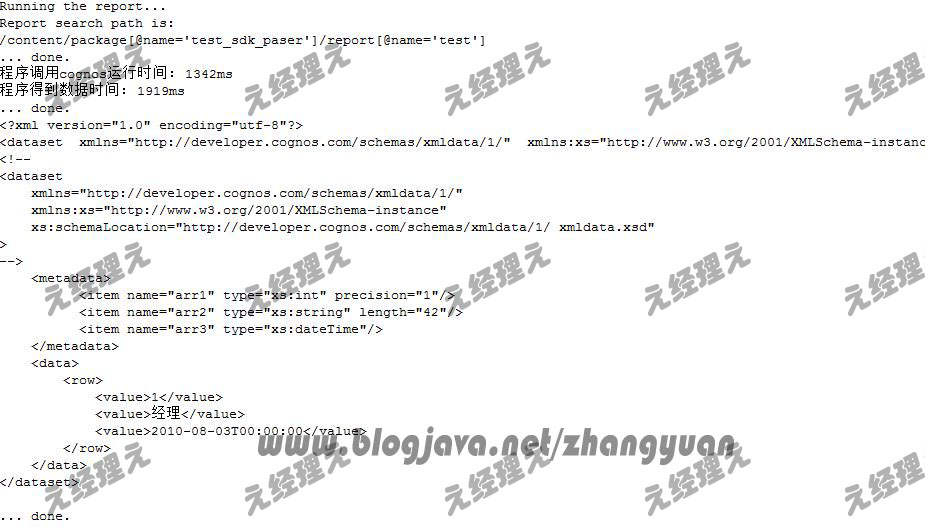
7.運行cognos報表并返回xml數據
經理在這里統計了一下用sdk返回數據的時間。
之前講過用ReportService_Port的run方法可以讓report運行,然后返回一個叫AsynchReply的對象,這個對象中有details[]屬性,這個里面基本上包含了report返回的所有信息。而他的status屬性則標識了此次請求是否成功。

OK,現在代碼都解釋完了,現在來測試下。

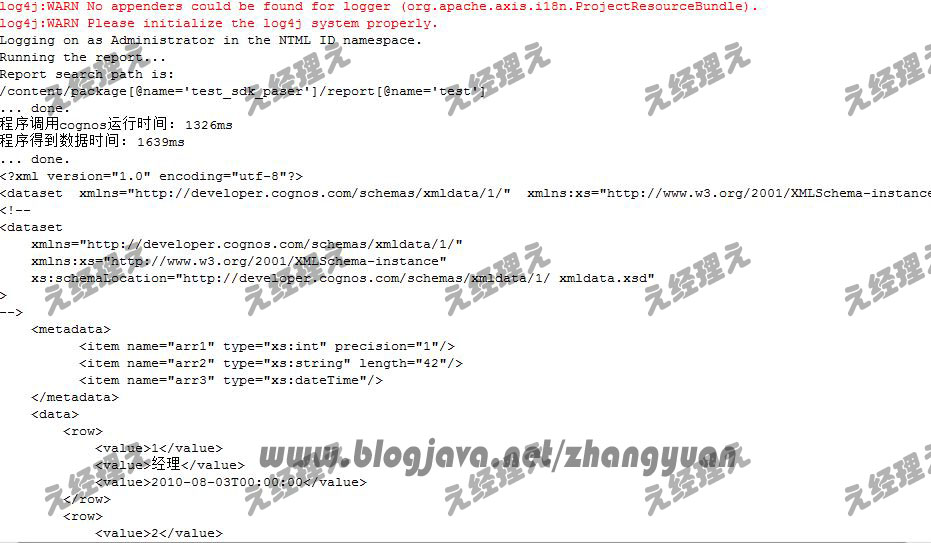
經理在這里寫了一個簡單的測試例子,用之前講到的test_sdk_paser包中的test進行測試


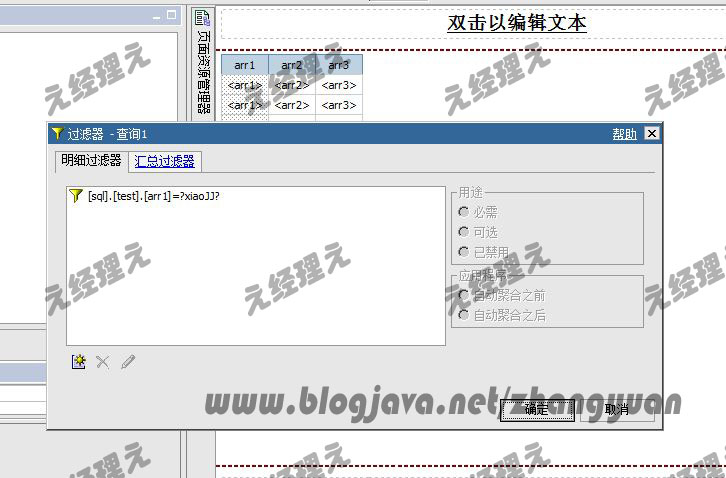
下面再測試一個帶參數的報表
把之前的那個報表加一個參數

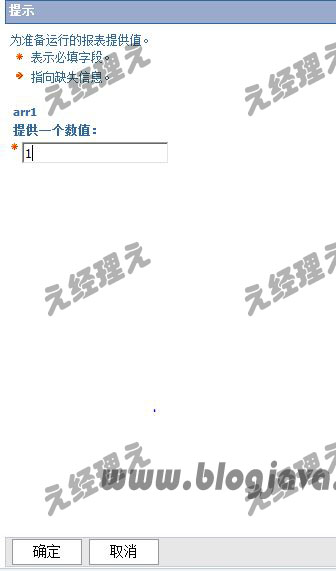
然后在這里輸入一個1

得到這樣的數據

稍微改動下代碼,然后run一下

然后得到結果是這樣的

正好和剛剛的結果一樣~~
sdk取數據關鍵的也就是上面說的7個步驟。最后依然要BS一下cognos的開發者,居然在源碼中一行注釋都沒有,幫助文檔也不全面。
所以還是集結大家的力量一起研究一起分享研究后的成果。
歡迎大家一起來博客上討論。
謝謝~
]]>

這是對模型設計一個非常重要的概念,因為平面取值的搜索條件是2個,而三圍取值的搜索條件是3個,這樣一來搜索速度會很大程度的提升。
最重要的還不僅僅如此,因為維度還可以分層的,就是說如上圖的例子,時間是可以分為,年、月、日,而產品可以分為產品系列、類型、和品牌產品,地區也可以分為地域、國家和部門。這樣一來就是一個多維多層級的數據模型。

再一個概念就是類別。類別其實是維度多面性的一個體現。他相當于是在每一層上又多加了一個拓展,以地區為例。

那么有了這些概念,我們在建模,不應該說是在建立數據庫平面模型的時候就應該按照這樣的概念去設計數據庫。畢竟兩個平面表就可以組成一個立方體的多維數據表,而表中的字段、數據可以用層和類的關系來模擬。真是受益匪淺啊~
]]>
首先,根據看的一些資料,所謂sdk其實是Cognos公布了一些自己在設計產品時候留下的接口,可以讓客戶從程序端靈活的調用。但是Cognos本身具有的設計功能已經灰常強大了,一般會用到sdk的公司基本上都是遇到很J8的甲方。不過這次也給了我很大的學習機會。
那么我這里寫了一個用java訪問Cognos建立的維度和量度,來生成報表。
一、準備工作
1.建立一個叫 zj_cognos_inter的javaweb項目, 我這里比較熟悉用struts于是自己把struts的框架也導進來了
2.找到Cognos自帶的例子, 示例位置在cognos安裝目錄"c8"webapps"samples"WEB-INF"src"com"cognos"jspSample.
在這里可以看到一些工具類

我們把這些類考到項目中來

這些類是非常重要的,很多類如API.JAVA,LogonException等都是封裝的方法類,一般不需要用,不過里面有很多的方法,可供我們學習。
在這里我們用的比較多的是CognosConnection和ReportBuilder這兩個類。
這里我用了一個配置文件來保存一些靜態參數
<cognos version="8.3">
<url_home>
<![CDATA[
http://localhost/cognos8
]]>
</url_home>
<url_report_prefix>
<![CDATA[
/cgi-bin/cognos.cgi?b_action=cognosViewer&ui.action=run&ui.object=
]]>
</url_report_prefix>
<url_report_suffix>
<![CDATA[
&run.outputFormat=&run.prompt=true&cv.header=false&cv.toolbar=false
]]>
</url_report_suffix>
<url_logoff>
<![CDATA[
/cgi-bin/cognos.cgi?b_action=xts.run&m=portal/logoff.xts&h_CAM_action=logoff
]]>
</url_logoff>
<url_cm>http://localhost:9300/p2pd/servlet/dispatch</url_cm>
<namespace>my cognos</namespace>
</cognos>
HttpSession session = request.getSession();
String cfgPath = application.getRealPath("/WEB-INF/cfg.xml");
String cmUrl = ConfigUtil.parseXml(cfgPath,"url_cm");
//連接cognos服務
CognosConnection conn = new CognosConnection(cmUrl,application,session);
//-----如果是用匿名認證登陸就不需要這句話,如果是用的自己的認證就需要登陸一下
//bb是我的表空間,zhangyuan是我本機用戶名,123是我本機的密碼
conn.logon("bb", "zhangyuan", "123");
//創建一個報表生成器的實力類
ReportBuilder rb = new ReportBuilder(conn);
//指定生成報表的包
String packageSp = "/content/package[@defaultName='mbase']";
rb.createReport(packageSp);
//用Cognos sql來指定生成的列
String[] colRef = {"[business layer].[date].[mdate].[year]","[business layer].[date].[mdate].[day]","[business layer].[measures].[psend]"};
String[] titles = {"year","day","psend"};
rb.addColumns(titles, colRef);
//指定生成的報表名
String name = "ReportWizardReport ";
//增加報表
rb.saveReport(name);
]]>

