局外�h了,不能对XML�|�之不理。如果你�q�不清楚XML到底有什么好处的话,你�ƈ不是�?nbsp;
一的�h�?nbsp;
我决定把与�h们和媒体关于XML话题的交谈整理成文,列出XML在应用中的五个最令�h�?nbsp;
��q��用法。尽���这些�ƈ不能包含XML的所有潜在应用,臛_��是些最重要的领域�?nbsp;
1、数据交�?nbsp;
用XML在应用程序和公司之间作数据交换已不是什么秘密了�Q�毫无疑问应被列为第一位�?nbsp;
那么��Z��么XML在这个领域里的地位这么重要呢�Q�原因就是XML使用元素和属性来描述�?nbsp;
据。在数据传送过�E�中�Q�XML始终保留了诸如父/子关�p�这��L��数据�l�构。几个应用程�?nbsp;
可以�׃�n和解析同一个XML文�g�Q�不必��用传�l�的字符串解析或拆解�q�程�?nbsp;
相反�Q�普通文件不�Ҏ��个数据段做描�q?除了在头文�g�?�Q�也不保留数据关�pȝ��构。��
用XML做数据交换可以��应用�E�序更具有弹性,因�ؓ可以用位�|?与普通文件一�?或用�?nbsp;
素名(从数据库)来存取XML数据�?nbsp;
2、Web服务
Web服务是最令�h�Ȁ动的革命之一�Q�它让��用不同系�l�和不同�~�程语言的�h们能够相互交
���和分��n数据。其基础在于Web服务器用XML在系�l�之间交换数据。交换数据通常用XML�?nbsp;
讎ͼ�能��协议取得规范一��_��比如在简单对象处理协�?Simple Object Access Protoc
ol, SOAP)�q�_��上�?nbsp;
SOAP可以在用不同�~�程语言构造的对象之间传递消息。这意味着一个C#对象能够与一�?nbsp;
Java对象�q�行通讯。这�U�通讯甚至可以发生在运行于不同操作�pȝ��上的对象之间。DCOM
, CORBA或Java RMI只能在紧密耦合的对象之间传递消息,SOAP则可在松耦合对象之间�?nbsp;
递消息�?nbsp;
3、内容管�?nbsp;
XML只用元素和属性来描述数据�Q�而不提供数据的显�C�方法。这��P��XML���提供了一个优
�U�的方法来标记独立于��^台和语言的内宏V�?nbsp;
使用象XSLT�q�样的语�a�能够��L��地将XML文�g转换成各�U�格式文�Ӟ��比如HTML, WML, PD
F, flat file, EDI, �{�等。XML��h��的能够运行于不同�pȝ���q�_��之间和�{换成不同格式
目标文�g的能力��得它成�ؓ内容���理应用�pȝ��中的优秀选择�?nbsp;
4、Web集成
现在有越来越多的讑֤�也支持XML了。��得Web开发商可以在个人电子助理和���览器之�?nbsp;
用XML来传递数据�?nbsp;
��Z��么将XML文本直接送进�q�样的设备去呢?�q�样作的目的是让用户更多地自己掌握数�?nbsp;
昄���方式�Q�更能体验到实践的快乐。常规的客户/服务(C/S)方式��Z��获得数据排序或更
换显�C�格式,必须向服务器发出甌����Q�而XML则可以直接处理数据,不必�l�过向服务器�?nbsp;
��h���?�q�回�l�果�q�样的双向“旅�E�”,同时在设备也不需要配制数据库�?nbsp;
甚至�q�可以对讑֤�上的XML文�g�q�行修改�q�将�l�果�q�回�l�服务器。想像一下,一台具有互
联网功能�q�支持XML的电冰箱���会�l�市场带来多么大的冲��d��。你从此不必早�v��d��牛奶
了!
5、配�?nbsp;
许多应用都将配制数据存储在各�U�文仉����Q�比�?INI文�g。虽然这��L��文�g格式已经�?nbsp;
用多�q��ƈ一直很好用�Q�但是XML�q�是以更��Z���U�的方式�ؓ应用�E�序标记配制数据。���?
NET里的�c�,如XmlDocument和XmlTextReader�Q�将配制数据标记为XML格式�Q�能使其更具
可读性,�q�能方便地集成到应用�pȝ��中去。��用XML配制文�g的应用程序能够方便地处理
所需数据�Q�不用象其他应用那样要经�q�重新编译才能修改和�l�护应用�pȝ���?nbsp;
如前所�q�ͼ��q�里提到的五�U���用XML的途径不包括全部场合�?img src ="http://www.tkk7.com/xxxzheng/aggbug/22270.html" width = "1" height = "1" />
]]>
�W�一�Q�XML肯定是未来的发展���势�Q�不论是�|�页设计师还是网�l�程序员�Q�都应该及时学习和了解,�{�待只会让你失去��Z���Q?nbsp;
�W�二�Q�新知识肯定会有很多新概念,���试理解和接受,您才可能提高。不要害怕和逃避�Q�毕竟我们还�q�轻�?nbsp;
提纲
本文共分五大部分。分别是XML快速入门,XML的概念,XML的术语,XML的实玎ͼ�XML的实例分析。最后附录介�l�了XML的相兌���源。作者站在普通网��设计�h员的角度�Q�用�q�_��生动的语�a��Q�向您讲�q�XML的方斚w��面,帮助你拨开XML的神�U�面�U�,快速步入XML的新领域�?nbsp;
�W�一�?XML快速入�?/P>
一. 什么是XML�Q?nbsp;
�? XML是新概念吗?
�? 使用XML有什么好处?
�? XML很难学吗�Q?nbsp;
�? XML和HTML的区�?nbsp;
�? XML的严格格�?nbsp;
�? 关于XML的更�?nbsp;
一. 什么是XML�Q?/P>
�q�往往是第一个问题,也往往在第一个问题上你就会搞不明白,因�ؓ大多的教材上�q�样回答�Q?/P>
XML是Extensible Markup Language的简写,一�U�扩展性标识语�a��?nbsp;�q�是标准的定义。那么什么是标志语言�Q��ؓ什么叫扩展性?已经让�h有些�p�涂。我��x��们这��h��理解会好一些:
对HTML你已�l�非常熟悉了吧,它就是一�U�标记语�a��Q�记得它的全�U�吗�Q?Hypertext Markup Language" ���文本标记语�a�。明白了�Q�同�Ӟ��HTML里面有很多标�{�,�c�M��,�{�,都是在HTML
4.0里规范和定义�Q�而XML里允�怽�自己创徏�q�样的标�{�,所以叫做可扩展性�?/P>
�q�里有几个容易�淆的概念要提醒大�Ӟ��
1.XML�q�不是标记语�a�。它只是用来创造标记语�a�(比如HTML)的元语言。天�Q�又�p�涂了!不要紧,你只要知道这一点:XML和HTML是不一��L���Q�它的用处途比HTML�q�泛得多�Q�我们将在后面仔�l�介�l��?/P>
2.XML�q�不是HTML的替代��品。XML不是HTML的升�U�,它只是HTML的补充,为HTML扩展更多功能。我们仍���在较长的一�D�|��间里�l�箋使用HTML�?但值得注意的是HTML的升�U�版本XHTML的确正在向适应XML靠拢�?
3.不能用XML来直接写�|�页。即便是包含了XML数据�Q�依然要转换成HTML格式才能在浏览器上显�C��?/P>
下面���是一�D�XML�C�Z��文档(�?)�Q�用来表�C�本文的信息:
<myfile>
<title>XML Quick Start</title>
<author>ajie</author>
<email>ajie@aolhoo.com</email>
<date>20010115</date>
</myfile>
注意�Q?/P>
1.�q�段代码仅仅是代码,让你初步感性认识一下XML�Q��ƈ不能实现什么具体应用;
2.其中�c�M��< title>,< author>的语句就是自己创建的标记(tags)�Q�它们和HTML标记不一��P��例如�q�里�?lt; title>是文章标题的意思,HTML里的< title>是页面标题�?/P>
�? XML是新概念吗?
不是。XML来源于SGML�Q�一�U�比HTML更早的标志语�a�标准�?nbsp;
关于SGML�Q�我们来���单了解一下,你只需要有个大致概念就可以�?nbsp;
SGML全称�?Standard Generalized Markup Language"(通用标识语言标准)。看名称���q��道:它是标志语言的标准,也就是说所有标志语�a�都是依照SGML制定的,当然包括HTML。SGML的覆盖面很广�Q�凡是有一定格式的文�g都属于SGML�Q�比如报告,乐谱�{�等�Q�HTML是SGML在网�l�上最常见的文件格式。因此,��Z��戏称SGML是HTML�?妈妈"�?nbsp;
而XML���是SGML的简化版�Q�只不过省略了其中复杂和不常用的部分�?哦,明白了!是HTML�W�二�?mother"�Q�难怪比HTML功能强大呢�?�Q�和SGML一��P��XML也可以应用在金融�Q�科研等各个领域�Q�我们这里讲的,只是XML在web斚w��的运用而已�?nbsp;
到这里,你应该有�Ҏ��白了�Q�XML是用来创建定义类似HTML的标记语�a��Q�然后再用这个标记语�a�来显�C�Z��息�?nbsp;�? 使用XML有什么好处?
有了HTML�Q��ؓ什么还需要用XML�Q?nbsp;
因�ؓ现在�|�络应用���来���广泛,仅仅靠HTML单一文�g�c�d��来处理千变万化的文档和数据已�l�力不丛心,而且HTML本��n语法十分不严密,严重影响�|�络信息传送和�׃�n�?��x�����览器兼容的问题伤透多���设计师的脑�l�胞啊�?��Z��早已�l�开始探讨用什么方法来满���|�络上各�U�应用的需要。��用SGML是可以的�Q�但SGML太庞大,�~�程复杂�Q�于是最�l�选择�?减肥"的SGML---XML作�ؓ下一代web�q�用的数据传输和交互的工兗��?nbsp;
使用XML有什么好处?来看w3c�l�织(XML标准制定�?的说明:
XML使得在网�l�上使用SGML语言更加"���单和直接": ���化了定义文�g�c�d��的过�E�,���化了�~�程和处理SGML文�g的过�E�,���化了在Web上的传送和�׃�n�?nbsp;
1.XML可以�q�泛的运用于web的�Q何地�?
2.XML可以满���|�络应用的需求;
3.使用XML����ɾ~�程更加���单;
4.XML便于学习和创建;
5.XML代码���清晰和便于阅读理解�Q?nbsp;
�q�是抽象了些。让我们在后面的实例教程中慢满体会XML的强大优势吧�Q?nbsp;
�? XML很难学吗�Q?/P>
如果你有兴趣学习XML�Q�不���会问:XML隑��Q�学习XML需要什么样的基����Q?/P>
XML非常���单,学习�Ҏ��。如果你熟悉HTML�Q�你会发现它的文档和HTML非常�怼��Q�看同样的示例文�?�?)�Q?/P>
?xml version="1.0"?>
<myfile>
<title>XML Quick Start</title>
<author>ajie</author>
<email>ajie@aolhoo.com</email>
<date>20010115</date>
</myfile>
�W�一行是一个XML声明�Q�表�C�文档遵循的是XML�?.0 版的规范�?/P>
�W�二行定义了文档里面的第一个元�?element)�Q�也�U�Cؓ根元�? < myfile>。这个就�c�M��HTML里的< HTML>开头标记。注意,�q�个名称是自己随便定义的�?/P>
再下面定义了四个子元素:title,author,email,和date。分别说明文章的标题�Q�作者,邮箱和日期。当�Ӟ��你可以用中文来定义这些标�{�,看上��L��便于理解�Q?nbsp;
<?xml version="1.0" encoding="GB2312"?>
<文章>
<标题>XML��L��学习手册</标题>
<作�?gt;ajie</作�?gt;
<信箱>ajie@aolhoo.com</信箱>
<日期>20010115</日期>
</文章>
�q�就是XML的文档,��M��掌握HTML的网友都可以直接写出�q�样���单的XML文档�?/P>
另外�Q�学习XML�q�必���L��握一�U�页面脚本语�a��Q�常见的���是javascript和VB script。因为XML数据是��用script实现HTML中调用和交互的。我们看一个最���单的例子(�?)�Q?/P>
1.���下面代码存为myfile.htm
<html>
<head>
<script language="javascript" for="window" event="onload">
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async="false";
xmlDoc.load("myfile.xml");
nodes = xmlDoc.documentElement.childNodes;
title.innerText = nodesitem(0).text;
author.innerText = nodes.item(1).text;
email.innerText = nodes.item(2).text;
date.innerText = nodes.item(3).text;
</script>
<title>在HTML中调用XML数据</title>
</head>
<body bgcolor="#FFFFFF">
<b>标题: </b>
<span id="title"> </span>
<b>作�? </b>>
<span id="author"></span>
<b>信箱: </b>
<span id="email"></span>
<b>日期�Q?lt;/b>
<span id="date"></span>
</body>
</html>
2.���下面代码存为myfile.xml
<?xml version="1.0" encoding="GB2312"?>
<myfile>
<title>XML��L��学习手册</title>
<author>ajie</author>
<email>ajie@aolhoo.com</email>
<date>20010115</date>
</myfile>
3.���它们放在同一个目录下�Q�用IE5以上版本���览器打开�Q�可以看到效果�?nbsp;学习�q�掌握一�U�script�Q�你���真正了解到XML无比的强大的功能�?/P>
�? XML和HTML的区�?nbsp;
XML和HTML都来自于SGML�Q�它们都含有标记�Q�有着�怼�的语法,HTML和XML的最大区别在于:HTML是一个定型的标记语言�Q�它用固有的标记来描�q�ͼ�昄����|�页内容。比�?lt; H1>表示首行标题�Q�有固定的尺寸。相对的�Q�XML则没有固定的标记�Q�XML不能描述�|�页具体的外观,内容�Q�它只是描述内容的数据�Ş式和�l�构�?nbsp;
�q�是一个质的区别:�|�页���数据和昄���混在一��P��而XML则将数据和显�C�分开来�?nbsp;
我们看上面的例子�Q�在myfile.htm中,我们只关心页面的昄���方式�Q�我们可以设计不同的界面�Q�用不同的方式来排版��面�Q�但数据是储存在myfile.xml中,不需要�Q何改变�?nbsp;
(如果你是�E�序员,你会惊讶的发玎ͼ��q�与模块化面向对象编�E�的思想极其�怼��Q�其实网��何���不是一�U�程序呢�Q?
正是�q�种区别使得XML在网�l�应用和信息�׃�n上方便,高效�Q�可扩展。所以我们相信,XML做�ؓ一�U�先�q�的数据处理�Ҏ���Q�将使网�l�跨���到一个新的境界�?/P>
�? XML的严格格�?/P>
吸取HTML松散格式带来的经验教训,XML一开始就坚持实行"良好的格�?�?/P>
我们先看HTML的一些语句,�q�些语句在HTML中随处可�?
1.
sample
2.< b>< i>sample< /b>< /i>
3.< td>sample< /TD>
4.< font color=red>samplar< /font>
在XML文档中,上述几种语句的语法都是错误的。因�?
1.所有的标记都必��要有一个相应的�l�束标记�Q?/P>
2.所有的XML标记都必���d��理嵌套;
3.所有XML标记都区分大���写�Q?/P>
4.所有标记的属性必��ȝ��""括�v来;
所以上列语句在XML中正���的写法�?/P>
1.
sample
2.< b>< i>sample< /i>< /b>
3.< td>sample< /td>
4.< font color="red">samplar< /font>
另外�Q�XML标记必须遵��@下面的命名规�?
1.名字中可以包含字母、数字以及其它字母;
2.名字不能以数字或"_" (下划�U? 开��_��
3.名字不能以字�?nbsp;xml (�?nbsp;XML �?nbsp;Xml ..) 开��_��
4.名字中不能包含空根{�?/P>
在XML文档中�Q何的差错�Q�都会得到同一个结果:�|�页不能被显�C�。各���览器开发商已经达成协议�Q�对XML实行严格而挑剔的解析�Q��Q何细���的错误都会被报告。你可以���上面的myfile.xml修改一下,比如��?lt; email>改�ؓ< Email>�Q�然后用IE5直接打开myfile.xml�Q�会得到一个出错信息页面:
<?xml version="1.0" encoding="GB2312"?>
<myfile>
<title>XML��L��学习手册</title>
<author>ajie</author>
<Email>ajie@aolhoo.com</email>
<date>20010115</date>
</myfile>
�? 关于XML的更�?nbsp;
好了�Q�到现在你已�l�知道:
1.什么是XML�Q?nbsp;
2.XML,HTML,SGML之间的关�p�d��区别�Q?nbsp;
3.XML的简单应用�?nbsp;
恭喜你!你已�l�不再对XML一无所知,�q�且已经走在了网�l�技术的前沿。整个学习过�E�好象�ƈ不很隑֓�:)
如果你对XML有更多的兴趣�Q�希望进一步了解XML的详�l�资料和其它的实际运用技术,�Ƣ迎�l�箋���览我们的下一章:XML的概��c�?BR>
XML��L��学习手册�Q?�Q�XML概念
�W�二�?nbsp;XML概念
��D��
�l�过�W�一章的快速入门学习,你已�l�知道了XML是一�U�能够让你自己创造标识的语言�Q�它可以���数据与格式从网��中分开�Q�它可以储存数据和共享数据的�Ҏ����得XML无所不能。如果你希望深入学习XML�Q�系�l�掌握XML的来龙去脉,那么我们首先�q�是要回到XML概念的问题上来。XML(Extensible Markup Language)�Q�一�U�扩展性标识语�a��?扩展�?"标识""语言"。每一个词都明���的�Ҏ��了XML的重要特点和功能。我们来仔细分析�Q?nbsp;
一. 扩展�?nbsp;
�? 标识
�? 语言
�? �l�构�?nbsp;
�? Meta数据
�? 昄���
�? DOM
一.扩展�?--使用XML�Q�你可以��Z��的文档徏立自��q��标记(tags)�?nbsp;
XML的第一个词�?扩展�?�Q�这正是XML强大的功能和�Ҏ��的原因�?nbsp;
在HTML里,有许多固定的标记�Q�我们必��记住然后��用它们,你不能��用HTML规范里没有的标记。而在XML中,你能建立��M��你需要的标记。你可以充分发挥你的惌���力,�l�你的文档�v一些好记的标记名称。比如,你的文档里包含一些游戏的�ȝ���Q�你可以建立一个名�?lt;game>的标讎ͼ�然后�?lt;game>下再�Ҏ��游戏�c�d��建立<RPG>,<SLG>�{�标记。只要清晎ͼ�易于理解你可以徏立�Q何数量的标记�?nbsp;
一开始你也许会不适应�Q�因为我们在学习HTML�Ӟ��有固定的标记可以直接学习和��用;(很多人包括我自己都是边分析别人的代码和标识,边徏立自��q���|�页)�Q�而XML却没有�Q何标记可以学�Q�也很少有文档的标记是一模一��L��。我们怎么办?呵呵�Q�没有就自己创徏呀。一旦你真正开始写XML文档�Q�你会发现随心所�Ʋ的创造新标记也是一份很有趣的事。你可以建立有自��q��色的标记�Q�甚臛_��立你自己的HTML语言�?nbsp;
扩展性��你有更多的选择和强大的能力�Q�但同时也��生一个问题就是你必须学会规划。你自己要理解自��q��文档�Q�知道它由哪几部分组成,�怺�之间的关�p�d��如何识别它们�?nbsp;
关于建立标识�q�需要说明一点,标识是描�q�数据的�c�d��或特性,比如<width>�Q�年�?lt;age>�Q�姓�?lt;name>�{�,而不是数据的内容�Q�比如:<10pxl>,<18>,<张三>�Q�这些都是无用的标记。如果你学过数据库,你可以这��L��解,标识���是一�U�字�D�名�?nbsp;
�?标识---使用XML你可以识别文档中的元素�?nbsp;
XML的第二个词是"标识"�Q�这表明了XML的目的是标识文档中的元素�?nbsp;
不论你是HTML,�q�是XML�Q�标识的本质在于便于理解�Q�如果没有标识,你的文档在计���机看来只是一个很长的字符�Ԍ��每个字看��h��都一��P��没有重点之分�?nbsp;
通过标识�Q�你的文档才便于阅读和理解,你可以划分段落,列明标题。XML中,你更可以利用其扩展�?nbsp;来�ؓ文档建立更合适的标识�?nbsp;
不过�Q�有一点要提醒大家注意�Q�标识仅仅是用来识别信息�Q�它本��n�q�不传达信息。例如这��L��HTML代码�Q?nbsp;
<b>frist step<b>
�q�里<b>表示�_�体�Q�只用来说明是用�_�体来显�C?frist step"字符�Q?lt;b>本��n�q�不包含��M��实际的信息,在页面上你看不到<b>�Q�真正传达信息的�?frist step "�?nbsp;
�?语言---使用XML你要遵��@特定的语法来标识你的文档�?nbsp;
XML�W�三个词�?语言"。这表明了作��Z���U�语�a�XML必须遵��@一定的规则。虽然XML的扩展性允�怽�创徏新标识,但它仍然必须遵��@特定的结构,语法和明���的定义�?nbsp;
在计���机领域�Q�语�a�常常表示一?quot;�E�序语言"�Q�用来编�E�实��C��些功能和应用�Q�但不是所有的"语言"都是用来�~�程的,XML���只是一�U�用来定义标识和描述信息的语�a��?nbsp;
下面我们来深入了解一下XML应用的其本原理,可能会很枯燥�Q�但是对于整体的理解很重要,你可以先快速过一遍,心里有一个模�p�的概念�Q�具体精髓则需要在实践中慢慢领会�?/P>
�?�l�构�?--XML促��文档�l�构化,所有的信息按某�U�关�p�L��列�?nbsp;
"�l�构�?听�v来太抽象了,我们�q�样理解�Q�结构化���是��Z��的文档徏立一个框�Ӟ�����p��写文章先写一个提�U�Ӏ�结构化使你的文档看��h��不会杂�ؕ无章�Q�每一部分都紧密联�p�,形成一个整体�?nbsp;
�l�构化有两个原则�Q?nbsp;
1.每一部分(每一个元�?都和其他元素有关联。关联的�U�数����Ş成了�l�构�?nbsp;
2.标识本��n的含义与它描�q�的信息相分���R�?nbsp;
我们来看一个简单的例子帮助理解�Q?nbsp;
<?xml version="1.0" encoding="GB2312"?>
<myfile>
<title>XML��L��学习手册</title>
<chapter>XML快速入�?BR><para>什么是XML</para>
<para>使用XML的好�?lt;/para>
</chapter>
<chapter>XML的概�?BR><para>扩展�?lt;/para>
<para>标识</para>
</chapter>
</myfile>
�q�是本文的XML描述文档�Q�可以看到标识分三��兌���,非常清晰�Q?nbsp;
<myfile>
<chapter>
<para>
...
</para>
</chapter>
</myfile>
上面�q�样的文档结构,我们又称之�ؓ"文档�?�Q�主�q�是父元素,�?lt;myfile>�Q�分支和��|��子元素,�?lt;chapter>�?lt;para>�?nbsp;
�?Meta数据(Metadata)---专业的XML使用者会使用meta数据来工作�?nbsp;
在HTML中我们知道可以��用meta标识来定义网��늚�关键字,���介等�Q�这些标识不会显�C�在�|�页中,但可以被搜烦引擎搜烦刎ͼ��q�媄响搜索结果的排列��序�?nbsp;
XML对这一原理�q�行了深化和扩展�Q�用XML�Q�你可以描述你的信息在哪里,你可以通过meta来验证信息,执行搜烦�Q�强制显�C�,或者处理其他的数据�?nbsp;
下面是一些XML metadata在实际应用中的用途:
1.可以验证数字�{���Q���在线商务的提交动�?submission)有效�?nbsp;
2.可以被方便的建立索引和进行更有效搜烦�?nbsp;
3.可以在不同语�a�之间传输数据�?nbsp;
W3C�l�织正在研究一�U�名为RDF(Resource Description Framework)的metadata处理�Ҏ���Q�可以自动交换信息,W3C宣称�Q���用RDF配合数字�{���Q�将使网�l�中存在"真实可信"的电子商务�?nbsp;
�?昄���
单独用XMl不能昄�����面�Q�我们��用格式化技术,比如CSS或者XSL�Q�才能显�C�XML标记创徏的文档�?nbsp;
我们在前面第一章讲到XML是将数据和格式分��ȝ��。XML文档本��n不知道如何来昄����Q�必���L��辅助文�g来帮助实现�?XML取消了所有标识,包括font,color,p�{�风格样式定义标识,因此XML全部是采用类似DHTML中CSS的方法来定义文档风格样式�?�Q�XML中用来设定显�C�风格样式的文�g�c�d��有:
1.XSL
XSL全称是Extensible Stylesheet Language(可扩展样式语�a�), 是将来设计XML文档昄���样式的主要文件类型。它本��n也是��Z��XML语言的。��用XSL�Q�你可以灉|��的设�|�文档显�C�样式,文档���自动适应��M�����览器和PDA(掌上电脑)�?nbsp;
XSL也可以将XML转化为HTML�Q�那��P��老的���览器也可以���览XML文档了�?nbsp;
2.CSS
CSS大家很熟悉了�Q�全�U�是Cascading Style Sheets(层叠样式�?�Q�是目前用来在浏览器上显�C�XML文档的主要方法�?nbsp;
3.Behaviors
Behaviors现在�q�没有成为标准。它是微软的IE���览器特有的功能�Q�用它可以对XML标识讑֮�一些有���动作�?nbsp;
�?DOM
DOM全称是document object model(文档对象模型)�Q�DOM是用来干什么的呢?假设把你的文档看成一个单独的对象�Q�DOM���是如何用HTML或者XML对这个对象进行操作和控制的标准�?nbsp;
面向对象的思想�Ҏ��已经非常���行了,在编�E�语�a�(例如java�Q�js)中,都运用面向对象的�~�程思想。在XML中,���是要将�|�页也作��Z��个对象来操作和控�Ӟ��我们可以建立自己的对象和模板。与对象�q�行交流�Q�如何命令对象,���p��用到API。API全称Application Programming Interface�Q�它是访问和操作对象的规则。而DOM���是一�U�详�l�描�q�HTML/XML文档对象规则的API。它规定了HTML/XML文档对象的命名协定,�E�序模型�Q�沟通规则等。在XML文档中,我们可以���每一个标识元素看作一个对�?--它有自己的名�U�和属性�?nbsp;
XML创徏了标识,而DOM的作用就是告诉script如何在浏览器�H�口中操作和昄����q�些标识
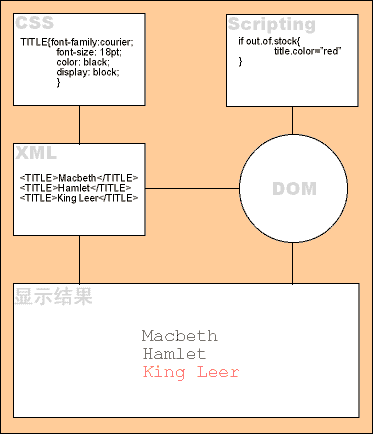
上面我们已经���要的讲述了一些XML的基本原理,我们来看看它们之间的兌���以及它们是如何工作的�Q�先看这里一张图�Q?/P>
1.XML描述数据�c�d��。例�?"King lear"是一个标题元素;
2.CSS储存�q�控制元素的昄���样式。例如:标题���被�?8pt字体昄���
3.script脚本控制元素如何动作。例如:当一个title元素"out of stock"�Q�将被用�U�色昄����?nbsp;
4.DOM则�ؓ脚本和对象的交流提供一个公共��^収ͼ��q�将�l�果昄���在浏览器�H�口�?nbsp;
如果��M��一个部分发生错误,都不会得到正���结果�?nbsp;
好了�Q�看到这里,我们已经对XML是如何工作的有一个整体的大致的概��c��通过�q�一章的学习�Q�我们可能感觉到XML��g��更偏向数据处理,更方便程序员学习。实际情况也是这��L���Q�XML设计的目的就是用来方便的�׃�n和交互数据的。下一章,我们���系�l�的了解关于XML的各�U�术语。欢�q�您�l�箋���览�?/P>
XML��L��学习手册�Q?�Q�XML的术�?/FONT>
�W�三�?nbsp;XML的术�?/P>
提纲�Q?nbsp;
��D��
一.XML文档的有��x���?nbsp;
�?DTD的有��x���?nbsp;
��D��
初学XML最令�h头疼的就是有一大堆新的术语概念要理解。由于XML本��n也是一个崭新的技术,正在不断发展和变化,各组�l�和各大�|�络公司(微��Y,IBM,SUN�{?都在不断推出自己的见解和标准�Q�因此新概念漫天飞就不��为奇了。而国内又�~�Z��权威的机构或�l�织来对�q�些术语正式定名�Q�你所看见的有关XML的中文教材大部分是靠作者本�w�的理解���译�q�来的,有些是正���的�Q�有些是错误的,更加妨碍了我们对�q�些概念的理解和学习�?nbsp;
你下面将要看到的关于XML术语的解释,也是作者本�w�的理解和翻译。阿��h��以W3C�l�织发布的XML1.0标准规范和相关的正式说明文档为根据来讲述。可以确保这些理解是基本正确的,臛_��不是错误的。你如果惌���一步阅��d��了解�Q�我在本文的最后部分列明了相关资源的出处和链接�Q�你可以直接讉K��。好�Q�我们�{入正题:
一.XML文档的有��x���?/P>
什么是XML文档�Q�知道HTML原代码文件吧�Q�XML文档���是用XML标识写的XML原代码文件。XML文档也是ASCII的纯文本文�g�Q�你可以用Notepad创徏和修攏V��XML文档的后�~�名�ؓ.XML�Q�例如myfile.xml。用IE5.0以上���览器也可以直接打开.xml文�g�Q�但你看到的���是"XML原代�?�Q�而不会显�C�页面内宏V��你可以���下面代码存为myfile.xml试试�Q?/P>
<?xml version="1.0" encoding="GB2312"?>
<myfile>
<title>XML��L��学习手册</title>
<author>ajie</author>
<email>ajie@aolhoo.com</email>
<date>20010115</date>
</myfile>
XML文档包含三个部分�Q?/P>
1. 一个XML文档声明�Q?/P>
2. 一个关于文档类型的定义�Q?/P>
3. 用XML标识创徏的内宏V�?/P>
举例说明:
<?xml version="1.0"?>
<!DOCTYPE filelist SYSTEM "filelist.dtd">
<filelist>
<myfile>
<title>QUICK START OF XML</title>
<author>ajie</author>
</myfile>
......
</filelist>
其中�W�一�?lt;?xml version="1.0"?>���是一个XML文档的声明,�W�二行说明这个文档是用filelist.dtd来定义文档类型的�Q�第三行以下���是内容��M��部分�?nbsp;
我们来了解XML文档中有关的术语�Q?/P>
1.Element(元素)�Q?/P>
元素在HTML我们已经有所了解�Q�它是组成HTML文档的最���单位,在XML中也一栗���一个元素由一个标识来定义�Q�包括开始和�l�束标识以及其中的内容,���p���q�样�Q?lt;author>ajie</author>
唯一不同的就是:在HTML中,标识是固定的�Q�而在XML中,标识需要你自己创徏�?/P>
2.Tag(标识)
标识是用来定义元素的。在XML中,标识必须成对出现�Q�将数据包围在中间。标识的名称和元素的名称是一��L��。例如这样一个元素:
<author>ajie</author>
其中<author>���是标识�?/P>
3.Attribute(属�?:
什么是属性?看这�D�HTML代码:<font color="red">word</font>。其中color���是font的属性之一�?/P>
属性是�Ҏ��识进一步的描述和说明,一个标识可以有多个属性,例如font的属性还有size。XML中的属性与HTML中的属性是一��L���Q�每个属性都有它自己的名字和数��|��属性是标识的一部分。�D例:
<author sex="female">ajie</author>
XML中属性也是自己定义的�Q�我们徏议你���量不��用属性,而将属性改成子元素�Q�例如上面的代码可以�Ҏ���q�样�Q?/P>
<author>ajie
<sex>female</sex>
</author>
原因是属性不易扩充和被程序操作�?/P>
4.Declaration(声明)
在所有XML文档的第一行都有一个XML声明。这个声明表�C����个文档是一个XML文档�Q�它遵��@的是哪个XML版本的规范。一个XML的声明语句就象这��P��
<?xml version="1.0"?>
5.DTD(文�g�c�d��定义)
DTD是用来定义XML文档中元素,属性以及元素之间关�pȝ���?/P>
通过DTD文�g可以������XML文档的结构是否正���。但建立XML文档�q�不一定需要DTD文�g。关于DTD文�g的详�l�说明我们将在下面单独列��V�?/P>
6.Well-formed XML(良好格式的XML)
一个遵守XML语法规则�Q��ƈ遵守XML规范的文档称之�ؓ"良好格式"。如果你所有的标识都严格遵守XML规范�Q�那么你的XML文档��׃��一定需要DTD文�g来定义它�?/P>
良好格式的文档必���M��一个XML声明开始,例如�Q?/P>
<?xml version="1.0" standalone="yes" encoding="UTF-8"?>
其中你必��说明文档遵守的XML版本�Q�目前是1.0�Q�其�ơ说明文档是"独立�?�Q�它不需要DTD文�g来验证其中的标识是否有效�Q�第三,要说明文档所使用的语�a��~�码。默认的是UTF-8�Q�如果��用中文,你需要设�|��ؓGB2312�?/P>
良好格式的XML文档必须有一个根元素�Q�就是紧接着声明后面建立的第一个元素,其它元素都是�q�个根元素的子元素,属于根元素一�l��?/P>
良好格式的XML文档的内容书写时必须遵守XML语法�?有关XML语法我们���在下一章仔�l�讲�?
7.Valid XML(有效的XML)
一个遵守XML语法规则�Q��ƈ遵守相应DTD文�g规范的XML文档�U�Cؓ有效的XML文档。注意我们比�?Well-formed XML"�?Valid
XML"�Q�它们最大的差别在于一个完全遵守XML规范�Q�一个则有自��q��"文�g�c�d��定义(DTD)"�?/P>
���XML文档和它的DTD文�g�q�行比较分析�Q�看是否�W�合DTD规则的过�E�叫validation(���认)。这��L���q�程通常我们是通过一个名为parser的��Y件来处理的�?/P>
有效的XML文档也必���M��一个XML声明开始,例如�Q?/P>
<?xml version="1.0" standalone="no" encode="UTF-8"?>
和上面例子不同的�Q�在standalone(独立)属性中�Q�这里设�|�的�?no"�Q�因为它必须和相应的DTD一起��用,DTD文�g的定义方法如下:
<!DOCTYPE type-of-doc SYSTEM/PUBLIC "dtd-name">
其中�Q?/P>
"!DOCTYPE"是指你要定义一个DOCTYPE;
"type-of-doc"是文档类型的名称�Q�由你自己定义,通常于DTD文�g名相同;
"SYSTEM/PUBLIC"�q�两个参数只用其一。SYSTEM是指文档使用的私有DTD文�g的网址�Q�而PUBLIC则指文档调用一个公用的DTD文�g的网址�?/P>
"dtd-name" ���是DTD文�g的网址和名�U�。所有DTD文�g的后�~�名�ؓ".dtd"�?/P>
我们�q�是用上面的例子�Q�应该写成这��P��
<?xml version="1.0" standalone="no" encode="UTF-8"?>
<!DOCTYPE filelist SYSTEM "filelist.dtd">
�?DTD的有��x���?/P>
什么是DTD,我们上面已经���略提到。DTD是一�U�保证XML文档格式正确的有效方法,可以比较XML文档和DTD文�g来看文档是否�W�合规范�Q�元素和标签使用是否正确。一个DTD文档包含�Q�元素的定义规则�Q�元素间关系的定义规则,元素可��用的属性,可��用的实体或符可���则�?/P>
DTD文�g也是一个ASCII的文本文�Ӟ��后缀名�ؓ.dtd。例�?myfile.dtd�?/P>
��Z��么要用DTD文�g呢?我的理解是它满��了网�l�共享和数据交互�Q���用DTD最大的好处在于DTD文�g的共享�?���是上文DTD说明语句中的PUBLIC属�?。比如,两个相同行业不同地区的�h使用同一个DTD文�g来作为文档创�����范,那么他们的数据就很容易交换和�׃�n。网上有其他人想补充数据�Q�也只需要根据公用的DTD规范来徏立文档,���q����d��以加入�?/P>
目前�Q�已�l�有数量众多的写好的DTD文�g可以利用。针对不同的行业和应用,�q�些DTD文�g已经建立了通用的元素和标签规则。你不需要自己重新创建,只要在他们的基础上加入你需要的新标识�?/P>
当然�Q�如果愿意,你可以创�������q��DTD�Q�它可能和你的文档配合的更加完美。徏立自��q��DTD也是很简单的一件事�Q�一般只需要定�?-5个元素就可以了�?/P>
调用DTD文�g的方法有两种�Q?/P>
1.直接包含在XML文档内的DTD
你只要在DOCTYPE声明中插入一些特别的说明���可以了�Q�象�q�样�Q?nbsp;
我们有一个XML文档�Q?/P>
<?xml version="1.0" encoding="GB2312"?>
<myfile>
<title>XML��L��学习手册</title>
<author>ajie</author>
</myfile>
我们在第一行后面插入下面代码就可以�Q?/P>
<!DOCTYPE myfile [
<!ELEMENT title (#PCDATA)>
<!ELEMENT author (#PCDATA)>
<!ENTITY copyright "Copyright 2001, Ajie.">
]>
2.调用独立的DTD文�g
���DTD文档存�ؓ.dtd的文�Ӟ��然后在DOCTYPE声明行中调用�Q�例如,���下面的代码存�ؓmyfile.dtd
<!ELEMENT myfile (title, author)>
<!ELEMENT title (#PCDATA)>
<!ELEMENT author (#PCDATA)>
然后在XML文档中调用,在第一行后插入�Q?/P>
<!DOCTYPE myfile SYSTEM "myfile.dtd">
我们可以看到DTD文档和HTML中js的调用是差不多的�Q�关于DTD文档具体如何写,我们���在下一章和XML文档的语法一起介�l��?nbsp;
下面我们来了解DTD有关的术语:
1.Schema(规划)
schema是数据规则的描述。schema做两件事�Q?/P>
a.它定义元素数据类型和元素之间的关�p�;
b.它定义元素所能包含的内容�c�d���?/P>
DTD���是关于XML文档的一个schema�?/P>
2.Document Tree(文档�?
"文档�?在前面第二章我们已经提到�q�,它是文档元素分��l�构的�Ş象表�C�。一个文档结构树包含根元素,根元素是最����的元素,(���是紧接着XML声明语句后的�W�一个元�?。看例子�Q?/P>
<?xml version="1.0"?>
<filelist>
<myfile>
<title>...</title>
<author>...</author>
</myfile>
</filelist>
上面的例子分三��l�构排列�?�?�Ӟ��其中�?lt;filelist>���是根元素。在XML和DTD文�g中,�W�一个定义的都是根元素�?BR>
3.Parent Element(父元�?/Child Element(子元�?
父元素是指包含有其它元素的元素,被包含的元素�U�Cؓ它的子元素。看上面�?�l�构�?�Q�其�?lt;myfile>是父元素�Q?lt;title>,<author>是它的子元素�Q��?lt;myfile>又是<filelist>的子元素。象<title>�q�样没有包含��M��子元素的最后一�U�元素我们也�U�C���?��元�?�?BR>4.Parser(解析软�g)
Parser是一�U�检查XML文档是否遵��@DTD规范的工兯��Y件�?/P>
XML的parser发展��Z���c�:一�U�是"非确认类paeser"�Q�只������文档是否遵守XML语法规则�Q�是否用元素标识建立了文档树。另一�U�是"���认�c�paeser"�Q�它不但������文档语法,�l�构树,而且比较解析你��用的元素标识是否遵守了相应DTD文�g的规范�?/P>
Parser能独立��用,也可以成为编辑��Y件或���览器的一部分。在后面的相兌���源列表里�Q�我列出了当前比较流行的一些parsers�?/P>
好了�Q�通过�W�三章的学习�Q�我们已�l�了解了一些XML和DTD的基本术语,但是我们�q�不知道怎样来写�q�些文�g�Q�需要遵循什么样的语法,在下一章,���重点介�l�有��x��写XML和DTD文档的语法。请�l�箋���览�Q�谢谢!
XML��L��学习手册�Q?�Q�XML语法
�W�四�?nbsp;XML语法
提纲�Q?nbsp;
一.XML语法规则
�?元素的语�?nbsp;
�?注释的语�?nbsp;
�?CDATA的语�?nbsp;
�?Namespaces的语�?nbsp;
�?entity的语�?nbsp;
�?DTD的语�?nbsp;
通过前面三章的学习,我们已经对什么是XML�Q�它的实现原理以及相关的术语有所了解。接下来我们���开始学习XML的语法规范,动手写自��q��XML文档�?/P>
一.XML语法规则
XML的文档和HTML的原代码�c�M���Q�也是用标识来标识内宏V��创建XML文档必须遵守下列重要规则�Q?BR>规则1�Q�必���L��XML声明语句
�q�一�Ҏ��们在上一章学习时已经提到�q�。声明是XML文档的第一句,其格式如下:
<?xml version="1.0" standalone="yes/no" encoding="UTF-8"?>
声明的作用是告诉���览器或者其它处理程序:�q�个文档是XML文档。声明语句中的version表示文档遵守的XML规范的版本;standalone表示文档是否附带DTD文�g�Q�如果有�Q�参��Cؓno�Q�encoding表示文档所用的语言�~�码�Q�默认是UTF-8�?/P>
规则2�Q�是否有DTD文�g
如果文档是一�?有效的XML文档"(见上一�?�Q�那么文档一定要有相应DTD文�g�Q��ƈ且严格遵守DTD文�g制定的规范。DTD文�g的声明语句紧跟在XML声明语句后面�Q�格式如下:
<!DOCTYPE type-of-doc SYSTEM/PUBLIC "dtd-name">
其中�Q?BR>"!DOCTYPE"是指你要定义一个DOCTYPE;
"type-of-doc"是文档类型的名称�Q�由你自己定义,通常于DTD文�g名相同;
"SYSTEM/PUBLIC"�q�两个参数只用其一。SYSTEM是指文档使用的私有DTD文�g的网址�Q�而PUBLIC则指文档调用一个公用的DTD文�g的网址�?BR>"dtd-name" ���是DTD文�g的网址和名�U�。所有DTD文�g的后�~�名�ؓ".dtd"�?BR>我们�q�是用上面的例子�Q�应该写成这��P��
<?xml version="1.0" standalone="no" encode="UTF-8"?>
<!DOCTYPE filelist SYSTEM "filelist.dtd">
规则3�Q�注意你的大���写
在XML文档中,大小写是有区别的�?lt;P>�?lt;p>是不同的标识。注意在写元素时�Q�前后标识大���写要保持一栗���例�?<Author>ajie</Author>�Q�写�?lt;Author>ajie</author>是错误的�?BR>你最好养成一�U�习惯,或者全部大写,或者全部小写,或者大写第一个字母。这样可以减���因为大���写不匹配��生的文档错误�?/P>
规则4�Q�给属性值加引号
在HTML代码里面�Q�属性值可以加引号�Q�也可以不加。例�?<font color=red>word</font>�?lt;font color="red">word</font>都可以被���览器正���解释�?BR>但是在XML中则规定�Q�所有属性值必���d��引号(可以是单引号�Q�也可以是双引号)�Q�否则将被视为错误�?/P>
规则5�Q�所有的标识必须有相应的�l�束标识
在HTML中,标识可能不是成对出现的,�?lt;br>。而在XML中规定,所有标识必���L��对出玎ͼ�有一个开始标识,���必���L��一个结束标识。否则将被视为错误�?/P>
规则6�Q�所有的�I�标识也必须被关�?BR>�I�标识就是标识对之间没有内容的标识。比�?BR>,<img>�{�标识。在XML中,规定所有的标识必须有结束标识,针对�q�样的空标识�Q�XML中处理的�Ҏ��是在原标识最后加/�Q�就可以了。例如:
应写�?lt;br />�Q?BR><META name="keywords" content="XML, SGML, HTML">应写�?lt;META name="keywords" content="XML, SGML, HTML" />�Q?BR><IMG src= "cool.gif">应写�?lt;IMG src= "cool.gif" />
�W�四�?nbsp;XML语法
�?元素的语�?nbsp;
元素�׃���Ҏ��识以及其中的内容�l�成。就象这��P��ajie。元素的名称和标识的名称是一��L��。标识可以用属性来�q�一步描�q��?nbsp;
在XML中,没有��M��保留字,所以你可以随心所�Ʋ的用�Q何词语来作�ؓ元素名称。但是也必须遵守下列规范�Q?nbsp;
1.名称中可以包含字母、数字以及其它字母;
2.名称不能以数字或"_" (下划�U?开��_��
3.名称不能以字�?nbsp;xml(�?nbsp;XML �?nbsp;Xml ..)开�?nbsp;
4.名称中不能包含空�?nbsp;
5.名称中间不能包含":"(冒号)
��Z��使元素更�Ҏ��阅读理解和操作,我们�q�有一些徏议:
1.名称中不要���?."。因为在很多�E�序语言�?"."是作为对象的属性,例如�Q�font.color。同��L��原因"-"也最好不要用�Q�必���M��用的�Q�以"_"代替�Q?nbsp;
2.名称���量���短�?nbsp;
3.名称的大���写���量采用同一标准�?nbsp;
4.名称可以使用非英文字�W�,比如用中文。但是有些��Y件可能不支持�?IE5目前是支持中文元素的�?
另外�Q�补充一点关于属性的说明。在HTML中,属性可以用来定义元素的昄���格式�Q�比如:<font color="red">word</font>���把word昄���为红艌Ӏ�而在XML中,属性只是对标识的描�q�ͼ�与元素内容的昄���无关。例如同样一句:<font color="red">word</font>�Q��ƈ不会���word昄���为红艌Ӏ?那么�Q�有�|�友会问�Q�如何在XML中将文字昄���为红色呢�Q�这���需要��用CSS或者XSL�Q�我们在下面详细讲述�?
�?注释的语�?nbsp;
注释是�ؓ了便于阅��d��理解�Q�在XML文档��d��的附加信息,���不会被�E�序解释或则���览器显�C��?nbsp;
注释的语法如下:
<!-- �q�里是注释信�?nbsp;-->
可以看到�Q�它和HTML中的注释语法是一��L���Q�非常容易。养成良好的注释习惯�����你的文档更加便于�l�护�Q�共享,看�v来也更专业�?nbsp;
�?CDATA的语�?nbsp;
CDATA全称character data�Q�翻译�ؓ字符数据。我们在写XML文档�Ӟ��有时需要显�C�字母,数字和其它的�W�号本��n�Q�比�?<"�Q�而在XML中,�q�些字符已经有特�D�的含义�Q�我们怎么办呢�Q�这���需要用到CDATA语法。语法格式如下:
<![CDATA[�q�里攄���需要显�C�的字符]]>
例如�Q?nbsp;
<![CDATA[<AUTHOR sex="female">ajie</AUTHOR>]]>
在页面上昄���的内容将�?<AUTHOR sex="female">ajie</AUTHOR>"
�W�四�?nbsp;XML语法
�?Namespaces的语�?nbsp;
Namespaces���译为名字空间。名字空间有什么作用呢�Q�当我们在一个XML文档中��用他人的或者多个DTD文�g�Q�就会出现这��L��矛盾�Q�因为XML中标识都是自己创建的�Q�在不同的DTD文�g中,标识名可能相同但表示的含义不同,�q�就可能引�v数据混�ؕ�?BR>比如在一个文�?lt;table>wood table</table>�?lt;table>表示桌子�Q?BR>而在另一个文�?lt;table>namelist</table>�?lt;table>表示表格。如果我需要同时处理这两个文档�Q�就会发生名字冲�H��?BR>了解册���个问题,我们引进了namespaces�q�个概念。namespaces通过�l�标识名�U�加一个网址(URL)定位的方法来区别�q�些名称相同的标识�?nbsp;
Namespaces同样需要在XML文档的开头部分声明,声明的语法如下:
<document xmlns:yourname='URL'>
其中yourname是由你定义的namespaces的名�U�ͼ�URL���是名字�I�间的网址�?BR>假设上面�?桌子<table>"文档来自http://www.zhuozi.com�Q�我们就可以声明�?BR><document xmlns:zhuozi='http://www.zhuozi.com'>
然后在后面的标识中��用定义好的名字空��_��
<zhuozi:table>wood table</table>
�q�样���将�q�两�?lt;table>区分开来。注意的是:讄���URL�q�不是说�q�个标识真的要到那个�|�址去读取,仅仅作�ؓ一�U�区别的标志而已�?/P>
�?entity的语�?/P>
entity���译�?实体"。它的作用类似word中的"�?�Q�也可以理解为DW中的摸板�Q�你可以预先定义一个entity�Q�然后在一个文档中多次调用�Q�或者在多个文档中调用同一个entity�?BR>entity可以包含字符�Q�文字等�{�,使用entity的好处在于:1.它可以减���差错,文档中多个相同的部分只需要输入一遍就可以了�?.它提高维护效率。比如你�?0个文档都包含copyright的entity�Q�如果需要修改这个copyright,不需要所有的文�g都修改,只要�Ҏ��初定义的entity语句���可以了�?BR>XML定义了两�U�类型的entity。一�U�是我们�q�里说的普通entity�Q�在XML文档中��用;另一�U�是参数entity�Q�在DTD文�g中��用�?BR>entity的定义语法�ؓ:
<!DOCTYPE filename [
<!ENTITY entity-name "entity-content"
]
>
例如我要定义一�D늉�权信�?
<!DOCTYPE copyright [
<!ENTITY copyright "Copyright 2001, Ajie. All rights reserved"
]
>
如果我的版权信息内容和他人共享一个XML文�g�Q�也可以使用外部调用的方法,语法象这��P��
<!DOCTYPE copyright [
<!ENTITY copyright SYSTEM "http://www.sample.com/copyright.xml">
]
>
定义好的entity在文档中的引用语法�ؓ�Q?amp;entity-name;
例如�Q�上面定义的版权信息�Q�调用时写作?copyright;
完整的例子如下,你可以copy下来存�ؓcopyright.xml观看实例�Q?BR><?xml version="1.0" encoding="GB2312"?>
<!DOCTYPE copyright [
<!ENTITY copyright "Copyright 2001, Ajie. All rights reserved">
]>
<myfile>
<title>XML</title>
<author>ajie</author>
<email>ajie@aolhoo.com</email>
<date>20010115</date>
©right;
</myfile>
�W�四�?nbsp;XML语法
�?DTD的语�?nbsp;
DTD�?有效XML文档"的必���L���Ӟ��我们通过DTD文�g来定义文档中元素和标识的规则及相互关�p�R��如何徏立一个DTD文�g呢?让我们一��h��学习�Q?nbsp;
1.讄���元素
元素是XML文档的基本组成部分。你要在DTD中定义一个元素,然后在XML文档中��用。元素的定义语法为:<!ELEMENT DESCRIPTION (#PCDATA, DEFINITION)*>
说明�Q?nbsp;
"<!ELEMENT" 是元素的声明�Q�说明你要定义的是一个元素;
声明后面�?DESCRIPTION",是元素的名称�Q?nbsp;
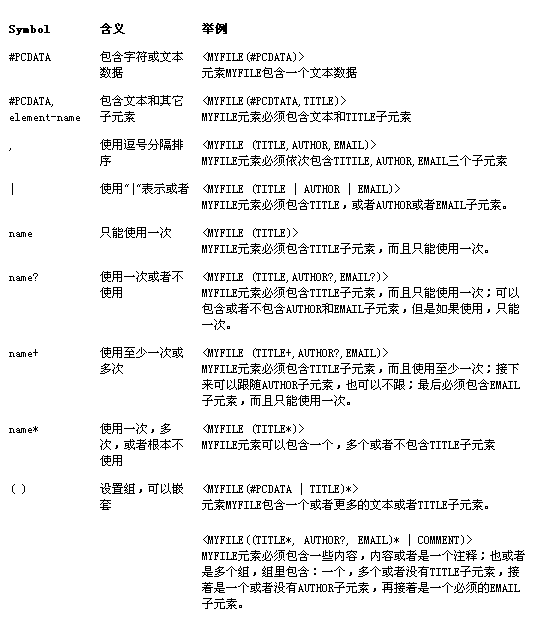
"(#PCDATA, DEFINITION)*>"则是该元素的使用规则。规则定义了元素可以包含的内容以及相互的关系。下面的表格概要列出了元素的规则�Q?nbsp;
2.元素规则�?
另外�Q�我们还可以为元素定义属性,因�ؓ我们不推荐��用属性,在这里就不详�l�展开了�?/P>
最后,我们来�ȝ��一些前四章学习的内容,写一个包含DTD�Q�XML�Q�以及Script的简单实例,便于读者理解:
1.���下面文件存为myfile.dtd
<!ELEMENT myfile (title, author)>
<!ELEMENT title (#PCDATA)>
<!ELEMENT author (#PCDATA)>
2.然后建立XML文档myfile.xml:
<?xml version="1.0" encoding="GB2312"?>
<!DOCTYPE myfile SYSTEM "myfile.dtd">
<myfile>
<title>XML��L��学习手册</title>
<author>ajie</author>
</myfile>
3.建立HTML文档myfile.html
<html>
<head>
<script language="javascript" for="window" event="onload">
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async="false";
xmlDoc.load("myfile.xml");
nodes = xmlDoc.documentElement.childNodes;
title.innerText = nodes.item(0).text;
author.innerText = nodes.item(1).text;
</script>
<title>在HTML中调用XML数据</title>
</head>
<body bgcolor="#FFFFFF">
<b>标题: </b>
<span id="title"></span><br>
<b>作�? </b>
<span id="author"></span><br>
</body>
</html>
4.用IE5.0以上���览器打开myfile.html���可以看到效果了�?/P>
XML��L��学习手册�Q?�Q�XML实例解析
�W�五章:XML实例解析
提纲�Q?nbsp;
一�Q�实例效�?nbsp;
二:实例解析
1.定义新标识�?BR> 2.建立XML文档�?BR> 3.建立相应的HTML文�g�?nbsp;
XML在不同领域有着�q�泛的应用,比如在科技领域的MathML�Q�无�U�K��信应用的WML�Q�在�|�络图象斚w��的SVG�{�等�Q�我们这里侧重讨论XML在web上的应用。XML在web上应用主要是利用其强大的数据操作能力。一般用XML配合javascript和asp�{�服务器端程序,可以实现�|�络上几乎所有的应用需求�?nbsp;
考虑讲解方便�Q�我们在下面介绍一个简单的实例�Q�不包含服务器端�E�序。目的在于让您对XML的数据操作能力有一个感性的认识�?nbsp;
好,我们首先[ 点击�q�里 ]来看实例的效果�?��L��IE5.0以上版本���览器打开)
�q�是一个简单的CD��q��数据���索功能。你通过点击"上一�?,"下一�?可以看到单张CD的有关信息。这��L��效果我们原来用两�U�方法可以实玎ͼ�
1.利用DHTML�Q�将数据隐藏在不同的层中�Q�通过鼠标事�g依次昄����Q?nbsp;
2.利用后台�E�序(如ASP,CGI,PHP,JSP�{?�Q�调用服务器端的数据�?nbsp;
但是在这个实例中�Q�我们打开��面原代码可以看刎ͼ�其中没有用DHTML的DIV�Q�也没有表单的action�Q�它完全是用XML来实现的。下面我们来分析它的制作�q�程�Q?/P>
�W�一步:定义新标识�?BR>�Ҏ��实际的CD数据�Q�首先新��Z��个名�?lt;CD>的标识;其次建立它相关的数据标识�Q�分别是:CD名称<Title>,演唱�?lt;Artist>,出版�q�代<Year>,国家<Country>,发行公司<Company>和�h�?lt;Price>�Q�最后还要徏立一个名为目�?lt;CATALOG>的标识。�ؓ什么要再徏立一�?lt;CATALOG>标识呢?因�ؓ在XML文档中规定,必须且只能有一个根元素(标识)�Q�我们有多个CD数据�Q�这些数据是�q�列的关�p�,所以需要�ؓ�q�些�q�列的元素徏立一个根元素�?BR>以上元素的定义和关系都完全符合XML标准�Q�不需要特别的DTD文�g来定义,所以可以省略DTD定义。如果我们想使用DTD来定义,以上�q�程可以表示为:
<!ELEMENT CATALOG (CD)*>
<!ELEMENT CD (Title,Artist,Year,Country,Company,Price)>
<!ELEMENT Title (#PCDATA)>
<!ELEMENT Artist (#PCDATA)>
<!ELEMENT Year (#PCDATA)>
<!ELEMENT Country (#PCDATA)>
<!ELEMENT Company (#PCDATA)>
<!ELEMENT Price (#PCDATA)>
�q�段代码表示�Q�元素CATALOG包含多个CD子元素,而子元素CD又依�ơ包含Title, Artist, Year, Country, Company, Price 六个子元素,它们的内定w��定义为文�?字符,数字,文本)�?�?具体的语法说明可以看上一章关于DTD的介�l?
�W�二步:建立XML文档�?/P>
<?xml version="1.0"?>
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hide your heart</TITLE>
<ARTIST>Bonnie Tylor</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS Records</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
<CD>
<TITLE>Greatest Hits</TITLE>
<ARTIST>Dolly Parton</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>RCA</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1982</YEAR>
</CD>
<CD>
<TITLE>Still got the blues</TITLE>
<ARTIST>Gary More</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Virgin redords</COMPANY>
<PRICE>10.20</PRICE>
<YEAR>1990</YEAR>
</CD>
<CD>
<TITLE>Eros</TITLE>
<ARTIST>Eros Ramazzotti</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>BMG</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1997</YEAR>
</CD>
</CATALOG>
上面代码首先�?lt;?xml version="1.0"?>声明语句表明�q�是一个XML文档�Q�它的格式遵守XML 1.0标准规范。然后是文档内容�Q�结构树非常清晰�Q?BR><CATALOG>
<CD>
......
</CD>
<CD>
......
</CD>
</CATALOG>
一共定义了5�l�数据。我们将上面的代码存为cd.xml文�g�Q�以备调用�?nbsp;
�W�三步:建立相应的HTML文�g�?BR>1.导入XML数据�?BR>我们知道�Q�目前流行的���览器中�Q�暂时只有微软的IE5.0以上版本���览器支持XML。IE是通过在HTML中的object物�g来支持插入XML�Q��ƈ通过js的XMLDocument.load()�Ҏ��来导入数据。我们看代码�Q?nbsp;<object WIDTH="0" HEIGHT="0"
CLASSID="clsid:550dda30-0541-11d2-9ca9-0060b0ec3d39" ID="xmldso">
</object>
定义一个object�Q�ID名�ؓxmldso。然后在head区用js引入xml数据�Q?/P>
<script for="window" event="onload">
xmldso.XMLDocument.load("cd.xml");
</script>
2.捆绑数据�?BR>然后���用<SPAN>标识来将XML数据�l�定在表��g��。其中ID,DATASRC,DTATFLD都是<SPAN>的属性。代码如下:
<table>
<tr><td>Title:</td><td><SPAN ID="title" DATASRC=#xmldso DATAFLD="TITLE"></SPAN></td></tr>
<tr><td>Artist:</td><td><SPAN ID="artist" DATASRC=#xmldso DATAFLD="ARTIST"></SPAN></td></tr>
<tr><td>Year:</td><td><SPAN ID="year" DATASRC=#xmldso DATAFLD="YEAR"></SPAN></td></tr>
<tr><td>Country:</td><td><SPAN ID="country" DATASRC=#xmldso DATAFLD="COUNTRY"></SPAN></td></tr>
<tr><td>Company:</td><td><SPAN ID="company" DATASRC=#xmldso DATAFLD="COMPANY"></SPAN></td></tr>
<tr><td>Price:</td><td><SPAN ID="price" DATASRC=#xmldso DATAFLD="PRICE"></SPAN></td></tr>
</table>
3.动作操作�?BR>最后,为数据提供浏览按钮:
<INPUT TYPE=button value="上一张CD" onCLICK="moveprevious()">
<INPUT TYPE=button value="下一张CD" onCLICK="movenext()">
�q�利用js来完成两个鼠标点��d��能:movenext()和moveprevious()。在head区加入如下代码:
<script language="javascript">
function movenext()
{
if (xmldso.recordset.absoluteposition < xmldso.recordset.recordcount)
{
xmldso.recordset.movenext();
}
}
function moveprevious()
{
if (xmldso.recordset.absoluteposition > 1)
{
xmldso.recordset.moveprevious();
}
}
</script>
好,我们先看HTML文�g的全部原代码�Q?/P>
<html>
<head>
<script for="window" event="onload">
xmldso.XMLDocument.load("cd.xml");
</script>
<script language="javascript">
function movenext()
{
if (xmldso.recordset.absoluteposition < xmldso.recordset.recordcount)
{
xmldso.recordset.movenext();
}
}
function moveprevious()
{
if (xmldso.recordset.absoluteposition > 1)
{
xmldso.recordset.moveprevious();
}
}
</script>
<TITLE>CD Navigate</TITLE>
</head>
<body>
<p>
<object WIDTH="0" HEIGHT="0"
CLASSID="clsid:550dda30-0541-11d2-9ca9-0060b0ec3d39" ID="xmldso">
</object>
<table>
<tr><td>Title:</td><td><SPAN ID="title" DATASRC=#xmldso DATAFLD="TITLE"></SPAN></td></tr>
<tr><td>Artist:</td><td><SPAN ID="artist" DATASRC=#xmldso DATAFLD="ARTIST"></SPAN></td></tr>
<tr><td>Year:</td><td><SPAN ID="year" DATASRC=#xmldso DATAFLD="YEAR"></SPAN></td></tr>
<tr><td>Country:</td><td><SPAN ID="country" DATASRC=#xmldso DATAFLD="COUNTRY"></SPAN></td></tr>
<tr><td>Company:</td><td><SPAN ID="company" DATASRC=#xmldso DATAFLD="COMPANY"></SPAN></td></tr>
<tr><td>Price:</td><td><SPAN ID="price" DATASRC=#xmldso DATAFLD="PRICE"></SPAN></td></tr>
</table>
<p>
<INPUT TYPE=button value="上一张CD" onCLICK="moveprevious()">
<INPUT TYPE=button value="下一张CD" onCLICK="movenext()">
</p>
</body>
</html>
���以上代码存为cd.htm文�g�Q�于�W�二步的cd.xml文�g攑֜�一赗���打开cd.htm文�g�Q�你���q��见和上面实例一��L��效果了�?/P>
好,��C��天�ؓ止,我们已经学习了关于XML的不���知识,我们来�ȝ��一下前面五个章节,分别是XML快速入门,XML的概念原理,XML的术语,XML的语法和本章的实例解析。到�q�里�Q�教�E�部分就�l�束了。在写作�q�程中,阿捷���最大努力将有关XML概念讲得通俗易懂�Q�尽量把自己的理解告诉给大家�Q�但因�ؓ本�h学习XML旉���也不长,�Ҏ��个XML的技术把握还不够�pȝ��和深入,所以难免有疏漏的地方,请大家指正和谅解�Q�谢谢!
<�?gt;
]]>
XML是一个精���的SGML�Q�它���SGML的丰富功能与HTML的易用性结合到Web的用中。XML保留了SGML的可扩展功能�Q�这使XML从根本上有别于HTML。XML要比HTML强大得多�Q�它不再是固定的标记�Q�而是允许定义数量不限的标记来描述文档中的资料�Q�允许嵌套的信息�l�构。HTML只是Web昄���数据的通用�Ҏ���Q�而XML提供了一个直接处�?Web 数据的通用�Ҏ��。HTML着重描�q�Web��面的显�C�格式,而XML着重描�q�的是Web��面的内宏V��让我们先来看一看用XML描述
<weatherreport>
<date>March 25, 1998</date>
<time>08:00</time>
<area>
<city>Seattle</city>
<state>WA</state>
<region>West Coast</region>
<country>USA</country>
</area>
<measurements>
<skies>partly cloudy</skies>
<temperature>46</temperature>
<wind>
<direction>SW</direction>
<windspeed>6</windspeed>
</wind>
<hindex>51</hindex>
<humidity>87</humidity>
<visibility>10</visibility>
<uvindex>1</uvindex>
</measurements>
</weatherreport>
��Z��使编写的Web��面成�ؓ有效的XML文档�Q�文中每一��d��的标记必��记入一�?BR>
独立的DTD文�g中。当客户���览天气预报文档�Ӟ��相关的DTD文�g是随着文档一起下
载到客户端,客户���览器就懂得怎样来处理它们,例如你可以从几个天气报告中计
���出�q�_��温度�{�,最后将�l�果昄���出来�?BR>
DTD文�g使XML��面能包含更多的内容�Q�表现更复杂的�Ş式。从实例中也可以�?BR>
出XML��面信息是结构化的,有些与数据库�l�构�c�M���Q�因而更兯���问性,其检索结
果更有针�Ҏ��、更准确�?BR>
另外你也可以���URL地址定义在DTD文�g中,当Web主页地址发生变化�Ӟ��你只
需改动DTD文�g中的定义卛_���Q�而不必一一在HTML文档中改变URL地址�Q�从而��Web
的维护更方便�Q�用户也不会遇到URL地址找不到的信息�Q�这样一来,Web的应用更�E?BR>
定�?BR>
�q�不是所有的DTD文�g都要下蝲到客��L���Q�已�l�制订成为标准的协议�Q�例如在
后面�W�六点中提到的化学标记语�a�CML、数学标记语�a�MML�{�是不需要DTD文�g的�?BR>
除了DTD外,XML中还包括可扩展格式语�a�XSL(Extensible Style Language)
和可扩展链接语言XLL(Extensible Linking Language)�?BR>
XSL用于���XML数据���译为HTML或其他格式的语言。XSL提供了一�U�叠式页�?BR>
CSS的功能,使开发者构造出��h��表达层结构的Web��面来,以有别于XML的数据结
构。XSL也能和HTML一��h��造叠式页面。XSL可以解释数量不限的标讎ͼ�它��Web�?BR>
版面更丰富多彩,例如动态的文本、跑马式的文字。此外,XSL�q�处理多国文字�?BR>
双字节的汉字昄���、网格的各种各样的处理等�?BR>
XLL是XML的链接语�a��Q�它与HTML的链接相��|��但功能更强大。XLL支持可扩�?BR>
的链接和多方向的链接。它打破了HTML只支持超�U�文本概念下最���单的链接限制�Q?BR>
能支持独立于地址的域名、双向链路、环路、多个源的集合链接等。XLL链接可不
受文档制�U�,完全按用戯���求来指定和管理�?BR>
��Z��使XML易学易用�Q�XML�_����了一大片SGML隑־�用一�ơ的功能。正如几十万�?BR>
字中常用的只不过八千�Q�SGML常用的部分只�?0�Q�,XML抛弃了SGML中不常用的部
分,使它一下就�_�����?0�Q�。这样一来,XML的语法说明书只有30��,而SGML却有
500���c�?BR>
XML设计中也考虑了它的易用性,易用性来自两个方面:一斚w��用户�~�写Web��?BR>
面方便,另一斚w��设计人员实现XML���览器也不太困难�?BR>
��M���Q�XML使用一个简单而有灉|��的标准格式,为基于Web的应用提供了一个描
�q�数据和交换数据的有效手�D�c��HTML描述了显�C�全球数据的通用�Ҏ���Q�而XML提供
了直接处理全球数据的通用�Ҏ���?BR>
目前的主要XML技�?BR>
XML �?命名�I�间
文档�c�d��定义DTD
XPath
XPointer、XInclude、XML Base
XSL Transformations
SAX
DOM
XML Schema
SOAP
]]>
默认的J2EE安装后支持cloudscape数据库(一个sun公司提供的演�C�数据库�Q�,如果你的ejb使用的jdbc不是�q�接cloudscape数据库,那么你需要按照下面的知道�q�行配置。(如果你不能确定本版本的J2EE支持你��用的jdbc驱动�Q�请�?11111 看相关信息。)
3、驱动的位置
你必���L��驱动文�g�Q?jar文�g�Q�copy�?$J2EE_HOME/lib/system目录下。�ƈ且保证该文�g包含在J2EE_CLASSPATH 的环境变量中�?BR>4、J2EE_CLASSPATH 环境变量
J2EE server通过JDBC驱动�q�接数据库。通通过J2EE_CLASSPATH 的环境变量定位驱动文�Ӟ��.jar文�g�Q�的位置。你可以在启动J2EE前在命��o行设�|�这个变量。但是我们推荐你在脚本中讄���J2EE_CLASSPATH 变量。编辑用户配�|�文件在安装的过�E�中是必��ȝ��一步。在unix中,用户配置文�g�?/bin/userconfig.sh�Q�windows nt中是bin/userconfig.bat
注意�Q�你应该同时在CLASSPATH环境变量中去掉驱动文�Ӟ��.jar文�g�Q��?BR>5、JDBC 1.0 驱动
��Z��配置jdbc1.0驱动�Q�编辑config/default.properties 文�g的jdbc.drivers �?jdbc.datasources两个属性倹{��再�ơ要注意的是驱动文�g必须包含在J2EE_CLASSPATH环境变量中�?BR>jdbc.drivers 属�?BR>jdbc.drivers 属性的值是有一�p�d��的冒号分割的jdbc驱动的类名。格式如下:
jdbc.drivers=:: . . .
例如�Q� jdbc.drivers=oracle.jdbc.driver.OracleDriver:testutil.MyDriver
jdbc.datasources 属性�?BR>jdbc.datasources 属性值由两部分组成,一个是datasource的jndi的名字,一个是数据库的url。典型的情况是:jndi名字是数据库的逻辑名字�Q�rul指定数据库的实际位置。jndi名字和url都是在ejb�~�码的过�E�中指定的。rul的格式,请参照jdbc驱动提供商的文档�?BR>jdbc.datasources 的语法如下:
jdbc.datasources=|||. . .
�W�号有两个作用。第一�Q�它隔开几个jndi_datasource�Q�第二,它隔开每一个jndi_datasource中的jndi_datasource> �?元素.
jndi_datasource元素的语法如下:
jdbc/
由jdbc关键字开��_��jndi_name是在jndi目录中指定的datasouce名字�?BR>例如�Q� jdbc.datasources=jdbc/Oracle|jdbc:oracle:thin@rtc:1521:acct|jdbc/MyDB|jdbc:test
6、支持JTA的JDBC2.0驱动
配置JTA的JDBC2.0的驱动,你需要设�|�以下属性的��|��
jdbc20.datasources
xadatasource..jndiname xadatasource..classname
xadatasource..dbuser
xadatasource..dbpassword
xadatasource..prop.
同时你也必须在J2EE_CLASSPATH 环境变量中包括jdbc驱动文�g�?BR>jdbc20.datasources 属�?BR>jdbc20.datasources 属性的值和jndi名字�q�接�Q�用于定位datasouce的位�|�(它就是lookup�Ҏ��的参敎ͼ��?BR>jdbc20.datasources 的语法如下:
jdbc20.datasources=||||的作用有两个�Q�第一�Q�隔开jndi_datasource 和�ƈ�l�成一对,�W�二�Q�隔开每一对的jndi_datasource> 、元素�?BR>�?jndi_XA_datasource有相同的语法�Q?BR>jdbc/
jdbc关键字开头。jndi_name是datasource名字�Q�这个名字指向jndi目录�?BR>例如�Q� jdbc20.datasources=jdbc/Merant|jdbc/XAMerant|jdbc/Finch|jdbc/XAFinch
xadatasource属�?BR>xadatasource..jndiname 属性指定XA DataSource的jndi名字。语法如下:
xadatasource..jndiname=jdbc/
n代表每一�l�xadatasource。第一个jdbc2.0驱动n�?�Q�下一个是1�Q?�{�等。jndi_XA_datasource元素和jdbc20.datasources 指定的值对应。The xadatasource..dbuser �?xadatasource..dbpassword 属性指定数据库用户和密码。通常该用户具有管理员的权限(更多的信息请�?2222 The distributed.transaction.recovery �Q��?BR>xadatasource..prop. 指定和特定的属性值关联的倹{��实际的值可能是jdbc驱动�?BR>例如�Q� xadatasource.0.jndiname=jdbc/XAMerant
xadatasource.0.classname=com.merant.sequelink.jdbcx.datasource.SequeLinkDataSource
xadatasource.0.prop.url=jdbc:sequelink://mypc:5000/[Oracle]
7、事�?BR>你可以编辑config/default.properties 文�g控制事务发生和超时设�|�。distributed.transaction.recovery 属性这个属性控制分布事物是否发生。这些事物可以发生的话,下面的条件必���L�����I��
跨库操作时的事物范围�?BR>J2EE�E�序通过jdbc2.0 JTA驱动讉K��数据�?BR>当故障发生的时候,事物的各个的�l�成部分可以按照�W�合两段提交协议的方式提交或回滚�?BR>事物发生的时候,server重新启动后事物可以提交或回滚�?BR>distributed.transaction.recovery的��gؓtrue或者false。J2EE安装后默认�ؓfalse�?BR>distributed.transaction.recovery=false
transaction.time属�?BR>在应用container-managed 事物的ejb中,你可以控制事物超时的间隔通过讄���transaction.timeout的倹{��例如:
transaction.timeout=5
在设�|�以后,如果事物�?�U�内没有完成�Q�J2EE事物���理器将回滚它。当J2EE�W�一�ơ安装的时候,timeout的值时0代表没有���时�?BR>只有使用container-managed ���理事物的ejb受到timeout的媄响。至于在bean-managed和JTA transactions 中你可以引用 UserTransaction �?setTransactionTimeout�Ҏ��。同时你也可以在其他�l�徏中引用setTransactionTimeout�Ҏ���Q�比如servlets和jsp�?BR>8、端�?BR>J2EE需要tcp/ip端口。修改config目录下的相应文�g可以修改端口受���下表是端口号和相应的文件�?BR>EJB 9191 ejb.properties http.port=9191
HTTP 8000 web.properties port=8000
HTTPS 7000 web.properties https.port=7000
Naming and Directory 1050 orb.properties port=1050
9191 端口用于提供client下蝲需要的stub�c?BR> 8000 提供http服务
7000 提供https服务
1050 ��Z��orb的jndi名字服务使用的端�?BR>9、日志文�?BR>J2EE server有几个日志文件。默认这些文件在logs目录下。编辑config/default.properties 文�g中的 log.directory 属性可以更攚w��认目录�?BR>log.directory=logs
同时你也可以�~�辑default.properties 文�g更改日志文�g的名字。例如:你可以修改log.output 属性的值来修改the output.log 文�g的名字�?BR>一般来��_��日志文�g军_��于启动J2EE的模式。(single�q�是multiple VM (virtual machine) 模式�Q?Single VM 日志文�g默认的情冉|��Single VM 模式。在�q�种情况下,日志文�g位于
$J2EE_HOME///ejb
logs是在default.properties 文�g中log.directory 属性指定的。host元素是计���机名称。生成下列文件�?BR> system.out
system.err
event.log
output.log
error.log
system.out 和system.err文�g包括ejb�?System.out �?System.err的输出。如果你�q�行J2EE -verbose敎ͼ�输出被写到stdout�Q�标准输出) 和stderr�Q�标准错误。输出)。system.out �?system.err日志文�g不徏。只有config/auth.properties 文�g中audit属性��gؓtrue时audit.lo才创建�?BR>Multiple VM 日志
如果你用J2EE -mutiVM启动server�Q�ejb和http服务在自��q��虚拟��Z��单独的服务启动。每一个depploy的应用程序也在自��q��虚拟��Z���q�行。日志文件和上述的一��P��但是存放的目录不同。目录如下:
EJB $J2EE_HOME//ejb/ejbd
HTTP $J2EE_HOME//ejb/httpd
deployed application $J2EE_HOME//ejb/
web server日志
�~�辑web.properties文�g中的内容�Q�可以改变由web server创徏的日志文件的名字�?BR>10、安�?BR>未授权用�?BR>对于J2EE来说�Q�当有未授权的用戯���图调用ejb container的时候,J2EE必须存在一般意义上的未授权用户存在。在J2EE中这个用户名字是guest�Q�密码是guest123。你可以在auth.properties 文�g中修改用户名和密码�?
default.principal.name=guest
default.principal.password=guest123
Keystore密码
如果用户使用公钥讉K��https�Q�认证信息放�?.keystore 文�g中。同时user-home是System.getProperty("user.home")的返回倹{��keystore是一个典型的密码文�g。默认的密码是changeit。可以在web.properties 文�g中修改keystore.password 属性的值来改变密码�?BR>ANYONE 角色
在application deployment工具的security面板中,默认的情况下�Ҏ��分配�l�ANYONE 角色。这��L���l�果 是所有的用户和组都可以调用它。如果你没有影射��C��个特定的角色�Q�每一个用户和用户都可以调用它。可以在auth.properties 文�g中设�|�anyone.role.name 的值来改变默认anyone角色�?BR>钝化发生的条�Ӟ��内存限制
当ejb container开始钝化一个ejb的时候,它把ejb保存在附属存储中�q�且试图重新分配内存。默认的情况下,如果内存使用���过128m的时候钝化开始发生。可以编辑config/default.properties 文�g中passivation.threshold.memory 属性的值来修改默认倹{�?BR>passivation.threshold.memory=128000000
值必���L��一个正的整数。当你减���这个值的时候钝化现象回�l�常发生�?BR>jndi name server host
如果jndi name server和J2EE server不在同一个机器上�Q�你必须改变config/orb.properties 文�g中host属性的倹{�?BR>host=localhost
HTTP 文档�?BR>默认的情况下�Q�http和https服务的文档是public_html。你可以�~�辑web.properties 文�g中documentroot属性的值来改变它�?BR>documentroot=public_html/
]]>
 此主题相兛_��片如下:
此主题相兛_��片如下: