流式布局的關鍵,是用百分比設計HTML元素的with、margin和padding屬性。
首先看一段HTML和CSS代碼,如代碼清單4-1所示。
------------------------------------------------------------------------ 代碼清單 4-1 ------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>流式布局</title>
<title>Document</title>
<style type="text/css">
div {
width: 90%;
height: 200px;
background: blue;
margin: 0 auto;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
---------------------------------------------------------------------------------------------------------------------------------------------------------------------
元素的相對寬度的參照物是其父元素。代碼中div元素的父元素是body,所以CSS中對div的寬度設計為90%,是指其占body元素寬度的90%。
有必須要提示一點,在《HTML5漫談-03-盒子模型》中提到過元素的width屬性的默認值是content盒子的寬度,元素實際占的寬度還要加上padding和border的值。
在上面代碼的基礎上,于div元素中增加兩個p元素,如果代碼清單4-2所示。
------------------------------------------------------------------------ 代碼清單 4-2 ------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>流式布局</title>
<title>Document</title>
<style type="text/css">
div {
width: 90%;
height: 200px;
background: blue;
margin: 0 auto;
}
p.no1 {
width: 60%;
height: 150px;
background: yellow;
padding-left: 10%;
float: left;
}
p.no2 {
width: 20%;
padding: 0 5%;
height: 150px;
background: red;
float: left;
}
</style>
</head>
<body>
<div>
<p class="no1">文字</p>
<p class="no2">文字</p>
</div>
</body>
</html>
---------------------------------------------------------------------------------------------------------------------------------------------------------------------
p.no1和p.no2的width屬性值分別是60%和20%,是指相對它們父元素div的width屬性來說的。很重要的一點是,p.no01還設置了padding-left的值為10%,這個值也是相對于父元素div的width屬性來說的!所以p.no1實際占用的寬度為70%。同理p.no2實際占有的寬度為30%。
不管是width屬性,還是padding和margin屬性,對其進行百分比設置的時候,參照的都是父元素的width屬性的值。
min-width屬性、max-width屬性
當寬度是百分比來指定時,通常要設置最小的寬度和最大的寬度。詳見代碼清單4-3所示。
------------------------------------------------------------------------ 代碼清單 4-3 ------------------------------------------------------------------------
div {
width: 90%;
height: 200px;
background: blue;
margin: 0 auto;
max-width: 1215px;
min-width: 400px;
}
---------------------------------------------------------------------------------------------------------------------------------------------------------------------
div的寬度是body寬度的90%,但是最大不會超過1215px,最小不會小于400px。
頁面的結構要與頁面的表現(xiàn)分離,HTML負責頁面結構,CSS負責頁面表現(xiàn)。也就是說,CSS是用來修飾HTML元素的。這就涉及到一個問題,就是從CSS的角度如何看待一個HTML元素。答案就是“盒子模型”。從CSS的角度看,每一個HTML元素都是以盒子的方式呈現(xiàn)的。
首先看一段HTML代碼,如代碼清單3-1所示。
---------------------------------------------- 代碼清單 3-1 -----------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 5 Demo</title>
</head>
<body>
<div>CSS盒子模型</div>
</body>
</html>
----------------------------------------------------------------------------------------------------------
在Chrome瀏覽器“開發(fā)者工具”視圖中可以看到示例代碼中div元素的盒子模型,如圖3-1所示。
---------------------------------------------- 圖 3-1 ----------------------------------------------------

----------------------------------------------------------------------------------------------------------
示例中的div元素除了內容之外(藍色部分),還包括padding、border和margin,就像多個盒子套在一起,這也許就是“盒子模型”名字的由來吧。如果打個比方的話,HTML元素在CSS看來就相當于一幅畫,內容就是畫本身,padding相當于畫周圍的留白,border是畫框,margin就是兩幅畫之間的距離。
在Chrome瀏覽器下,padding和border的默認值為0,margin的默認值為8。運行這段代碼的電腦的屏幕分辨率為1366,而1350 x 10是div內容部分的寬度,也就是div元素width屬性的值。可以看得出來,HTML元素width屬性的寬度默認是以“外擴”的方式呈現(xiàn)的。
下面通過CSS對這個div盒子的各個部分做設置,如代碼清單3-2所示。
---------------------------------------------- 代碼清單 3-2 -----------------------------------------------
div {
width: 200px;
padding: 10px;
border: solid 5px;
margin: 20px;
}
----------------------------------------------------------------------------------------------------------
在HTML頁面的head元素中以link方式引入CSS樣式表,如代碼清單3-3所示:
---------------------------------------------- 代碼清單 3-3 -----------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 5 Demo</title>
<link href="3-1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>CSS盒子模型</div>
</body>
</html>
-----------------------------------------------------------------------------------------------------
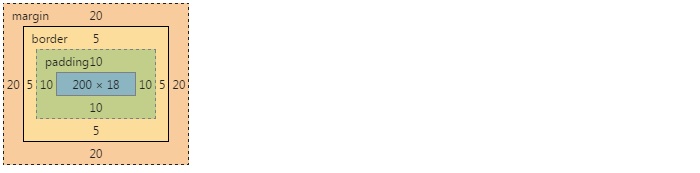
設置了樣式之后,這個div盒子模型的變化如圖3-2所示。
---------------------------------------------- 圖 3-2 ----------------------------------------------------

----------------------------------------------------------------------------------------------------------
此時,這個div實際占有的寬度為230 x 48,即在with的基礎上加padding和border的寬度。
在CSS中增加一個有關元素寬度設置的屬性:box-sizing,這個屬性是用來規(guī)定width設置的是誰的寬度。修改之前的CSS代碼,增加box-sizing的設置,如果代碼清單3-4所示。
---------------------------------------------- 代碼清單 3-4 -----------------------------------------------
div {
width: 200px;
padding: 10px;
border: solid 5px;
margin: 20px;
box-sizing: border-box;
}
----------------------------------------------------------------------------------------------------------
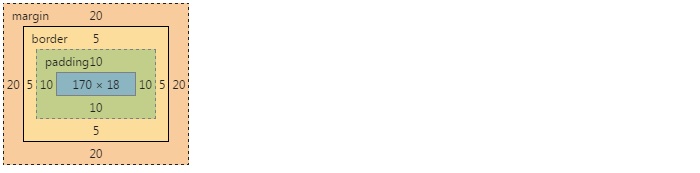
修改后這個div的盒子模型如圖3-3所示。
---------------------------------------------- 圖 3-3 ----------------------------------------------------

----------------------------------------------------------------------------------------------------------
box-size的值設置為border-box表示元素的with屬性是指border這個盒子的寬度,而不再是內容(content)這個盒子的寬度了。此時with屬性的值表現(xiàn)在“內減”,而不是之前默認的“外擴”。
box-sizing屬性的值還可以是padding-box和content-box(默認)。這個屬性在流式布局中特別的常用!
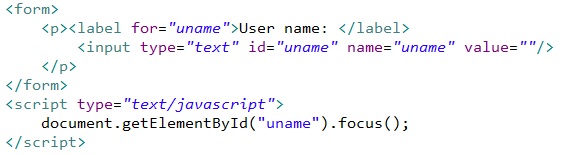
首先看一段HTML4中常見的JavaScript代碼:

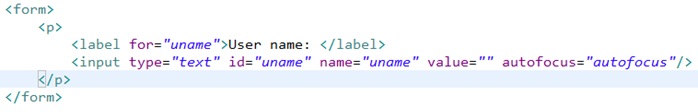
在HTML5中同樣的頁面會是怎樣的代碼呈現(xiàn)呢?

原本在HMTL4中一些需要借助于JavaScript實現(xiàn)的功能,被HTML 5的新屬性所取代。
在HTML4中,通常會使用div標簽完成頁面的布局,通過div的id屬性和class屬性來區(qū)別每一部分div的語義。

同樣的頁面結構,在HTML5中是如何實現(xiàn)的呢?

HTML4中用于頁面布局的div,被HTML 5中增加的一些帶有語義的標簽所取代。這樣不但使頁面結構更加清晰,而且有利于搜索引擎解析頁面。本質上來講,header、footer這樣的標簽就是命名的div。此外HTML 5更加強調文檔結構與呈現(xiàn)相分離。例如, b標簽在HTML 4中會只是瀏覽器以粗體顯示其中的內容,而HTML 5不再提倡這種純粹用于呈現(xiàn)的標簽,轉而用CSS來負責呈現(xiàn)。
HTML 5的另一大改進就是支持在瀏覽器中直接播放音頻和視頻文件。請注意是“直接”,這意味著不需要任何插件。這可以看作是W3C對于插件泛濫的一種反應。原生的(native)多媒體支持再結HTML的其它特性,可以大有作為。
在HTML 5新增的元素中,canvas可謂震撼。canvas提供了一個通用的繪圖平面,開發(fā)人員可以用它完成一些通常要用Adobe Flash來完成的任務。此外,因為canvas必須要用到JavaScript,從而編程成了HTML文檔中第一層次的事情,這是一個重大的轉變。
響應式網頁設計追求的是根據用戶設備的不同、備朝向的不同,以及設備屏幕大小的不同,提供不同的網頁設計,以達到都美觀的效果。
為了解決手機瀏覽網頁的問題,許多網站都提供了單獨的手機版本。比如,在手機瀏覽器地址欄輸入:www.sohuc.om,打開搜狐的主頁后,再去看瀏覽器地址欄,上面的網址實際上是:http://m.sohu.com;同樣的,用手機瀏覽器訪問淘寶的主頁,實際訪問的網址會是:https://m.taobao.com。
這種解決方案下,需要用到設備檢測技術,最簡單的實現(xiàn)方式就是應用名為deviceJS的JavaScript庫(http://www.devicejs.org)。deviceJSDevice.js 是一個可以檢測設備、設備方向和操作系統(tǒng)和方向等。deviceJS的簡單的示例:
<script type="text/javascript" src="device.min.js"></script>
<script type="text/javascript">
if (device.mobile()) {
window.location = "http://m.sohu.com";
}
</script> |
開發(fā)可以使用Chrome瀏覽器的設備模擬功能,來實現(xiàn)移動設備的測試。打開Chrome瀏覽器之后,按F12,進入“開發(fā)者工具”界面。單擊開發(fā)者工具欄右上角的“Toggle Device Model”按鈕,就會打開設備模式。
這時在瀏覽器地址欄輸入:www.sohu.com回車,就會看到搜狐移動版的頁面,而瀏覽器地址欄會變?yōu)椋簃.sohu.com。
網站的移動版僅僅解決了手機瀏覽網頁的問題,遠遠不能適應眾多上網設備屏幕寬度的差異,于是流式布局技術應運而生。有關流式布局網站的示例,可以訪問:http://mediaqueri.es,上面收錄了各種風格的使用流式布局設計的網頁。
流式布局的本質,就是在不同屏幕寬度下應用不同的CSS樣式,以適應設備寬度或者瀏覽器寬度的改變。要做到這一點,有兩個關鍵的技術,一是HTML標記的寬度和高度要使用相對值,二是對窗口寬度改變做出判斷并更換樣式表。
先來說第一點,網頁中的HTML標記的寬度和高度,必須使用相對值(百分比),而不能是絕對值。下面是一個簡單的示例網頁:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>流式布局 - 相對寬度和高度值</title>
<style type="text/css">
html, body {
height: 100%;
}
div {
width: 90%;
height: 45%;
background: blue;
margin: 0 auto;
}
p.class1 {
width: 60%;
height: 70%;
background: yellow;
padding-left: 10%;
float: left;
}
p.class2 {
width: 20%;
padding: 0 5%;
height: 30%;
background: red;
float: left;
}
</style>
</head>
<body>
<div>
<p class="class1">文字內容</p>
<p class="class2">文字內容</p>
</div>
</body>
</html> |
可以觀察瀏覽器在全屏狀態(tài)下頁面的顯示效果,然后調整瀏覽器窗口寬度后,觀察頁面的顯示效果。
流式布局的另外一項關鍵的技術就是對窗口寬度改變做出判斷并更換樣式表。聽起來挺難,實際上很容易,就是使用CSS3的媒體查詢,看下面的代碼片段:
<link rel="stylesheet" href="css/1.css" type="text/css"
media="(min-width:800px)">
<link rel="stylesheet" href="css/2.css" type="text/css"
media="(max-width:799px) and (min-width:600px)">
<link rel="stylesheet" href="css/3.css" type="text/css"
media="(max-width:599px)"> |
這段代碼的意思是說:當屏幕寬度大于等于800時,應用樣式表1.css;當屏幕寬度小于等于799和大于等于600時,應用樣式表2.css;當屏幕寬度小于等于599時應用樣式表3.css。