]]>
2、节点属性和�Ҏ(gu��)��
3、Ajax安全和工作区
4、Ajax数据�Q�XML�?JSON�Q�JavaScript对象�W�号�Q?/a>
1、DOM
�?W3C关于 DOM的规范中�Q�将 document元素描述��Z��个节�?node)集合�Q�他们之间是以有层次的树形结构连接的。你不仅可以从树上读取节点,�q�可以删除或创徏新的节点�?br />
#document
html
head
title
body
h1
div
p
#text
p
#text
2、节点属性和�Ҏ(gu��)��
对于文档树上的每个节炚w��拥有 DOM(Core)�?Node对象中定义的基本属性和基本�Ҏ(gu��)��集。Node对象的属性主要包括:
nodeName�Q�对象名�U�ͼ��?head元素的名�U�就�?HEAD�Q?br /> nodeValue�Q�如果不是一个元素,则返回对象��|��
nodeType�Q�用数字表示的节点类型;
parentNode�Q�当前节点的父节点;
childNodes�Q�由其子节点�l�成�?NodeList�Q�前提是存在子节点;
firstChild�Q�由子节点组成的 NodeList中的�W�一个节点;
lastChild�Q�由子节点组成的 NodeList中的最后一个节点;
previousSibling�Q�如果当前节�Ҏ(gu��)��位于 NodeList中的子节点,那么它表�C�的���是该列表中的前一个节点;
nextSibling�Q�如果当前节�Ҏ(gu��)��位于 NodeList中的子节点,那么它表�C�的���是该列表的下一个节点;
attributes�Q�一�?NamedNodeMap�Q�它是以�?值对形式表示的,是该元素的属性列表;
ownerDocument�Q�拥有的 document对象�Q�当你拥有多�?document对象时它比较有用�Q?br /> namespaceURI�Q�命名空间的 URI�Q�如果有的话�Q�他是针对节点的�Q?br /> Prefix�Q�命名空间的前缀�Q�如果有的话�Q�它是针对节点的�Q?br /> localName�Q�如果指定了 namespaceURI的话�Q�它表示的是节点的本地名�?
3、Ajax安全和工作区
�?Ajax遵��@ JavaScript中相同源、相同域的规则:�?Web��面中只能调用相同服务器�Q�相同域�Q�的 Web服务�Q�也���是��_��服务器端��面与服务器发送请求的��面处于相同的服务器、相同的域中�?br />
但是对于 Ajax�E�序而言�Q�向本地服务器端��h��一�?Web服务�Q�然后接收本地服务器的返回信息即可。它�q�不兛_��本地 Web服务实际上是否通过讉K���q�程 Web服务实现的�?
4、Ajax数据�Q�XML�?JSON�Q�JavaScript对象�W�号�Q?/strong>
XML格式�?Ajax应答
好处是比���单的字符串或 HTML片段更多元。另外,你还可以向对�?Web��面元素那样�Q�直接通过 DOM�Ҏ(gu��)��来操�?Ajax调用�q�回�?XML格式应答�?br />
���保在服务器端应用程序在�q�回数据时设�|�了正确的数�?MINE�c�d�� text/xml�Q�然后通过 XMLHttpRequest对象�?responseXML容器来获取应�{�信息�?br />
JSON
JSON是一�U?#8220;轻量�U�的数据交换格式”。和一�l�由逗号分开的字�W�串�Q�以及处理复杂(成本高昂�Q�的 XML相比�Q�JSON是一�U�很�Ҏ(gu��)�����服务器端数据结构�{�?JavaScript对象的数据格式�?br />
JSON实际上就是���?JavaScript语法定义的对象,一个对象的语法包括一对大括号以及其中的成员:
object{ } or object { string : value ...}
对于数组而言�Q�他是由一�l�元素加上一�Ҏ(gu��)��括号�l�成的:
array[] or array[ value, value, value, ..., value ]
注:�?JavaScript可以用单引号或双引号来引用字�W�串�Q��?JSON只支持双引号�?br />
�C�Z���Q�在 PHP脚本中��用简单的 JSON
$result = '[ { "value" : "stlou", "title" : "St. Louis" }, ' .
' { "value" : "kc" , "title" : "Kansas City" } ]';
JSON对象
�?http://www.json.org/js.html上可以找��C���?JSON JavaScript�E�序库,它提供了一些基于该�E�序库的 JSON对象。包含了直接讉K�� JSON对象的静态方法:
JSON.parse�Q�基于指定的 JSON格式字符串创��Z���?JavaScript对象�Q?br /> JSON.stringify�Q�将一�?JavaScript对象序列化成一�?JSON格式的字�W�串�?br />
JSON �C�Z��1�Q?br />
var response = JSON.parse(xmlHttpObj.responseText);
var citySelection = document.getElementById("citySelection");
var name = value = null;
//处理�?nbsp;JSON对象�q�回的数�?/span>
for (var i=0; i<response.length; i++) {
name = response[i].title;
value = response[i].value;
citySelection.options[i] = new Option(name, value);
}
JSON�C�Z��2�Q?
{ "title" : "Appletini",
"ingredients" : [ { "ingredient" : "1 ounce vodka"},
{ "ingredient" : "1/2 ounce Sour Apple Pucker or apple schnapps "} ],
"instruction" : "Mix vodka and schnapps in a glass filled with ice." }
//============================================================
//处理 JSON数据
//创徏对象
var recipeObj = JSON.parse(xmlhttp.responseText);
var recipe = document.createElement('div');
recipe.id = 'recipe';
recipe.className = 'recipe';
//��d��标题
var title = recipeObj['title'];
var titleNode = document.creteElement('h3');
titleNode.appendChild(document.createTextNode(title));
recipe.appendChild(titleNode);
//��d��配方成分
var ingredients = recipeObj.ingredients;
for (var i=0; i<ingredients.length; i++){
var item = ingredients[i].ingredient;

}
 .
.body[0].appendChild(recipe);
]]>
2、同源安全策�?/a>
3、cookie
���览器对象模型(BOM�Q�是一�l�从���览器上下文�l�承而来的对象,�q�也是绝大多�?JavaScript应用�E�序中函数运行的上下文。有时它也被�U�C���?DOM Level 0�Q�或者就�?DOM�?br />
BOM是一�l�有限的公共 Web对象�Q�也是一个层�ơ化的对象集�Q�每个层�ơ上的对象都可以通过它们的父对象来访问,比如 window[navigator, location, frames, screen, history, document[forms, cookie, link/anchors, images, embeds/plug-ins, all]]�?br />
讉K��对象�Ӟ��你可以:
var theImage = document.form[0].elements["someelement"].value;
1、window对象
���览器的 window对象���装了整个浏览器环境�Q�包�?window�?chrome"�Q�组成浏览器�H�体的通用�l��g�Q�、实际的 Web��面�Q�以及页面中的事件�?br />
通过 window可以手动讄������览器状态条上的状态,执行打开一个新�H�口、重新调整已昄����H�口的大���、关闭窗口等操作。不�q�随着动�?Web效果�?Ajax的流行,�q�种弹出式窗口越来不被喜�Ƣ�?br />
window对象的方法和属性可以分�?�c�:
a. 创徏新窗口,�l�护现有�H�口行�ؓ
弹出式对话框�Q�alert、confirm�?prompt
创徏自定义窗口:window.open()
�l�护�H�口�Q�通过�H�口的引用能够完成该�H�口的维护,要维护父�H�口则��用关键字 opener�Q�要�l�护包含当前�q�行脚本的窗口,则应该��用关键字 self�?br />
b. 在窗口中创徏带分区的文档�Q���和iframes�Q?br />
frame对象定义了以下元素:parent、length�?name。对于跨帧通信而言�Q�name�?parent属性特别重要。其父元�?frameset�Q���集,包括帧的�H�口�Q�可以通过每个帧的名字讉K��所有子帧(也可以通过帧数�l�,以对象数量作为烦引��|���Q�每个��都可以通过通用的关键字 parent来访问该帧集。兄弟��元素之间可以通过 parent和对方的 name属性来讉K���?br />
和标准的帧不一��P��iframe是内嵌在��面中的。你可以为其指定高度和宽度,如果���它们都讄����?�Q�那么它?y��u)��将被隐藏�v来。iframe会把它嵌入到的页面视�������q��父元素,�q�也是它和更高层��面�q�行通信的方法。通常�Q�你可以使用 document�?getElementById�Ҏ(gu��)��来访问它�Q�也可以使用 target属性蝲入其内容�?br />
c. 定时器的创徏和控�?br />
有两�c�d��时器�Q�一�c�L��一�ơ性的�Q�另一�c�L��周期性��用的。两�U�定时器都能取消�Q�一�ơ性定时器�Ҏ(gu��)��只会被调用一�ơ�?br />
要想创徏一个不重复触发的定时器�Q�可以���?setTimeout�Ҏ(gu��)���Q?br /> var tmOut = setTimeout("func", 5000, "param1", param2,,,,, paramn);
如果��x��除这个定时器�Q�可以���?clearTimeout�Ҏ(gu��)���Q?br /> clearTimeout(tmOut);
如果你想周期性地使用�q�个定时器,那么应调�?setInterval�Ҏ(gu��)���Q?br /> var tmOut = setInterval("functionName", 5000);
同样�Q�如果想暂停或取消这个周期性定时器�Q�可以���?clearInterval�Ҏ(gu��)��。如果你惛_����C��个周期性定时器�Q�但又想在参��C��指定一个函数文字量�Q�那么你可以在每�ơ定时器�q�期时再�?setTimeout函数重新讄����q�个定时器�?br />
注:
�?IE���览器中�Q�setInterval�?setTimeout�Ҏ(gu��)��是不支持在最后添加函数调用所需参数的�?br />
d. 用来控制���览器其他元�?/strong>
history对象
history对象负责�l�护���览器中��面载入操作的历史记录。同��P��其方法和属性能够完成通过���览器的后退和前�q�按钮所能实现的��D��操作�?br />
screen对象
screen对象所包含的信息是屏幕昄���有相关的�Q�包括其宽度、高度,以及颜色或像素浓淡。虽然他们不是很常用�Q�但他们对于那些需要修�Ҏ(gu��)��览器�H�口大小、创建需要特定调色板的带色彩对象�{�功能而言是不错的选择�?br />
navigator对象
navigator对象中提供的是和���览器或其他讉K��该页面的用户代理相关的信息。通过它可以检查操作系�l�、浏览器或浏览器族、安全策略、语�a�以及 cookie是否启用�?br />
document对象
1.链接和锚
document对象�?links集合是由��面中所有超链接�l�成的,它的讉K���Ҏ(gu��)��和数�l�一栗��?
2.囑փ�
和链接一��P��囑փ�也有其对应的对象�Q�也可以直接讄���他们的属性,如表�C�图�?URL�?src属性�?br />
3.innerHTML
使用 innerHTML属性可以修攚w��面中��M��一�?HTML元素�Q�它之所以仍然流行,是因为通过它修攚w��面元素时无需构徏整个��面的内容,你只需创徏一�?HTML格式的字�W�串�Q�然后通过 innerHTML���可以添加到 Web��面中。不�q�,使用 innerHTML意味着无论�?Web��面��d��了什么,他们都无法融合到��面�?document树上�Q�因此如果你混合使用 innerHTML和新�?DOM�Ҏ(gu��)�����会带来很大的破坏�?
2、同源安全策�?/strong>
同源安全�{�略���保了不同域名、协议或端口的页面之间不能够通过脚本�q�行通信。同源安全策略将应用于不同页面之间的通信�Q�包括父�H�口中的表单和内嵌窗口之间的通信�Q�如帧及 iframe�?
3、cookie
cookie的意义就是一个带有过期时间、域名、�\径的���型的键/值对�Q�之所以需要提供这些消息,是�ؓ了确保正���的服务器能够读取到正确�?cookie。这些信息将作�ؓ Web��h��的一部分发送,因此在服务器端和���览器都能访问这些数据�?br />
讄���、读取、删�?cookie
window.onload = function() {
if (navigator.cookieEnabled) {
var sum = readCookie("sum");
if (sum) {
var iSum = parseInt(sum) + 1;
alert("cookie count is " + iSum);
if (iSum > 5) {
eraseCookie("sum");
} else {
setCookie("sum", iSum);
}
} else {
alert("no cookie, setting now");
setCookie("sum", 0);
}
}
}
// ��?nbsp;cookie有效期设�|��ؓ 2016�q?/span>
function setCookie(key, value) {
var cookieDate = new Date(2016, 11, 10, 19, 30, 30);
document.cookie = key + "=" + encodeURI(value) + "; expires=" + cookieDate.toGMTString() + "; path=/";
}
// 在每�?nbsp;cookie之前用分号隔开
function readCookie(key) {
var cookie = document.cookie;
var first = cookie.indexOf(key + "=");
// 存在 cookie
if (first >= 0) {
var str = cookie.substring(first, cookie.length);
var last = str.indexOf(";");
// 如果是最后一�?nbsp;cookie
if (last < 0) last = str.length;
// 获取 cookie的�?/span>
str = str.substring(0, last).split("=");
return decodeURI(str[1]);
} else {
return null;
}
}
// ��?nbsp;cookie的有效期讄���成过去,以达到删�?nbsp;cookie的目�?/span>
function eraseCookie (key) {
var cookieDate = new Date(2000, 11, 10, 19, 30, 30);
document.cookie = key + "= ; expirse=" + cookieDate.toGMTString() + "; path/";
}
]]>
2、选择列表�?br /> 3、单选按钮和复选框
4、测�?/a>
1、跨���览器兼容的事�g处理
function catchEvent(eventObj, event, eventHandler) {
if (eventObj.addEventListener) {
eventObj.addEventListener(event, eventHandler, false);
} else if (eventObj.attachEvent) {
event = "on" + event;
eventObj.attachEvent(event, eventHandler);
}
}
//可复用的事�g取消函数
function cancelEvent(event) {
if (event.preventDefault) {
event.preventDefault();
event.stopPropagation();
} else {
event.retrunValue = false;
event.cancelBubble = true;
}
}
2、选择列表�?/strong>
for (var i=0; i<opts.length; i++) {
if (opts[i].selected) {
alert(opts[i].text + " " + opts[i].value);
}
}
a.动态添加一个新的选项�Q�由于数�l�的索引值是�?0开始编��L���Q�因此只要以数组�?length属性作为烦引��|�����可以在数组的最后面��d��一个新的数�l�元素�?br /> opts[opts.length] = new Option["Option Four", "Opt4"];
b.删除一个选项�Q�只需���数�l�中该选项讄����?null�Q�这��h��作将会重新安排数�l�,而不会导致编号不�q�箋的现象�?br /> opts[2] = null;
如果惛_��除所有选项�Q�那么只需���数�l�的 length讄����?0�?br /> opts.length = 0;
自动选择
var theEvent = evnt ? evnt : window.event;
var opts = document.getElementById("someForm").selectOpts.options;
for (var i=0; i<opts.length; i++) {
if (opts[i].selected) {
switch (opts[i].value) {
case "Opt1" : opts[i+1].selected = true;
break;
case "Opt3" : opts[i+1].selected = true;
break;
case "Opt5" : opts[i+1].selected = true;
break;
}
}
}
3、单选按钮和复选框
var buttons = document.getElementById("radioGroup");
for (var i=0; i<buttons.length; i++)
{
if (buttons[i].checked) {
alert(buttons[i].value);
}
}
var colorOpts = document.getElementById("someForm").getElementByTagName("input");
//遍历复选框中的每个 checkbox�Q�检查是否被选中
var isChecked = false;
for (var i=0; i<colorOpts.length; i++) {
if ((colorOpts[i].type == "checkbox") && (colorOpts[i].checked)) {
ifChecked = true;
break;
}
}
//没有一�?nbsp;checkbox被选中
if (!isChecked) {
alert("no choose!");

}
4、测�?/strong>
Q�Q�如果表单数据不完整或无效,如何停止表单提交操作�Q?br /> A�Q?br /> 如果你���?DOM Level 0的事�Ӟ��那么只要在事件句柄中�q�回 false��|���q�且在事件句柄脚本中取消表单提交操作卛_���?br /> 如果你���?DOM Level 2模型�Q�那么就��?event对象�?cancelBubble属性设�|��ؓ true�Q�针�?IE�Q�,�q�调用其 preventDefault�Ҏ(gu��)���Q�针对其他浏览器�Q��?br />
]]>
�Ҏ(gu��)��一�Q���用Request.PathInfo 参数而不是查询字�W�串
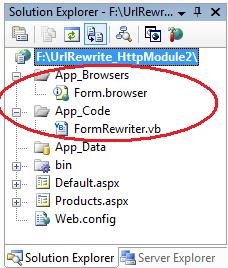
�Ҏ(gu��)��二:使用HttpModule实现URL重写
�Ҏ(gu��)��三:在IIS7中��用HttpModule 实现无扩展名的URL重写
�Ҏ(gu��)��四:在IIS5和IIS6中���?ISAPIRewrite 来实现无扩展名的URL重写
在URL重写里处理ASP.NET PostBack
正确地处理CSS和图像引�?/a>
例程的URL重写场景
http://www.store.com/products.aspx?category=books
http://www.store.com/products.aspx?category=DVDs
http://www.store.com/products.aspx?category=CDs
�Ҏ(gu��)��一�Q���用Request.PathInfo 参数而不是查询字�W�串
http://www.store.com/products.aspx/Books
http://www.store.com/products.aspx/DVDs
http://www.store.com/products.aspx/CDs
�Ҏ(gu��)��二:使用HttpModule实现URL重写
http://www.store.com/products/Books.aspx
http://www.store.com/products/DVDs.aspx
http://www.store.com/products/CDs.aspx
�Ҏ(gu��)��三:在IIS7中��用HttpModule 实现无扩展名的URL重写
http://www.store.com/products/Books
http://www.store.com/products/DVDs
http://www.store.com/products/CDs
IIS 7.0使得处理�q�类情�Ş�Ҏ(gu��)��之极。你现在可以�?IIS ��h�����道的�Q何地�Ҏ(gu��)��行一个HttpModule�Q�这意味着你可以��用上面的URLRewriter 模块来处理和重写无扩展名的URL(甚至是带�?.asp�Q?php�Q�或 .jsp 扩展名的URL)。下面示范了你在IIS7中该如何配置�Q?
<configuration>
<configSections>
<section name="rewriter"
requirePermission="false"
type="Intelligencia.UrlRewriter.Configuration.RewriterConfigurationSectionHandler, Intelligencia.UrlRewriter" />
</configSections>
<system.web>
<httpModules>
<add name="UrlRewriter" type="Intelligencia.UrlRewriter.RewriterHttpModule, Intelligencia.UrlRewriter" />
</httpModules>
</system.web>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<add name="UrlRewriter" type="Intelligencia.UrlRewriter.RewriterHttpModule" />
</modules>
<validation validateIntegratedModeConfiguration="false" />
</system.webServer>
<rewriter>
<rewrite url="~/products/(.+)" to="~/products.aspx?category=$1" />
</rewriter>
</configuration>
�Ҏ(gu��)��四:在IIS5和IIS6中���?ISAPIRewrite 来实现无扩展名的URL重写
在URL重写里处理ASP.NET PostBack
当��用URL重写�Ӟ��会出现这��L��问题�Q?lt;form> 控�g昄���的URL不是原先��h��的URL(譬如�Q?products/books)�Q�而是重写�q�后的URL(譬如�Q?products.aspx?category=books)。这意味着�Q�当你做一个postback到服务器�Ӟ��URL不再是你原先�q�净利落的那个了�? 在ASP.NET 2.0中,有个比较�q�净的诀�H�你可以用来重写<form>控�g的action属性。具体地来说�Q�你可利用新的ASP.NET 2.0控�g适配器扩展架构来定制控�g的输出,用你提供的值来覆盖action属性的倹{��这不要求在你的.aspx��面里做��M���~�码改动�Q�而只要在你的/app_browsers文�g多w����d��一�?browser文�g�Q�注册��用一个控仉���配�c�d��可输出新的action属性�?br />

正确地处理CSS和图像引�?br />
不少人在�W�一�ơ��用URL重写�Ӟ��有时会遇上一个疑难杂症,���是他们发现他们的图像和CSS样式表引用有时会停止工作。这是因��Z��们在HTML�|�页里有对这些文件的相对引用�Q�当你开始在应用里重写URL�Ӟ��你需要意识到���览器经�怼�在不同的逻辑层次�l�构层上(logical hierarchy levels)��h��文�g�Q�而不是实际存储在服务器上的东�ѝ�?
譬如�Q�如果我们上面的/products.aspx�|�页�?aspx �|�页里的logo.jpg有一个相对引用,但是通过 /products/books.aspx�q�个URL来请求的�Q�那么浏览器在显�C�网��|���Q�将会发��Z��个对/products/logo.jpg的请求,而不是对/logo.jpg的请求。要正确地引用这个文�Ӟ�����认你用根目录限定了(root qualify)CSS和图像引�?“/style.css”�Q�而不�?“style.css”)。对于ASP.NET控�g�Q�你也可以���?#8220;~”句法从你应用的根目录来引用文�?譬如�Q?lt;asp:image imageurl="~/images/logo.jpg" runat="server"/>) �?
附:/Files/kiant/2010.05/UrlRewrite_HttpModule1.FormRewriter.cs.zip 附加CS版的文�g
]]>
引用自:
asp.net获取�|�站路径
http://hi.baidu.com/zhangfengbang/blog/item/5f99d74b0ce661f883025cbc.html
HttpRequest 成员
http://msdn.microsoft.com/zh-cn/library/system.web.httprequest_members(v=VS.80).aspx
ASP.NET获取�|�站根目录的url的函敎ͼ�很简�?br /> http://www.xueit.com/html/2009-03/21_932_00.html
�|�站在服务器���盘上的物理路径: HttpRuntime.AppDomainAppPath
虚拟�E�序路径: HttpRuntime.AppDomainAppVirtualPath
��M��于Request/HttpContext.Current�{�相关的�Ҏ(gu��)��, 都只能在有请求上下文或者页面时使用. 卛_��无请求上下文�?HttpContext.Current为null. 而上面提到的�Ҏ(gu��)��一直可�?
对于全局Cache对象的访问亦�?
�C�Z���Q�输出asp.net �|�站路径�?/strong>
{
System.Text.StringBuilder sb = new System.Text.StringBuilder();
//输出:当前旉���: 2007-08-30 11:03:49
sb.Append(string.Format("当前旉���: {0}", Server.HtmlEncode(DateTime.Now.ToString())));
sb.Append("<br />");
//当前��h��的虚拟�\�? /aDirectory/Sample/responseHtml.aspx
sb.Append(string.Format("当前��h��的虚拟�\�? {0}",Server.HtmlEncode(Request.CurrentExecutionFilePath)));
sb.Append("<br />");
//获取当前应用�E�序的根目录路径: /aDirectory
sb.Append(string.Format("获取当前应用�E�序的根目录路径: {0}", Server.HtmlEncode(Request.ApplicationPath)));
sb.Append("<br />");
//当前��h��的虚拟�\�? /aDirectory/Sample/responseHtml.aspx
sb.Append(string.Format("当前��h��的虚拟�\�? {0}",Server.HtmlEncode(Request.FilePath)));
sb.Append("<br />");
//当前��h��的虚拟�\�? /aDirectory/Sample/responseHtml.aspx
sb.Append(string.Format("当前��h��的虚拟�\�? {0}",Server.HtmlEncode(Request.Path)));
sb.Append("<br />");
//获取当前正在执行的应用程序的根目录的物理文�g�pȝ��路径: E:\Visual Studio 2005\
sb.Append(string.Format("获取当前正在执行的应用程序的根目录的物理文�g�pȝ��路径: {0}", Server.HtmlEncode(Request.PhysicalApplicationPath)));
sb.Append("<br />");
//获取与请求的 URL 相对应的物理文�g�pȝ��路径: E:\Visual Studio 2005\\aDirectory\
sb.Append(string.Format("获取与请求的 URL 相对应的物理文�g�pȝ��路径: {0}", Server.HtmlEncode(Request.PhysicalApplicationPath)));
sb.Append("<br />");
Response.Write(sb.ToString());
}
在ASP.NET�~�程中经帔R��要用Request获取url的有关信�?
���试的url地址是http://www.test.com/testweb/default.aspx, �l�果如下�Q?br /> Request.ApplicationPath: /testweb
Request.CurrentExecutionFilePath: /testweb/default.aspx
Request.FilePath: /testweb/default.aspx
Request.Path: /testweb/default.aspx
Request.PathInfo:
Request.PhysicalApplicationPath: E:\WWW\testweb\
Request.PhysicalPath: E:\WWW\testweb\default.aspx
Request.RawUrl: /testweb/default.aspx
Request.Url.AbsolutePath: /testweb/default.aspx
Request.Url.AbsoluteUri: http://www.test.com/testweb/default.aspx
Request.Url.Host: www.test.com
Request.Url.LocalPath: /testweb/default.aspx
当url中带参数时可以���?
HttpContext.Current.Request.Url.PathAndQuery.ToString()//
本页地址: Request.URL;
上页地址:
Request.UrlReferrer
Request.ServerViables["http_referer"]
Request.RawUrl
Request.RawUrl.QueryAndPath
System.IO.Path.GetFileName(Request.FilePath.ToString())
获取�|�站根目录的url源代�?/strong>--2010.05.09
http://www.xueit.com/html/2009-03/21_932_00.html
{
string AppPath = "";
HttpContext HttpCurrent = HttpContext.Current;
HttpRequest Req;
if (HttpCurrent != null)
{
Req = HttpCurrent.Request;
string UrlAuthority = Req.Url.GetLeftPart(UriPartial.Authority);
if (Req.ApplicationPath == null || Req.ApplicationPath == "/")
//直接安装�?nbsp; Web 站点
AppPath = UrlAuthority;
else
//安装在虚拟子目录�?nbsp;
AppPath = UrlAuthority + Req.ApplicationPath;
}
return AppPath;
}
可修改�ؓ静态属�?/span>
private static string rootURI;
/// <summary>
/// 获得�|�站根目录的url的函�?br /> /// </summary>
/// <returns>应用�E�序根目�?nbsp;eg: http://www.xxx.net:2156/im </returns>
public static string RootURI
{
get
{
if (string.IsNullOrEmpty(rootURI))
{
HttpContext HttpCurrent = HttpContext.Current;
HttpRequest Req;
if (HttpCurrent != null)
{
Req = HttpCurrent.Request;
string UrlAuthority = Req.Url.GetLeftPart(UriPartial.Authority);
if (Req.ApplicationPath == null || Req.ApplicationPath == "/")
//直接安装�?nbsp; Web 站点
rootURI = UrlAuthority;
else
//安装在虚拟子目录�?nbsp;
rootURI = UrlAuthority + Req.ApplicationPath;
}
}
return rootURI;
}
}
]]>
文章内容引用自:
全面了解数据库设计中分类���法
http://blog.csdn.net/hyzhx/archive/2008/03/21/2201465.aspx
在数据库中存储层�ơ数据实现无限��分层
http://www.52web.com/52article/?view-250.html
http://www.thinkly.cn/index.php/archives/354
商品无限分类的算法如何优�?
http://www.javaeye.com/topic/170744
关于无限分类的设计网上讨论有很多�Q�说白了���是在数据库中设计树的问题,在这里仅�Ҏ(gu��)��所知的做些记录与对比�?br />
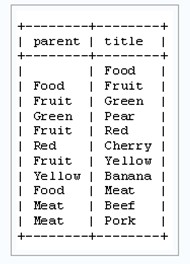
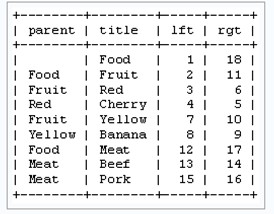
假设表结构�ؓ下图�Q��ƈ且�ؓ某表的外键引用。要求:
1、实现无限层�ơ�?br />
2、能扑ֈ�节点的�\径�?br />
3、能扑ֈ�所有子孙节炚w��合(获取树)�?br />

引用�Q?在数据库中存储层�ơ数据实现无限��分层"
�Ҏ(gu��)��1�Q�邻接列表模�?The Adjacency List Model)/递归�Ҏ(gu��)��
http://www.52web.com/52article/?view-250-page-2.html

引用�Q?在数据库中存储层�ơ数据实现无限��分层"
优点�Q�结构简单明了,对于节点的维护�ƈ不需要额外的工作�?br /> �~�点�Q�实现要�?�?需要进行大量的递归操作�Q�每一�ơ数据库查询都需要花费一�Ҏ(gu��)��间�?br />
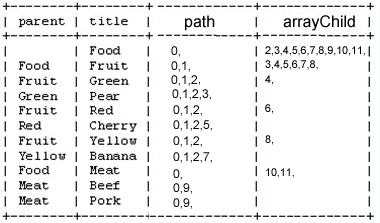
�Ҏ(gu��)��2�Q�递归�Ҏ(gu��)��改进

�Ҏ(gu��)���?的扩展,新增 path字段以存储节点�\径,arrayChild字段存储其下所有节炏V�?/p>
优点�Q�实现要�?�?只需要一�ơ查询�?br /> �~�点�Q�当节点发生改变旉���要维护对应的字段�Q�且 path�?arrayChild以拼串�Ş式存储于文本字段�Q�容易限制节炚w��度,�q�且对于查询效率有媄响�?/p>
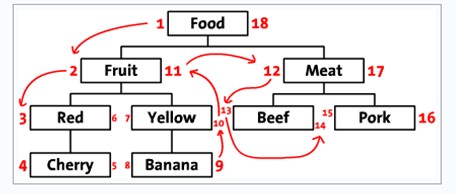
�Ҏ(gu��)��3�Q�改�q�前序遍历树
http://www.52web.com/52article/?view-250-page-2.html


如果作�ؓ主键标识的节点编号存在外部引用,�q�需要定义一个链表编�?linkId来确保其主键标识固定�Q��ƈ重新定义光���表左双���围�?br />
优点�Q�实现要�?�?只需要一�ơ查询,但比�Ҏ(gu��)��2�l�护��h��更见方便�Q�减���大量的��g���Q�,而且因�ؓ左右��D���C�的是链表的范围�Q�所以查询效率更高�?br /> �~�点�Q�算法未�l�说明前不如�Ҏ(gu��)��1�?直观�?nbsp;
ps:
在网站徏设中�Q�分�cȝ��法的应用非常的普遍。在设计一个电(sh��)子商店时�Q�要涉及到商品分�c�;在设计发布系�l�时�Q�要涉及到栏目或者频道分�c�;在设计��Y件下载这��L���E�序�Ӟ��要涉及到软�g的分�c�;如此�{�等。可以说�Q�分�c�L��一个很普遍的问题�?nbsp;
我常帔R��试一些程序员�Q�而且我几乎毫无例外地要问他们一些关于分�cȝ��法的问题。下面的丑և�个我常常询问的问题。你认�ؓ你可以很��L��地回�{�么�Q?nbsp;
1、分�cȝ��法常常表��Cؓ树的表示和遍历问题。那么,请问�Q�如果用数据库中的一个Table来表达树型分�c�,应该有几个字�D�?
2、如何快速地从这个Table恢复��Z�����|���Q?nbsp;
3、如何判断某个分�c�L��否是另一个分�cȝ��子类�Q?nbsp;
4、如何查找某个分�cȝ��所有��品?
5、如何生成分�c�L��在的路径�?nbsp;
6、如何新增分�c�?
在不限制分类的��数和每��分类的个数时�Q�这些问题�ƈ不是可以��L��回答的。本文试图解册���些问题�?br />
]]>
http://www.cnblogs.com/march3/archive/2007/05/22/755534.html
<%# Bind("Subject") %> //�l�定字段
<%# Container.DataItemIndex + 1%> //实现自动�~�号
<%# DataBinder.Eval(Container.DataItem, "[n]") %>
通常使用的方�?br />
<%# DataBinder.Eval(Container.DataItem, "ColumnName") %>
<%# DataBinder.Eval(Container.DataItem, "ColumnName", null) %>
<%# DataBinder.Eval(Container, "DataItem.ColumnName", null) %>
其他用法
<%# ((DataRowView)Container.DataItem)["ColumnName"] %>
<%# ((DataRowView)Container.DataItem).Row["ColumnName"] %>
<%# ((DataRowView)Container.DataItem)["adtitle"] %>
<%# ((DataRowView)Container.DataItem)[n] %>
<%# ((DbDataRecord)Container.DataItem)[0] %>
<%# (((自定义类�?Container.DataItem)).属�?ToString() %>//如果属性�ؓ字符串类型就不用ToString()�?/p>
DataBinder.Eval用法范例
<%# DataBinder.Eval(Container.DataItem, "IntegerValue", "{0:c}") %>
格式化字�W�串参数是可选的。如果忽略参敎ͼ�DataBinder.Eval �q�回对象�c�d��的��|��
//昄���二位���数
<%# DataBinder.Eval(Container.DataItem, "UnitPrice", "${0:F2}") %>
//{0:G}代表昄���True或False
<ItemTemplate>
<asp:Image Width="12" Height="12" Border="0" runat="server"
AlternateText='<%# DataBinder.Eval(Container.DataItem, "Discontinued", "{0:G}") %>'
ImageUrl='<%# DataBinder.Eval(Container.DataItem, "Discontinued", "~/images/{0:G}.gif") %>' />
</ItemTemplate>
//转换�c�d��
((string)DataBinder.Eval(Container, "DataItem.P_SHIP_TIME_SBM8")).Substring(4,4)
{0:d} 日期只显�C�年月日
{0:yyyy-mm-dd} 按格式显�C�年月日
{0:c} 货币样式
<%#Container.DataItem("price","{0:�K?,##0.00}")%>
<%# DataBinder.Eval(Container.DataItem,"Company_Ureg_Date","{0:yyyy-M-d}")%>
Specifier Type Format Output (Passed Double 1.42) Output (Passed Int -12400)
c Currency {0:c} $1.42 -$12,400
d Decimal {0:d} System.FormatException -12400
e Scientific {0:e} 1.420000e+000 -1.240000e+004
f Fixed point {0:f} 1.42 -12400.00
g General {0:g} 1.42 -12400
n Number with commas for thousands {0:n} 1.42 -12,400
r Round trippable {0:r} 1.42 System.FormatException
x Hexadecimal {0:x4} System.FormatException cf90
{0:d} 日期只显�C�年月日
{0:yyyy-mm-dd} 按格式显�C�年月日
样式取决�?Web.config 中的讄���
{0:c} �?{0:�K?,000.00} 货币样式 标准英国货币样式
<system.web>
<globalization requestEncoding="utf-8" responseEncoding="utf-8" culture="en-US" uiCulture="en-US" />
</system.web>
昄����?�K?,000.10
{0:c} �?string.Format("{0:C}", price); 中国货币样式
<system.web>
<globalization requestEncoding="utf-8" responseEncoding="utf-8" culture="zh-cn" uiCulture="zh-cn" />
</system.web>
昄����?�K?,000.10
{0:c} �?string.Format("{0:C}", price); ���国货币样式
<system.web>
<globalization requestEncoding="utf-8" responseEncoding="utf-8" />
</system.web>
昄����?$3,000.10
DataBinder.Eval(Container.DataItem,"Name")和Container.DataItem("Name")有什么区别?
DataBinder是System.Web里面的一个静态类�Q�它提供�?span style="color: #0000ff">Eval�Ҏ(gu��)��用于���化数据绑定表辑ּ�的编�?/span>�Q�但是它使用的方式是通过Reflection�{�开销比较大的�Ҏ(gu��)��来达到易用性,因此其性能�q�不是最好的。而Container则根本不是�Q何一个静态的对象或方法,它是ASP.NET��面�~�译器在数据�l�定事�g处理�E�序内部声明的局部变量,其类型是可以�q�行数据�l�定的控件的数据容器�c�d���Q�如在Repeater内部的数据绑定容器叫RepeaterItem�Q�,在这些容器类中基本都有DataItem属性,因此你可以写Container.DataItem�Q�这个属性返回的是你正在被绑定的数据源中的那个数据项。如果你的数据源是DataTable�Q�则�q�个数据��的�c�d��实际是DataRowView�?br />
数据�l�定以及Container.DataItem几种方式与用法分�?/strong>
http://blog.csdn.net/jelink/archive/2006/08/25/1118839.aspx
<%@ Import namespace="System.Data" %>
<%# ((DataRowView)Container.DataItem)["xxxx"]%>
What's the deal with Databinder.Eval and Container.DataItem?
http://weblogs.asp.net/rajbk/archive/2004/07/20/what-s-the-deal-with-databinder-eval-and-container-dataitem.aspx
re: What's the deal with Databinder.Eval and Container.DataItem?
Answering the question
 .
.<%# If DataBinder.Eval(Container.DataItem, "DATAFIELD") <> "" Then
Response.Write("something")
End If %>
Try this
 .
.<%# DataBinder.Eval(Container.DataItem, "DataField").Equals("")?"":"Something"%>
Thursday, August 02, 2007 11:23 PM by someone
]]>
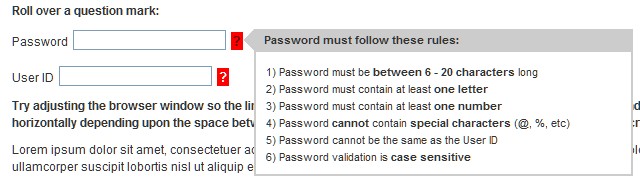
AjaxCode -- Tooltips�Q�消息提醒框控�g
http://www.open-open.com/ajax/Tooltips.htm
1. Easy CSS Tooltip
http://www.kollermedia.at/archive/2008/03/24/easy-css-tooltip/

Here is the 4 line magic (3lines css, 1line html):
a:hover
{
_background: Transparent;
}
/*BG color is a must for IE6*/
a.tooltip span
{
display: none;
padding: 6px 10px;
text-indent: 0px;
line-height: 18px;
}
a.tooltip:hover span
{
display: inline;
position: absolute;
background: #ffffff;
border: 1px solid #cccccc;
color: #6c6c6c;
text-decoration: none;
}
/* end of css
2. jtip
http://codylindley.com/blogstuff/js/jtip/

3.
]]>