- 对前端开发�h员的能力和数量要求急剧增大�Q�以前一个开发�h员搞定前端、后端,现在前端采用node.js�Q�这个后台开发�h员介入不�?ji��n)只能前台去�?/li>
- 后台开发�h员只负责接口开发,注意“�?#8221;�q�个字,接口开发�h员这时就有了(ji��n)局限性,你前端要什么我是不清楚的,你要什么我���q��你开发什么,造成接口数量多,不规�?/li>
- 接着问题2�Q�前台开发�h员需要什么就向后台要�Q�造成原先后台一个接口就可以搞定的事情,前端�l�分�?-5个接口去做,开发效率低�Q�页面不断请求,性能较差�Q�接口承载的压力也是骤增�Q?/li>
解决�Ҏ(gu��)���Q?/p>
- 现在前端的压力还是比较大�Q�急需增加前端的�h员招聘,后端人员也需要�{入前端开发,有一定的学习(f��n)瓉���和过渡时期;
- 需要架构师从统���角度一致协调,避免接口滥用�Q?/li>
- 减少接口��h���ơ数�Q�压�~�页面接口数�Q�对能够�~�存的一些基���数据�Q�在前端增加�~�存
�l�果�Q?/p>
- 现在��面响应速度�?00个高�q�发�Ӟ���q�_����g��20s减少�?s�Q�基本较?y��u)��服务器压力�Q�还有优化空�?/li>
- 其他人是否有更好办法�Q?br />
]]>
]]>
http://www.cnblogs.com/coloeme/archive/2010/03/09/1681201.html
在SQL数据库中使用SQL语句�Q�格式:(x��)alter table [tablename] alter column [colname] [newDataType]�Q�修�Ҏ(gu��)��表的字段�c�d���Ӟ��报一下错�?
“**********************************
对象'DF__******' 依赖�?�?column1'�?
***********************************
�׃��一个或多个对象讉K��此列�Q�ALTER TABLE ******** ��p�|�?#8221;
�Ҏ(gu��)��上述提示在网上搜索结果,得知发生该错误的原因在于要修改的字段存在Default�U�束�Q�解��x��法:(x��)
1.查找�?gu��)���中该字段的约束名�U�ͼ�或根据已有的提示�?qi��ng)对�?DF__******'�Q?/p>
declare @name varchar(50)
select @name =b.name from sysobjects b join syscolumns a on b.id = a.cdefault
where a.id = object_id('TableName')
and a.name ='ColumName'
2. 删除存在的约�?/p>
exec('alter table TableName drop constraint ' + @name)
3. 再执行修改字�D늱�型的脚本卛_��
�l�合查阅资料发现�Q�将表中的字�D�设�|��ؓ(f��)NOT NULL�Q�不为空�Q�、给字段增加Default��|��默认��|��(j��)�q�样的操作都�?x��)给该字�D�|��加约束,增加�?ji��n)这些约束后�Q�在用SQL脚本修改字段�c�d��、删除字�D늚�时候均�?x��)发生类似错误,需要查找该字段上已存在的约束,�q�删除存在的�U�束�Q�再�ơ执行修�?删除脚本卛_���?/p>
资料引用�Q?/p>
1. 修改字段�c�d��时出现的 依赖�?列Classinfo_ShowType,因�ؓ(f��)有一个或多个对象讉K��此列�Q�邹������q�)(j��)
2. �׃��一个或多个对象讉K��此列错误的解军_���?/a>
3. SQL Server】sql语句删除表的有默认值的�?/a>
4. Alter Table修改表结构的错误�?qi��ng)解��x���?/a>
]]>
一、用前必�?br />
官方�|�站�Q?a >http://bassistance.de/jquery-plugins/jquery-plugin-validation/
API: http://jquery.bassistance.de/api-browser/plugins.html
当前版本�Q?.5.5
需要JQuery版本�Q?.2.6+, 兼容 1.3.2
<script src="../js/jquery.js" type="text/javascript"></script>
<script src="../js/jquery.validate.js" type="text/javascript"></script>
二、默认校验规�?br />
(1)required:true 必输字段
(2)remote:"check.php" 使用ajax�Ҏ(gu��)��调用check.php验证输入�?br />
(3)email:true 必须输入正确格式的电(sh��)子邮�?br />
(4)url:true 必须输入正确格式的网址
(5)date:true 必须输入正确格式的日�?br />
(6)dateISO:true 必须输入正确格式的日�?ISO)�Q�例如:(x��)2009-06-23�Q?998/01/22 只验证格式,不验证有效�?br />
(7)number:true 必须输入合法的数�?负数�Q�小�?
(8)digits:true 必须输入整数
(9)creditcard: 必须输入合法的信用卡�?br />
(10)equalTo:"#field" 输入值必���d��#field相同
(11)accept: 输入拥有合法后缀名的字符�Ԍ��上传文�g的后�~��Q?br />
(12)maxlength:5 输入长度最多是5的字�W�串(汉字���一个字�W?
(13)minlength:10 输入长度最���是10的字�W�串(汉字���一个字�W?
(14)rangelength:[5,10] 输入长度必须介于 5 �?10 之间的字�W�串")(汉字���一个字�W?
(15)range:[5,10] 输入值必���M���?5 �?10 之间
(16)max:5 输入��g��能大�?
(17)min:10 输入��g��能小�?0
三、默认的提示
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},
如需要修改,可在js代码中加入:(x��)
jQuery.extend(jQuery.validator.messages, {
required: "必选字�D?,
remote: "请修正该字段",
email: "误���入正���格式的�?sh��)子邮�g",
url: "误���入合法的�|�址",
date: "误���入合法的日期",
dateISO: "误���入合法的日期 (ISO).",
number: "误���入合法的数字",
digits: "只能输入整数",
creditcard: "误���入合法的信用卡号",
equalTo: "请再�ơ输入相同的�?,
accept: "误���入拥有合法后�~�名的字符�?,
maxlength: jQuery.validator.format("误���入一个长度最多是 {0} 的字�W�串"),
minlength: jQuery.validator.format("误���入一个长度最���是 {0} 的字�W�串"),
rangelength: jQuery.validator.format("误���入一个长度介�?{0} �?{1} 之间的字�W�串"),
range: jQuery.validator.format("误���入一个介�?{0} �?{1} 之间的�?),
max: jQuery.validator.format("误���入一个最大�ؓ(f��) {0} 的�?),
min: jQuery.validator.format("误���入一个最����ؓ(f��) {0} 的�?)
});
推荐做法�Q�将此文件放入messages_cn.js中,在页面中引入
<script src="../js/messages_cn.js" type="text/javascript"></script>
四、��用方�?br />
1.���校验规则写到控件中
<script src="../js/jquery.js" type="text/javascript"></script>
<script src="../js/jquery.validate.js" type="text/javascript"></script>
<script src="./js/jquery.metadata.js" type="text/javascript"></script>
$().ready(function() {
$("#signupForm").validate();
});
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" class="required" />
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" class="required email" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" class="{required:true,minlength:5}" />
</p>
<p>
<label for="confirm_password">���认密码</label>
<input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#password'}" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
使用class="{}"的方式,必须引入包:(x��)jquery.metadata.js
可以使用如下的方法,修改提示内容�Q?br />
class="{required:true,minlength:5,messages:{required:'误���入内�?}}"
在��用equalTo关键字时�Q�后面的内容必须加上引号�Q�如下代码:(x��)
class="{required:true,minlength:5,equalTo:'#password'}"
另外一个方式,使用关键字:(x��)meta�Q��ؓ(f��)�?ji��n)元数据使用其他插�g你要包装 你的验证规则 在他们自��q����目中可以用�q�个�Ҏ(gu��)��的选项�Q?br />
Tell the validation plugin to look inside a validate-property in metadata for validation rules.
例如�Q?br />
meta: "validate"
<input id="password" name="password" type="password" class="{validate:{required:true,minlength:5}}" />
再有一�U�方式:(x��)
$.metadata.setType("attr", "validate");
�q�样可以使用validate="{required:true}"的方式,或者class="required"�Q�但class="{required:true,minlength:5}"���不起作�?br />
2.���校验规则写��C��码中
$().ready(function() {
$("#signupForm").validate({
rules: {
firstname: "required",
email: {
required: true,
email: true
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
}
},
messages: {
firstname: "误���入姓�?,
email: {
required: "误���入Email地址",
email: "误���入正���的email地址"
},
password: {
required: "误���入密�?,
minlength: jQuery.format("密码不能���于{0}个字�W?)
},
confirm_password: {
required: "误���入确认密�?,
minlength: "���认密码不能���于5个字�W?,
equalTo: "两次输入密码不一致不一�?
}
}
});
});
//messages处,如果某个控�g没有message�Q�将调用默认的信�?/p>
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" />
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" />
</p>
<p>
<label for="confirm_password">���认密码</label>
<input id="confirm_password" name="confirm_password" type="password" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
required:true 必须有�?br />
required:"#aa:checked"表达式的��gؓ(f��)真,则需要验�?br />
required:function(){}�q�回为真�Q�表旉���要验�?br />
后边两种常用于,表单中需要同时填或不填的元素
五、常用方法及(qi��ng)注意问题
1.用其他方式替代默认的SUBMIT
$().ready(function() {
$("#signupForm").validate({
submitHandler:function(form){
alert("submitted");
form.submit();
}
});
});
可以讄���validate的默认��|��写法如下�Q?br />
$.validator.setDefaults({
submitHandler: function(form) { alert("submitted!");form.submit(); }
});
如果��x��交表�? 需要��用form.submit()而不要���?(form).submit()
2.debug�Q�如果这个参��Cؓ(f��)true�Q�那么表单不�?x��)提交,只进行检查,调试时十分方�?br />
$().ready(function() {
$("#signupForm").validate({
debug:true
});
});
如果一个页面中有多个表单,�?br />
$.validator.setDefaults({
debug: true
})
3.ignore�Q�忽略某些元素不验证
ignore: ".ignore"
4.errorPlacement�Q�Callback Default: 把错误信息放在验证的元素后面
指明错误攄���的位�|�,默认情况是:(x��)error.appendTo(element.parent());��x��错误信息攑֜�验证的元素后�?
errorPlacement: function(error, element) {
error.appendTo(element.parent());
}
//�C�Z���Q?br />
<tr>
<td class="label"><label id="lfirstname" for="firstname">First Name</label></td>
<td class="field"><input id="firstname" name="firstname" type="text" value="" maxlength="100" /></td>
<td class="status"></td>
</tr>
<tr>
<td style="padding-right: 5px;">
<input id="dateformat_eu" name="dateformat" type="radio" value="0" />
<label id="ldateformat_eu" for="dateformat_eu">14/02/07</label>
</td>
<td style="padding-left: 5px;">
<input id="dateformat_am" name="dateformat" type="radio" value="1" />
<label id="ldateformat_am" for="dateformat_am">02/14/07</label>
</td>
<td></td>
</tr>
<tr>
<td class="label"> </td>
<td class="field" colspan="2">
<div id="termswrap">
<input id="terms" type="checkbox" name="terms" />
<label id="lterms" for="terms">I have read and accept the Terms of Use.</label>
</div>
</td>
</tr>
errorPlacement: function(error, element) {
if ( element.is(":radio") )
error.appendTo( element.parent().next().next() );
else if ( element.is(":checkbox") )
error.appendTo ( element.next() );
else
error.appendTo( element.parent().next() );
}
代码的作用是�Q�一般情况下把错误信息显�C�在<td class="status"></td>中,如果是radio昄����?lt;td></td>中,如果是checkbox昄���在内容的后面
errorClass�Q�String Default: "error"
指定错误提示的css�c�d���Q�可以自定义错误提示的样�?br />
errorElement�Q�String Default: "label"
用什么标�{�标记错误,默认的是label你可以改成em
errorContainer�Q�Selector
昄���或者隐藏验证信息,可以自动实现有错误信息出现时把容器属性变为显�C�,无错误时隐藏�Q�用处不�?br />
errorContainer: "#messageBox1, #messageBox2"
errorLabelContainer�Q�Selector
把错误信息统一攑֜�一个容器里面�?br />
wrapper�Q�String
用什么标�{�ֆ�把上边的errorELement包�v�?br />
一般这三个属性同时��用,实现在一个容器内昄���所有错误提�C�的功能�Q��ƈ且没有信息时自动隐藏
errorContainer: "div.error",
errorLabelContainer: $("#signupForm div.error"),
wrapper: "li"
讄���错误提示的样式,可以增加图标昄���
input.error { border: 1px solid red; }
label.error {
background:url("./demo/images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: #EA5200;
}
label.checked {
background:url("./demo/images/checked.gif") no-repeat 0px 0px;
}
success�Q�String,Callback
要验证的元素通过验证后的动作�Q�如果跟一个字�W�串�Q�会(x��)当做一个css�c�,也可跟一个函�?br />
success: function(label) {
// set as text for IE
label.html(" ").addClass("checked");
//label.addClass("valid").text("Ok!")
}
��d��"valid" 到验证元�? 在CSS中定义的样式<style>label.valid {}</style>
success: "valid"
nsubmit�Q?Boolean Default: true
提交旉����? 讄���唯false���q��其他�Ҏ(gu��)��去验�?br />
onfocusout�Q�Boolean Default: true
失去焦点是验�?不包括checkboxes/radio buttons)
onkeyup�Q�Boolean Default: true
在keyup旉����?
onclick�Q�Boolean Default: true
在checkboxes �?radio 点击旉����?br />
focusInvalid�Q�Boolean Default: true
提交表单后,未通过验证的表�?�W�一个或提交之前获得焦点的未通过验证的表�?�?x��)获得焦�?br />
focusCleanup�Q�Boolean Default: false
如果是true那么当未通过验证的元素获得焦�Ҏ(gu��)���Q�移除错误提�C�。避免和 focusInvalid 一��L(f��ng)��
// 重置表单
$().ready(function() {
var validator = $("#signupForm").validate({
submitHandler:function(form){
alert("submitted");
form.submit();
}
});
$("#reset").click(function() {
validator.resetForm();
});
});
remote�Q�URL
使用ajax方式�q�行验证�Q�默认会(x��)提交当前验证的值到�q�程地址�Q�如果需要提交其他的��|��可以使用data选项
remote: "check-email.php"
remote: {
url: "check-email.php", //后台处理�E�序
type: "post", //数据发送方�?br />
dataType: "json", //接受数据格式
data: { //要传递的数据
username: function() {
return $("#username").val();
}
}
}
�q�程地址只能输出 "true" �?"false"�Q�不能有其它输出
addMethod�Q�name, method, message
自定义验证方�?/p>
// 中文字两个字�?br />
jQuery.validator.addMethod("byteRangeLength", function(value, element, param) {
var length = value.length;
for(var i = 0; i < value.length; i++){
if(value.charCodeAt(i) > 127){
length++;
}
}
return this.optional(element) || ( length >= param[0] && length <= param[1] );
}, $.validator.format("��L(f��ng)��保输入的值在{0}-{1}个字节之�?一个中文字��?个字�?"));
// 邮政�~�码验证
jQuery.validator.addMethod("isZipCode", function(value, element) {
var tel = /^[0-9]{6}$/;
return this.optional(element) || (tel.test(value));
}, "��h�����填写�?zh��n)�的邮政编�?);
radio和checkbox、select的验�?br />
radio的required表示必须选中一�?br />
<input type="radio" id="gender_male" value="m" name="gender" class="{required:true}" />
<input type="radio" id="gender_female" value="f" name="gender"/>
checkbox的required表示必须选中
<input type="checkbox" class="checkbox" id="agree" name="agree" class="{required:true}" />
checkbox的minlength表示必须选中的最���个�?maxlength表示最大的选中个数,rangelength:[2,3]表示选中个数区间
<input type="checkbox" class="checkbox" id="spam_email" value="email" name="spam[]" class="{required:true, minlength:2}" />
<input type="checkbox" class="checkbox" id="spam_phone" value="phone" name="spam[]" />
<input type="checkbox" class="checkbox" id="spam_mail" value="mail" name="spam[]" />
select的required表示选中的value不能为空
<select id="jungle" name="jungle" title="Please select something!" class="{required:true}">
<option value=""></option>
<option value="1">Buga</option>
<option value="2">Baga</option>
<option value="3">Oi</option>
</select>
select的minlength表示选中的最���个敎ͼ�可多选的select�Q?maxlength表示最大的选中个数,rangelength:[2,3]表示选中个数区间
<select id="fruit" name="fruit" title="Please select at least two fruits" class="{required:true, minlength:2}" multiple="multiple">
<option value="b">Banana</option>
<option value="a">Apple</option>
<option value="p">Peach</option>
<option value="t">Turtle</option>
</select>
]]>
在JDK1.5中,String�c�d��加了(ji��n)一个非常有用的�?r��n)态函数format(String format, Objece... argues)�Q�可以将各类数据格式化�ؓ(f��)字符串�ƈ输出。其中format参数指定�?ji��n)输出的格式�Q�是最复杂也是最难掌握的一点,而argues则是一�p�d���{�待被格式化的对象。该函数对c语言中printf函数的用法进行了(ji��n)一定的模仿�Q�因此有c语言基础的�h学�v来会(x��)��L��许多。下面我们着重讨��Z��下format 参数的格式及(qi��ng)含义�?br /> format参数中可以包含不需要�{化的字符�Ԍ���q�些字符串是你写什么,最�l�就输出什么。同时还包含一些特�D�格式的内容�Q�来指定���哪个对象来转换�Q�以�?qi��ng)�{换成什么�Ş式。这�U�特�D�的格式通通以%index$开��_(d��)��index�?开始取��|��表示���第index个参数拿�q�来�q�行格式化。这一�Ҏ(gu��)��c语言要强一点, c语言只能按照参数的顺序依�ơ格式化�Q�而java可以选择�W�n个参数来格式化。由于该函数可以对�Q意一个对象进行格式化�Q�不同的对象适用的参��C��不同�Q�因此我们下面分�c�L��讨论�?br />
1.�?span style="color: #ff0000">整数�q�行格式�?/span>�Q?span style="color: #339966">%[index$][标识][最���宽度]转换方式
我们可以看到�Q�格式化字符串由4部分�l�成�Q�其�?span style="color: #ff0000">%[index$]的含�?/span>我们上面已经讲过�Q?span style="color: #ff0000">[最���宽度]的含义也很好理解�Q�就是最�l�该整数转化的字�W�串最���包含多���位数字。我们来看看剩下2个部分的含义吧:(x��)
 标识�Q?nbsp;
标识�Q?nbsp; '-' 在最���宽度内左对齐,不可以与“�?填充”同时使用
'-' 在最���宽度内左对齐,不可以与“�?填充”同时使用 '#' 只适用�?�q�制�?6�q�制�Q?�q�制时在�l�果前面增加一�?�Q?6�q�制时在�l�果前面增加0x
'#' 只适用�?�q�制�?6�q�制�Q?�q�制时在�l�果前面增加一�?�Q?6�q�制时在�l�果前面增加0x '+' �l�果��L��包括一个符��P��一般情况下只适用�?0�q�制�Q�若对象为BigInteger才可以用�?�q�制�?6�q�制�Q?br />
'+' �l�果��L��包括一个符��P��一般情况下只适用�?0�q�制�Q�若对象为BigInteger才可以用�?�q�制�?6�q�制�Q?br />
 ' ' 正值前加空��|��负值前加负��P��一般情况下只适用�?0�q�制�Q�若对象为BigInteger才可以用�?�q�制�?6�q�制�Q?br />
' ' 正值前加空��|��负值前加负��P��一般情况下只适用�?0�q�制�Q�若对象为BigInteger才可以用�?�q�制�?6�q�制�Q?br />
 '0' �l�果���用零来填充
'0' �l�果���用零来填充 ',' 只适用�?0�q�制�Q�每3位数字之间用“�Q?#8221;分隔
',' 只适用�?0�q�制�Q�每3位数字之间用“�Q?#8221;分隔 '(' 若参数是负数�Q�则�l�果中不��d��负号而是用圆括号把数字括��h���Q�同‘+’��h��同样的限�Ӟ��(j��)
'(' 若参数是负数�Q�则�l�果中不��d��负号而是用圆括号把数字括��h���Q�同‘+’��h��同样的限�Ӟ��(j��)
 转换方式�Q?br />
转换方式�Q?br />
 d-十进�?nbsp; o-八进�?nbsp; x或X-十六�q�制
d-十进�?nbsp; o-八进�?nbsp; x或X-十六�q�制 上面的说明过于枯燥,我们来看几个具体的例子。需要特别注意的两点是:(x��)
1.大部分标识字�W�可以同时���?
2.String.format()�Ҏ(gu��)��定义如下:
public static String format(String format, Object ... args)
format()�W�二个参数类型是java 1.5引入的新�Ҏ(gu��)�?可支持传无限个参数进�?
因此1$代表args的第一个参�?2$代表args的第二个参数,以次�c�L��.
System.out.println(String.format("%1$9d", -31));
System.out.println(String.format("%1$-9d", -31));
System.out.println(String.format("%1$(9d", -31));
System.out.println(String.format("%1$#9x", 5689));
//-0003,123 -> +123
// -31
//-31
// (31)
// 0x1639
我们可以看到�Q���Q�Ҏ(gu��)��的�{换多�?ji��n)一�?#8220;�_�ֺ�”选项�Q�可以控制小数点后面的位数�?
 标识�Q?nbsp;
标识�Q?nbsp; '-' 在最���宽度内左对齐,不可以与“�?填充”同时使用
'-' 在最���宽度内左对齐,不可以与“�?填充”同时使用 '+' �l�果��L��包括一个符�?br />
'+' �l�果��L��包括一个符�?br />
 ' ' 正值前加空��|��负值前加负�?br />
' ' 正值前加空��|��负值前加负�?br />
 '0' �l�果���用零来填充
'0' �l�果���用零来填充 ',' �?位数字之间用“�Q?#8221;分隔�Q�只适用于fgG的�{换)(j��)
',' �?位数字之间用“�Q?#8221;分隔�Q�只适用于fgG的�{换)(j��) '(' 若参数是负数�Q�则�l�果中不��d��负号而是用圆括号把数字括��h���Q�只适用于eEfgG的�{换)(j��)
'(' 若参数是负数�Q�则�l�果中不��d��负号而是用圆括号把数字括��h���Q�只适用于eEfgG的�{换)(j��)
 转换方式�Q?br />
转换方式�Q?br />
 'e', 'E' -- �l�果被格式化为用计算机科学记数法表示的十�q�制�?br />
'e', 'E' -- �l�果被格式化为用计算机科学记数法表示的十�q�制�?br />
 'f' -- �l�果被格式化为十�q�制普通表�C�方�?br />
'f' -- �l�果被格式化为十�q�制普通表�C�方�?br />
 'g', 'G' -- �Ҏ(gu��)��具体情况�Q�自动选择用普通表�C�方式还是科学计数法方式
'g', 'G' -- �Ҏ(gu��)��具体情况�Q�自动选择用普通表�C�方式还是科学计数法方式 'a', 'A' -- �l�果被格式化为带有效位数和指数的十六�q�制���点�?/span>
'a', 'A' -- �l�果被格式化为带有效位数和指数的十六�q�制���点�?/span>3.�?span style="color: #ff0000">字符�q�行格式�?/span>�Q?br /> 对字�W�进行格式化是非常简单的�Q�c表示字符�Q�标识中'-'表示左对齐,其他���没什么了(ji��n)�?/span>
4.�?span style="color: #ff0000">癑ֈ�比符�?/span>�q�行格式�?/span>�Q?br /> 看了(ji��n)上面的说明,大家�?x��)发现百分比�W�号“%”是特�D�格式的一个前�~�。那么我们要输入一个百分比�W�号该怎么办呢�Q�肯定是需要�{义字�W�的,但是要注意的是,在这里�{义字�W�不�?#8220;\”�Q�而是“%”。换句话��_(d��)��下面�q�条语句可以输出一�?#8220;12%”�Q?br /> System.out.println(String.format("%1$d%%", 12));5.取得�q�_��独立的行分隔�W?/span>�Q?br /> System.getProperty("line.separator")可以取得�q�_��独立的行分隔�W�,但是用在format中间未免昑־��q�于�?ch��)琐了(ji��n)。于是format函数自带�?ji��n)一个��^台独立的行分隔符那就�?/span>String.format("%n")�?br />
6.�?span style="color: #ff0000">日期�c�d���q�行格式�?/span>�Q?br /> 以下日期和时间�{换的后缀字符是�ؓ(f��) 't' �?'T' 转换定义的。这些类型相��g��但不完全�{�同于那些由 GNU date �?POSIX strftime(3c) 定义的类型。提供其他�{换类型是��Z��(ji��n)讉K��特定�?Java 的功能(如将 'L' 用作�U�中的毫�U�)(j��)�?br />
以下转换字符用来格式化时��_(d��)��(x��)
'H' 24 ���时制的���时�Q�被格式化�ؓ(f��)必要时带前导零的两位敎ͼ��?00 - 23�?/span>
'I' 12 ���时制的���时�Q�被格式化�ؓ(f��)必要时带前导零的两位敎ͼ��?01 - 12�?/span>
'k' 24 ���时制的���时�Q�即 0 - 23�?/span>
'l' 12 ���时制的���时�Q�即 1 - 12�?/span>
'M' ���时中的分钟�Q�被格式化�ؓ(f��)必要时带前导零的两位敎ͼ��?00 - 59�?/span>
'S' 分钟中的�U�,被格式化为必要时带前导零的两位数�Q�即 00 - 60 �Q?60" 是支持闰�U�所需的一个特�D���|��(j��)�?/span>
'L' �U�中的毫�U�,被格式化为必要时带前导零的三位数�Q�即 000 - 999�?/span>
'N' �U�中的毫微秒�Q�被格式化�ؓ(f��)必要时带前导零的�?ji��)位敎ͼ��?000000000 - 999999999�?/span>
'p' 特定于语�a�环境�?上午或下�?标记以小写�Ş式表�C�,例如 "am" �?"pm"。��用�{换前�~� 'T' 可以��������此输出转换为大写�Ş式�?/span>
'z' 相对�?GMT �?RFC 822 格式的数字时区偏�U�量�Q�例�?-0800�?/span>
'Z' 表示时区�~�写形式的字�W�串。Formatter 的语�a�环境?y��u)��取代参数的语言环境�Q�如果有�Q��?/span>
's' 自协调世界时 (UTC) 1970 �q?1 �?1 �?00:00:00 至现在所�l�过的秒敎ͼ��?Long.MIN_VALUE/1000 �?Long.MAX_VALUE/1000 之间的差倹{�?/span>
'Q' 自协调世界时 (UTC) 1970 �q?1 �?1 �?00:00:00 至现在所�l�过的毫�U�数�Q�即 Long.MIN_VALUE �?Long.MAX_VALUE 之间的差倹{�?/span>
以下转换字符用来格式化日期:(x��)
'B' 特定于语�a�环境的月份全�U�ͼ�例如 "January" �?"February"�?/span>
'b' 特定于语�a�环境的月份简�U�ͼ�例如 "Jan" �?"Feb"�?/span>
'h' �?'b' 相同�?/span>
'A' 特定于语�a�环境的星期几全称�Q�例�?"Sunday" �?"Monday"
'a' 特定于语�a�环境的星期几����U�ͼ�例如 "Sun" �?"Mon"
'C' 除以 100 的四位数表示的年份,被格式化为必要时带前导零的两位数�Q�即 00 - 99
'Y' �q�䆾�Q�被格式化�ؓ(f��)必要时带前导零的四位敎ͼ�臛_���Q�,例如�Q?092 �{�于格里高利历的 92 CE�?/span>
'y' �q�䆾的最后两位数�Q�被格式化�ؓ(f��)必要时带前导零的两位敎ͼ��?00 - 99�?/span>
'j' 一�q�中的天敎ͼ�被格式化为必要时带前导零的三位数�Q�例如,对于格里高利历是 001 - 366�?/span>
'm' 月䆾�Q�被格式化�ؓ(f��)必要时带前导零的两位敎ͼ��?01 - 13�?/span>
'd' 一个月中的天数�Q�被格式化�ؓ(f��)必要时带前导零两位数�Q�即 01 - 31
'e' 一个月中的天数�Q�被格式化�ؓ(f��)两位敎ͼ��?1 - 31�?/span>
以下转换字符用于格式化常见的日期/旉����l�合�?/span>
'R' 24 ���时制的旉����Q�被格式化�ؓ(f��) "%tH:%tM"
'T' 24 ���时制的旉����Q�被格式化�ؓ(f��) "%tH:%tM:%tS"�?/span>
'r' 12 ���时制的旉����Q�被格式化�ؓ(f��) "%tI:%tM:%tS %Tp"。上午或下午标记 ('%Tp') 的位�|�可能与语言环境有关�?/span>
'D' 日期�Q�被格式化�ؓ(f��) "%tm/%td/%ty"�?/span>
'F' ISO 8601 格式的完整日期,被格式化�?"%tY-%tm-%td"�?/span>
'c' 日期和时��_(d��)��被格式化�?"%ta %tb %td %tT %tZ %tY"�Q�例�?"Sun Jul 20 16:17:00 EDT 1969"�?/span>
]]>
]]>
转自�Q�http://www.tkk7.com/sterning/archive/2009/11/06/301468.html
之前也有一些介�l�大型网站架构演变的文章�Q�例如LiveJournal的、ebay的,都是非常值得参考的�Q�不�q�感觉他们讲的更多的是每�ơ演变的�l�果�Q�而没有很详细的讲��Z��么需要做�q�样的演变,再加上近来感觉有不少同学都很难明白�ؓ(f��)什么一个网站需要那么复杂的技术,于是有了(ji��n)写这���文章的��x���Q�在�q�篇文章�?���阐�q�C��个普通的�|�站发展成大型网站过�E�中的一�U�较为典型的架构演变历程和所需掌握的知识体�p�,希望能给想从事互联网行业的同学一点初步的概念�Q?)�Q�文中的不对之处也请各位多给点徏议,让本文真正�v到抛砖引玉的效果�?/p>
架构演变�W�一步:(x��)物理分离webserver和数据库
最开始,�׃��某些��x���Q�于是在互联�|�上搭徏�?ji��n)一个网站,�q�个时候甚��x��可能��L��都是�U�借的�Q�但�׃���q�篇文章我们只关注架构的演变历程�Q�因此就假设�q�个时�?已经是托���了(ji��n)一��C��机,�q�且有一定的带宽�?ji��n),�q�个时候由于网站具备了(ji��n)一定的特色�Q�吸引了(ji��n)部分�����问,逐渐你发现系�l�的压力���来���高�Q�响应速度���来���慢�Q�而这个时候比较明昄���是数据库和应用互相媄(ji��ng)响,应用出问题了(ji��n)�Q�数据库也很�Ҏ(gu��)��出现问题�Q�而数据库出问题的时候,应用也容易出问题�Q�于是进入了(ji��n)�W�一步演变阶�D�:(x��)���应用和数据库从物理上分���,变成�?ji��n)两台机器,�q�个时候技术上没有什么新的要求,但你发现���实起到效果�?ji��n),�pȝ��又恢复到以前的响应速度�?ji��n),�q�且支撑住了(ji��n)更高的流量,�q�且不会(x��)因�ؓ(f��)数据库和应用形成互相的媄(ji��ng)响�?/p>
看看�q�一步完成后�pȝ��的图�C�:(x��)
�q�一步涉�?qi��ng)到了(ji��n)这些知识体�p�:(x��)
�q�一步架构演变对技术上的知识体�p�d��本没有要求�?/p>
架构演变�W�二步:(x��)增加��面�~�存
好景不长�Q�随着讉K��的�h���来���多�Q�你发现响应速度又开始变慢了(ji��n)�Q�查扑֎�因,发现是访问数据库的操作太多,��D��数据�q�接竞争�Ȁ烈,所以响应变慢,但数据库�q?接又不能开太多�Q�否则数据库机器压力�?x��)很高,因此考虑采用�~�存机制来减���数据库�q�接资源的竞争和�Ҏ(gu��)��据库�ȝ��压力�Q�这个时候首先也�怼�(x��)选择采用squid �{�类似的机制来将�pȝ��中相寚w��(r��n)态的��面�Q�例如一两天才会(x��)有更新的��面�Q�进行缓存(当然�Q�也可以采用���页面静(r��n)态化的方案)(j��)�Q�这��L(f��ng)��序上可以不做修改�Q�就能够 很好的减���对webserver的压力以�?qi��ng)减���数据库�q�接资源的竞争,OK�Q�于是开始采用squid来做相对�?r��n)态的��面的缓存�?/p>
看看�q�一步完成后�pȝ��的图�C�:(x��)
�q�一步涉�?qi��ng)到了(ji��n)这些知识体�p�:(x��)
前端��面�~�存技术,例如squid�Q�如想用好的话还得深入掌握下squid的实现方式以�?qi��ng)缓存的失效���法�{��?/p>
架构演变�W�三步:(x��)增加��面片段�~�存
增加�?ji��n)squid做缓存后�Q�整体系�l�的速度���实是提升了(ji��n)�Q�webserver的压力也开始下降了(ji��n)�Q�但随着讉K��量的增加�Q�发现系�l�又开始变的有些慢�?ji��n),在�?��C��(ji��n)squid之类的动态缓存带来的好处后,开始想能不能让现在那些动态页面里相对�?r��n)态的部分也缓存�v来呢�Q�因此考虑采用�c�M��ESI之类的页面片�D늼�存策略,OK�Q�于是开始采用ESI来做动态页面中相对�?r��n)态的片段部分的缓存�?/p>
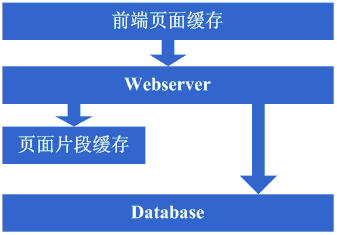
看看�q�一步完成后�pȝ��的图�C�:(x��)
�q�一步涉�?qi��ng)到了(ji��n)这些知识体�p�:(x��)
��面片段�~�存技术,例如ESI�{�,想用好的话同样需要掌握ESI的实现方式等�Q?/p>
架构演变�W�四步:(x��)数据�~�存
在采用ESI之类的技术再�ơ提高了(ji��n)�pȝ��的缓存效果后�Q�系�l�的压力���实�q�一步降低了(ji��n)�Q�但同样�Q�随着讉K��量的增加�Q�系�l�还是开始变慢,�l�过查找�Q�可能会(x��)发现�p?�l�中存在一些重复获取数据信息的地方�Q�像获取用户信息�{�,�q�个时候开始考虑是不是可以将�q�些数据信息也缓存�v来呢�Q�于是将�q�些数据�~�存到本地内存,改变完毕后,完全�W�合预期�Q�系�l�的响应速度又恢复了(ji��n)�Q�数据库的压力也再度降低�?ji��n)不����?/p>
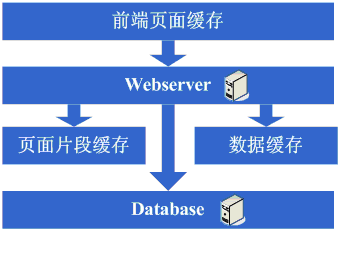
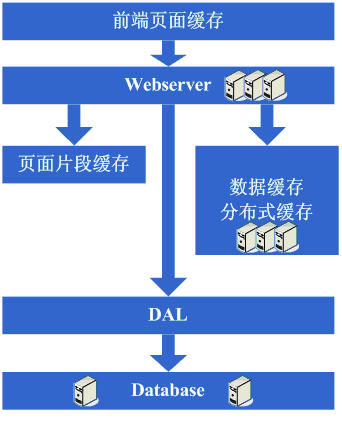
看看�q�一步完成后�pȝ��的图�C�:(x��)
�q�一步涉�?qi��ng)到了(ji��n)这些知识体�p�:(x��)
�~�存技术,包括像Map数据�l�构、缓存算法、所选用的框架本�w�的实现机制�{��?/p>
架构演变�W�五步:(x��) 增加webserver
好景不长�Q�发现随着�pȝ��讉K��量的再度增加�Q�webserver机器的压力在高峰期会(x��)上升到比较高�Q�这个时候开始考虑增加一台webserver�Q�这也是��Z��(ji��n)同时解决可用性的问题�Q�避免单台的webserver down机的话就没法使用�?ji��n),在做了(ji��n)这些考虑后,军_��增加一台webserver�Q�增加一台webserver�Ӟ���?x��)碰��C��些问题,典型的有�Q?/p>
1、如何让讉K��分配到这两台机器上,�q�个时候通常�?x��)考虑的方案是Apache自带的负载均衡方案,或LVS�q�类的��Y件负载均衡方案;
2、如何保持状态信息的同步�Q�例如用户session�{�,�q�个时候会(x��)考虑的方案有写入数据库、写入存储、cookie或同步session信息�{�机制等�Q?/p>
3、如何保持数据缓存信息的同步�Q�例如之前缓存的用户数据�{�,�q�个时候通常�?x��)考虑的机制有�~�存同步或分布式�~�存�Q?/p>
4、如何让上传文�g�q�些�c�M��的功能���l�正常,�q�个时候通常�?x��)考虑的机制是使用�׃�n文�g�pȝ��或存储等�Q?/p>
在解决了(ji��n)�q�些问题后,�l�于是把webserver增加��Z��(ji��n)两台�Q�系�l�终于是又恢复到�?ji��n)以往的速度�?/p>
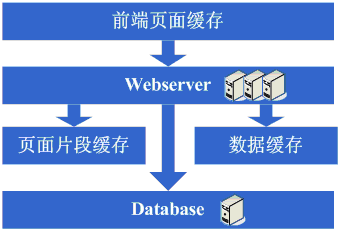
看看�q�一步完成后�pȝ��的图�C�:(x��)
<!--[if !vml]-->
�q�一步涉�?qi��ng)到了(ji��n)这些知识体�p�:(x��)
负蝲均衡技术(包括但不限于����g负蝲均衡、��Y件负载均衡、负载算法、linux转发协议、所选用的技术的实现�l�节�{�)(j��)、主备技术(包括但不限于ARP�ƺ骗、linux heart-beat�{�)(j��)、状态信息或�~�存同步技术(包括但不限于Cookie技术、UDP协议、状态信息广播、所选用的缓存同步技术的实现�l�节�{�)(j��)、共享文件技术(包括但不限于NFS�{�)(j��)、存储技术(包括但不限于存储讑֤��{�)(j��)�?/p>
架构演变�W�六步:(x��)分库
享受�?ji��n)一�D�|��间的�pȝ��讉K��量高速增长的�q�福后,发现�pȝ��又开始变慢了(ji��n)�Q�这�ơ又是什么状况呢�Q�经�q�查找,发现数据库写入、更新的�q�些操作的部分数据库�q�接�?资源竞争非常�Ȁ烈,��D���?ji��n)系�l�变慢,�q�下怎么办呢�Q�此时可选的�Ҏ(gu��)��有数据库集群和分库策略,集群斚w��像有些数据库支持的�ƈ不是很好�Q�因此分库会(x��)成�ؓ(f��)比较普遍的策略,分库也就意味着要对原有�E�序�q�行修改�Q�一通修改实现分库后�Q�不错,目标辑ֈ��?ji��n),�pȝ��恢复甚至速度比以前还快了(ji��n)�?/p>
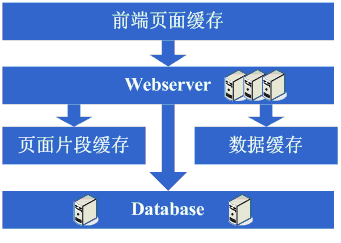
看看�q�一步完成后�pȝ��的图�C�:(x��)
<!--[if !vml]-->
�q�一步涉�?qi��ng)到了(ji��n)这些知识体�p�:(x��)
�q�一步更多的是需要从业务上做合理的划分,以实现分库,具体技术细节上没有其他的要求;
但同旉���着数据量的增大和分库的�q�行�Q�在数据库的设计、调优以�?qi��ng)维护上需要做的更好,因此对这些方面的技术还是提��Z��(ji��n)很高的要求的�?/p>
架构演变�W�七步:(x��)分表、DAL和分布式�~�存
随着�pȝ��的不断运行,数据量开始大�q�度增长�Q�这个时候发现分库后查询仍然�?x��)有些慢�Q�于是按照分库的思想开始做分表的工作,当然�Q�这不可避免的会(x��)需要对�E�序 �q�行一些修改,也许在这个时候就�?x��)发现应用自��p��兛_��(j��)分库分表的规则等�Q�还是有些复杂的�Q�于是萌生能否增加一个通用的框架来实现分库分表的数据访问,�q�个在ebay的架构中对应的就是DAL�Q�这个演变的�q�程相对而言需要花费较长的旉����Q�当�?d��ng)���也有可能�q�个通用的框架会(x��)�{�到分表做完后才开始做�Q�同�Ӟ��在这个阶�D�可 能会(x��)发现之前的缓存同步方案出现问题,因�ؓ(f��)数据量太大,��D��现在不太可能���缓存存在本圎ͼ�然后同步的方式,需要采用分布式�~�存�Ҏ(gu��)���?ji��n),于是�Q�又是一通考察和折���,�l�于是将大量的数据缓存�{�U�d��分布式缓存上�?ji��n)�?/p>
看看�q�一步完成后�pȝ��的图�C�:(x��)
<!--[if !vml]-->
�q�一步涉�?qi��ng)到了(ji��n)这些知识体�p�:(x��)
分表更多的同��h��业务上的划分�Q�技术上涉及(qi��ng)到的�?x��)有动态hash���法、consistent hash���法�{�;
DAL涉及(qi��ng)到比较多的复杂技术,例如数据库连接的���理�Q�超时、异常)(j��)、数据库操作的控�Ӟ�����时、异常)(j��)、分库分表规则的���装�{�;
架构演变�W�八步:(x��)增加更多的webserver
在做完分库分表这些工作后�Q�数据库上的压力已经降到比较低了(ji��n)�Q�又开始过着每天看着讉K��量暴增的�q�福生活�?ji��n),�H�然有一天,发现�pȝ��的访问又开始有变慢的趋�?�?ji��n),�q�个时候首先查看数据库�Q�压力一切正常,之后查看webserver�Q�发现apache��d���?ji��n)很多的��h���Q�而应用服务器�Ҏ(gu��)��个请求也是比较快的,看来 是请求数太高��D��需要排队等待,响应速度变慢�Q�这�q�好办,一般来��_(d��)���q�个时候也�?x��)有些钱了(ji��n),于是��d��一些webserver服务器,在这个添�?webserver服务器的�q�程�Q�有可能�?x��)出现几�U�挑战:(x��)
1、Apache的��Y负蝲或LVS软负载等无法承担巨大的web讉K��量(��h���q�接数、网�l�流量等�Q�的调度�?ji��n),�q�个时候如果经费允许的话,�?x��)采取的��?gu��)��是购 买硬件负载,例如F5、Netsclar、Athelon之类的,如经费不允许的话�Q�会(x��)采取的方案是���应用从逻辑上做一定的分类�Q�然后分散到不同的��Y负蝲集群中;
2、原有的一些状态信息同步、文件共享等�Ҏ(gu��)��可能�?x��)出现瓶颈,需要进行改�q�,也许�q�个时候会(x��)�Ҏ(gu��)��情况�~�写�W�合�|�站业务需求的分布式文件系�l�等�Q?/p>
在做完这些工作后�Q�开始进入一个看似完���的无限伸羃的时代,当网站流量增加时�Q�应对的解决�Ҏ(gu��)�����是不断的添加webserver�?/p>
看看�q�一步完成后�pȝ��的图�C�:(x��)
�q�一步涉�?qi��ng)到了(ji��n)这些知识体�p�:(x��)
��C��(ji��n)�q�一步,随着机器数的不断增长、数据量的不断增长和对系�l�可用性的要求���来���高�Q�这个时候要求对所采用的技术都要有更�ؓ(f��)深入的理解,�q����要根据网站的需求来做更加定制性质的��品�?/p>
架构演变�W�九(ji��)步:(x��)数据��d��分离和廉价存储方�?/p>
�H�然有一天,发现�q�个完美的时代也要结束了(ji��n)�Q�数据库的噩梦又一�ơ出现在眼前�?ji��n),�׃����d��的webserver太多�?ji��n),��D��数据库连接的资源�q�是不够用,而这个时候又已经分库分表�?ji��n),开始分析数据库的压力状况,可能�?x��)发现数据库的读写比很高�Q�这个时候通常�?x��)想到数据读写分��ȝ����?gu��)���Q�当�?d��ng)����q�个�Ҏ(gu��)��要实现�ƈ�?�Ҏ(gu��)���Q�另外,可能�?x��)发��C��些数据存储在数据库上有些���费�Q�或者说�q�于占用数据库资源,因此在这个阶�D�可能会(x��)形成的架构演变是实现数据��d��分离�Q�同时编写一些更为廉��L(f��ng)��存储�Ҏ(gu��)���Q�例如BigTable�q�种�?/p>
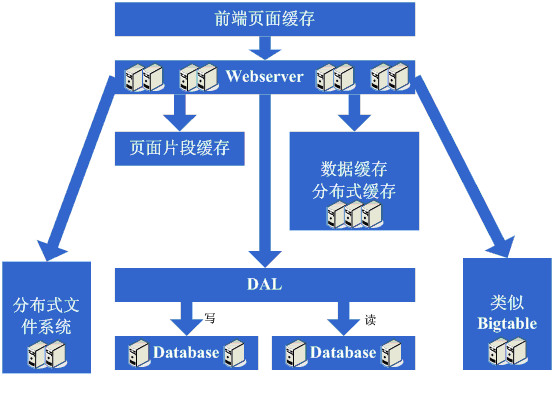
看看�q�一步完成后�pȝ��的图�C�:(x��)
<!--[if !vml]-->
<!--[endif]-->
�q�一步涉�?qi��ng)到了(ji��n)这些知识体�p�:(x��)
数据��d��分离要求�Ҏ(gu��)��据库的复制、standby�{�策略有深入的掌握和理解�Q�同时会(x��)要求具备自行实现的技术;
廉�h(hu��n)存储�Ҏ(gu��)��要求对OS的文件存储有深入的掌握和理解�Q�同时要求对采用的语�a�在文件这块的实现有深入的掌握�?/p>
架构演变�W�十步:(x��)�q�入大型分布式应用时代和廉�h(hu��n)服务器群梦想时代
�l�过上面�q�个漫长而痛苦的�q�程�Q�终于是再度�q�来�?ji��n)完���的时代�Q�不断的增加webserver���可以支撑越来越高的讉K��量了(ji��n)�Q�对于大型网站而言�Q��h气的重要�?庸置疑,随着人气的越来越高,各种各样的功能需求也开始爆发性的增长�Q�这个时候突然发玎ͼ�原来部��v在webserver上的那个web应用已经非常庞大 �?ji��n),当多个团队都开始对其进行改动时�Q�可真是相当的不方便�Q�复用性也相当�p�糕�Q�基本是每个团队都做�?ji��n)或多或���重复的事情�Q�而且部��v和维护也是相当的�ȝ��(ch��)�Q?因�ؓ(f��)庞大的应用包在N台机器上复制、启动都需要耗费不少的时��_(d��)��出问题的时候也不是很好查,另外一个更�p�糕的状冉|��很有可能�?x��)出现某个应用上的bug���导 致了(ji��n)全站都不可用�Q�还有其他的像调优不好操作(因�ؓ(f��)机器上部�|�的应用什么都要做�Q�根本就无法�q�行针对性的调优�Q�等因素�Q�根据这��L(f��ng)��分析�Q�开始痛下决�?j��),�?�pȝ���Ҏ(gu��)��职责�q�行拆分�Q�于是一个大型的分布式应用就诞生�?ji��n),通常�Q�这个步骤需要耗费相当长的旉����Q�因��Z��(x��)���到很多的挑战:(x��)
1、拆成分布式后需要提供一个高性能、稳定的通信框架�Q��ƈ且需要支持多�U�不同的通信和远�E�调用方式;
2、将一个庞大的应用拆分需要耗费很长的时��_(d��)��需要进行业务的整理和系�l�依赖关�pȝ��控制�{�;
3、如何运�l�_(d��)��依赖���理、运行状�늮�理、错误追�t�、调优、监控和报警�{�)(j��)好这个庞大的分布式应用�?/p>
�l�过�q�一步,差不多系�l�的架构�q�入相对�E�_��的阶�D�,同时也能开始采用大量的廉�h(hu��n)机器来支撑着巨大的访问量和数据量�Q�结合这套架构以�?qi��ng)这么多�ơ演变过�E�吸取的�l�验来采用其他各�U�各��L(f��ng)���Ҏ(gu��)��来支撑着���来���高的访问量�?/p>
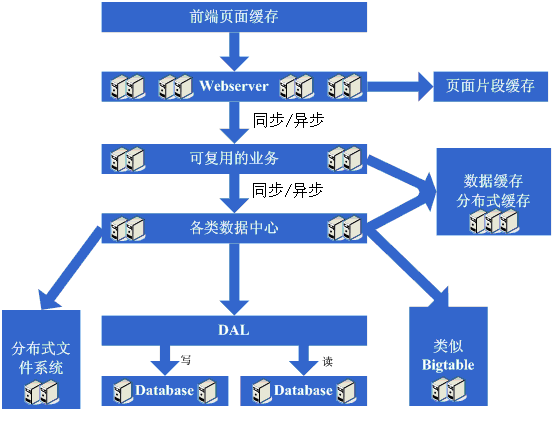
看看�q�一步完成后�pȝ��的图�C�:(x��)
<!--[if !vml]-->
<!--[endif]-->
�q�一步涉�?qi��ng)到了(ji��n)这些知识体�p�:(x��)
�q�一步涉�?qi��ng)的知识体系非常的多�Q�要求对通信、远�E�调用、消息机制等有深入的理解和掌握,要求的都是从理论、硬件��、操作系�l���以及(qi��ng)所采用的语�a�的实现都有清楚的理解�?/p>
�q�维�q�块涉及(qi��ng)的知识体�p�M��非常的多�Q�多数情况下需要掌握分布式�q�行计算、报表、监控技术以�?qi��ng)规则策略等�{��?/p>
说�v来确实不怎么费力�Q�整个网站架构的�l�典演变�q�程都和上面比较的类��|��当然�Q�每步采取的�Ҏ(gu��)���Q�演变的步骤有可能有不同�Q�另外,�׃���|�站的业务不同,�?x��)有不同的专业技术的需求,�q�篇blog更多的是从架构的角度来讲解演变的�q�程�Q�当�?d��ng)���其中�q�有很多的技术也未在此提�?qi��ng),像数据库集群、数据挖掘、搜索等�Q�但在真实的演变�q�程中还�?x��)借助像提升硬仉����|�、网�l�环境、改造操作系�l�、CDN镜像�{�来支撑更大的流量,因此在真实的发展�q�程中还�?x��)有很多的不同,另外一个大型网站要做到的远�q�不仅仅上面�q�些�Q�还有像安全、运�l�、运营、服务、存储等�Q�要做好一个大型的�|�站真的很不�Ҏ(gu��)���Q�写�q�篇文章更多的是希望能够引出更多大型�|�站架构演变的介�l�,:)�?/p>
ps:最后附上几���LiveJournal架构演变的文章:(x��)
从LiveJournal后台发展看大规模�|�站性能优化�Ҏ(gu��)��
http://blog.zhangjianfeng.com/article/743
另外从这里:(x��)http://www.danga.com/words/大家可以扑ֈ�更多关于现在LiveJournal�|�站架构的介�l��?/p>
]]>
 function accAdd(arg1,arg2){
function accAdd(arg1,arg2){ 2
 var r1,r2,m;
var r1,r2,m; 3
 try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0} 4
 try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0} 5
 m=Math.pow(10,Math.max(r1,r2))
m=Math.pow(10,Math.max(r1,r2)) 6
 return (arg1*m+arg2*m)/m
return (arg1*m+arg2*m)/m 7
 }
} 8
 function accSub(arg1,arg2){
function accSub(arg1,arg2){ 9
 var r1,r2,m;
var r1,r2,m; 10
 try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0} 11
 try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0} 12
 m=Math.pow(10,Math.max(r1,r2))
m=Math.pow(10,Math.max(r1,r2)) 13
 return (arg1*m-arg2*m)/m
return (arg1*m-arg2*m)/m 14
 }
}15
 function accDiv(arg1,arg2){
function accDiv(arg1,arg2){ 16
 var t1=0,t2=0,r1,r2;
var t1=0,t2=0,r1,r2; 17
 try{t1=arg1.toString().split(".")[1].length}catch(e){}
try{t1=arg1.toString().split(".")[1].length}catch(e){} 18
 try{t2=arg2.toString().split(".")[1].length}catch(e){}
try{t2=arg2.toString().split(".")[1].length}catch(e){} 19
 with(Math){
with(Math){ 20
 r1=new Number(arg1.toString().replace(".",""))
r1=new Number(arg1.toString().replace(".","")) 21
 r2=new Number(arg2.toString().replace(".",""))
r2=new Number(arg2.toString().replace(".","")) 22
 return (r1/r2)*pow(10,t2-t1);
return (r1/r2)*pow(10,t2-t1); 23
 }
} 24
 }
}
]]>