在《Pragmatic AJAX中文問題 A Web 2.0 Primer 》中偶然看到對(duì)readyStae狀態(tài)的介紹,感覺這個(gè)介紹很實(shí)在,摘譯如下:
0: (Uninitialized) the send( ) method has not yet been invoked.
1: (Loading) the send( ) method has been invoked, request in progress.
2: (Loaded) the send( ) method has completed, entire response received.
3: (Interactive) the response is being parsed.
4: (Completed) the response has been parsed, is ready for harvesting.
0 - (未初始化)還沒有調(diào)用send()方法
1 - (載入)已調(diào)用send()方法,正在發(fā)送請(qǐng)求
2 - (載入完成)send()方法執(zhí)行完成,已經(jīng)接收到全部響應(yīng)內(nèi)容
3 - (交互)正在解析響應(yīng)內(nèi)容
4 - (完成)響應(yīng)內(nèi)容解析完成,可以在客戶端調(diào)用了
對(duì)于readyState的這五種狀態(tài),其他書中大都語焉不詳。像《Foundations of AJAX中文問題》中,只在書中的表2-2簡(jiǎn)單地列舉了狀態(tài)的“名稱”--The state of the request. The five possible values are 0 = uninitialized, 1 = loading, 2 = loaded, 3 = interactive, and 4 = complete。而《Ajax in Action》中好像根本就沒有提到這5種狀態(tài)的細(xì)節(jié)。《Professional AJAX中文問題》中雖不盡人意,但還是有可取之處:
There are five possible values for readyState:
0 (Uninitialized): The object has been created but the open() method hasn’t been called.
1 (Loading): The open() method has been called but the request hasn’t been sent.
2 (Loaded): The request has been sent.
3 (Interactive). A partial response has been received.
4 (Complete): All data has been received and the connection has been closed.
readyState有五種可能的值:
0 (未初始化): (XMLHttpRequest)對(duì)象已經(jīng)創(chuàng)建,但還沒有調(diào)用open()方法。
1 (載入):已經(jīng)調(diào)用open() 方法,但尚未發(fā)送請(qǐng)求。
2 (載入完成): 請(qǐng)求已經(jīng)發(fā)送完成。
3 (交互):可以接收到部分響應(yīng)數(shù)據(jù)。
4 (完成):已經(jīng)接收到了全部數(shù)據(jù),并且連接已經(jīng)關(guān)閉。
在《Understanding AJAX中文問題: Using JavaScript to Create Rich Internet Applications》中,則用下表進(jìn)行了說明:
|
readyState Status Code |
Status of the XMLHttpRequest Object |
|---|---|
| (0) UNINITIALIZED 未初始化 |
The object has been created but not initialized. (The open method has not been called.) (XMLHttpRequest)對(duì)象已經(jīng)創(chuàng)建,但尚未初始化(還沒有調(diào)用open方法)。 |
| (1) LOADING 載入 |
The object has been created, but the send method has not been called. (XMLHttpRequest)對(duì)象已經(jīng)創(chuàng)建,但尚未調(diào)用send方法。 |
| (2) LOADED 載入完成 |
The send method has been called, but the status and headers are not yet available. 已經(jīng)調(diào)用send方法,(HTTP響應(yīng))狀態(tài)及頭部還不可用。 |
| (3) INTERACTIVE 交互 |
Some data has been received. Calling the responseBody and responseText properties at this state to obtain partial results will return an error, because status and response headers are not fully available. 已經(jīng)接收部分?jǐn)?shù)據(jù)。但若在此時(shí)調(diào)用responseBody和responseText屬性獲取部分結(jié)果將會(huì)產(chǎn)生錯(cuò)誤,因?yàn)闋顟B(tài)和響應(yīng)頭部還不完全可用。 |
| (4) COMPLETED 完成 |
All the data has been received, and the complete data is available in the responseBody and responseText properties. 已經(jīng)接收到了全部數(shù)據(jù),并且在responseBody和responseText屬性中可以提取到完整的數(shù)據(jù)。 |
根據(jù)以上幾本書中的關(guān)于readyState五種狀態(tài)的介紹,我認(rèn)為還是《Pragmatic AJAX中文問題 A Web 2.0 Primer 》比較到位,因?yàn)樗岬搅藢?duì)接收到的數(shù)據(jù)的解析問題,其他書中都沒有提到這一點(diǎn),而這一點(diǎn)正是“(3)交互”階段作為一個(gè)必要的轉(zhuǎn)換過程存在于“(2)載入完成”到“(4)完成”之間的理由,也就是其任務(wù)是什么。歸結(jié)起來,我覺得比較理想的解釋方法應(yīng)該以“狀態(tài):任務(wù)(目標(biāo))+過程+表現(xiàn)(或特征)”表達(dá)模式來對(duì)這幾個(gè)狀態(tài)進(jìn)行定義比較準(zhǔn)確,而且讓人容易理解。現(xiàn)試總結(jié)如下:
|
readyState 狀態(tài) |
狀態(tài)說明 |
|---|---|
|
(0)未初始化 |
此階段確認(rèn)XMLHttpRequest對(duì)象是否創(chuàng)建,并為調(diào)用open()方法進(jìn)行未初始化作好準(zhǔn)備。值為0表示對(duì)象已經(jīng)存在,否則瀏覽器會(huì)報(bào)錯(cuò)--對(duì)象不存在。 |
|
(1)載入 |
此階段對(duì)XMLHttpRequest對(duì)象進(jìn)行初始化,即調(diào)用open()方法,根據(jù)參數(shù)(method,url,true)完成對(duì)象狀態(tài)的設(shè)置。并調(diào)用send()方法開始向服務(wù)端發(fā)送請(qǐng)求。值為1表示正在向服務(wù)端發(fā)送請(qǐng)求。 |
|
(2)載入完成 |
此階段接收服務(wù)器端的響應(yīng)數(shù)據(jù)。但獲得的還只是服務(wù)端響應(yīng)的原始數(shù)據(jù),并不能直接在客戶端使用。值為2表示已經(jīng)接收完全部響應(yīng)數(shù)據(jù)。并為下一階段對(duì)數(shù)據(jù)解析作好準(zhǔn)備。 |
|
(3)交互 |
此階段解析接收到的服務(wù)器端響應(yīng)數(shù)據(jù)。即根據(jù)服務(wù)器端響應(yīng)頭部返回的MIME類型把數(shù)據(jù)轉(zhuǎn)換成能通過responseBody、responseText或responseXML屬性存取的格式,為在客戶端調(diào)用作好準(zhǔn)備。狀態(tài)3表示正在解析數(shù)據(jù)。 |
|
(4)完成 |
此階段確認(rèn)全部數(shù)據(jù)都已經(jīng)解析為客戶端可用的格式,解析已經(jīng)完成。值為4表示數(shù)據(jù)解析完畢,可以通過XMLHttpRequest對(duì)象的相應(yīng)屬性取得數(shù)據(jù)。 |
概而括之,整個(gè)XMLHttpRequest對(duì)象的生命周期應(yīng)該包含如下階段:
創(chuàng)建-初始化請(qǐng)求-發(fā)送請(qǐng)求-接收數(shù)據(jù)-解析數(shù)據(jù)-完成
在具體應(yīng)用中,明確了readyState的五個(gè)狀態(tài)(XMLHttpRequest對(duì)象的生命周期各個(gè)階段)的含義,就可以消除對(duì)Ajax核心的神秘感(語焉不詳?shù)谋澈笠词枪逝摚圃焐衩馗校灰淳褪?#8220;以其昏昏,使人昭昭”),迅速把握其實(shí)質(zhì),對(duì)減少學(xué)習(xí)中的挫折感和增強(qiáng)自信心都極其有益。
比如,通過如下示例:
//聲明數(shù)組 var states = [“正在初始化……”, “正在初始化請(qǐng)求……成功! 正在發(fā)送請(qǐng)求……”, “成功! 正在接收數(shù)據(jù)……”, “完成! 正在解析數(shù)據(jù)……”, “完成! ”]; //回調(diào)函數(shù)內(nèi)部代碼片段 if (xmlHttp.readyState==4) { var span = document.createElement(“span”); span.innerHTML = states[xmlHttp.readyState]; document.body.appendChild(span); if (xmlHttp.status == 200) { var xmldoc = xmlHttp.responseXML; //其他代碼 } //別忘記銷毀,防止內(nèi)存泄漏 xmlHttp = null; }else{ var span = document.createElement(“span”); span.innerHTML = states[xmlHttp.readyState]; document.body.appendChild(span); }
結(jié)果如下:
正在初始化請(qǐng)求……成功!
正在發(fā)送請(qǐng)求……成功!
正在接收數(shù)據(jù)……完成!
正在解析數(shù)據(jù)……完成!
我們很容易明白XMLHttpRequest對(duì)象在各個(gè)階段都在做什么。因此,也就很容易對(duì)Ajax的核心部分有一個(gè)真正簡(jiǎn)單明了的理解。
本博PS:readyState一般用在異步請(qǐng)求時(shí)程序響應(yīng)的判斷,Iframe, javaScript腳本同樣適用,參考另一篇文章:http://d-tune.javaeye.com/blog/506074
文章出處:http://www.cn-cuckoo.com/2007/07/16/the-details-for-five-states-of-readystate-9.html
簡(jiǎn)介:微軟發(fā)布了Internet Explorer Developer Toolbar最新版.該產(chǎn)品讓開發(fā)人員能夠深入探索和理解Web頁面,幫助開發(fā)者更好地創(chuàng)建Web應(yīng)用.安裝后可以在IE中快速分析網(wǎng)頁的軟件.該工具條可集成在IE窗口,或以浮動(dòng)窗口形式存在.

IE Developer Toolbar特性如下:
瀏覽和修改Web頁的文檔對(duì)象模型(DOM).通過多種技術(shù)方式定位、選定Web頁上的特定元素.禁止或激活I(lǐng)E設(shè)置.查看HTML對(duì)象的類名、
ID,以及類似鏈接路徑、tab順序、快捷鍵等細(xì)節(jié).描繪表格、單元格、圖片或選定標(biāo)簽的輪廓.顯示圖片象素、大小、路徑、替代文字等.即時(shí)重定義瀏覽器
窗口大小到800x600或自定義大小.清空瀏覽器緩存和cookie,被清除項(xiàng)可從所有對(duì)象或給定域中選擇.直接訪問關(guān)聯(lián)W3C規(guī)范參考、IE開發(fā)組
blog或其他來源.-顯示設(shè)計(jì)時(shí)標(biāo)尺,幫助對(duì)齊對(duì)象. ....
下載地址及相關(guān)資料:
http://www.microsoft.com/downloads/details.aspx?FamilyID=e59c3964-672d-4511-bb3e-2d5e1db91038&DisplayLang=en#Overview
![]() HttpWatch
HttpWatch
簡(jiǎn)介:強(qiáng)大的網(wǎng)頁數(shù)據(jù)分析工具。集成在Internet Explorer工具欄。包括網(wǎng)頁摘要。Cookies管理。緩存管理。消息頭發(fā)送/接受。字符查詢。POST 數(shù)據(jù)和目錄管理功能。報(bào)告輸出。
安裝完HttpWatch后,就會(huì)在瀏覽器中找到他:

主界面:

下載地址:http://www.crsky.com/soft/3455.html
使用介紹:http://www.cnblogs.com/mayingbao/archive/2007/11/30/978530.html
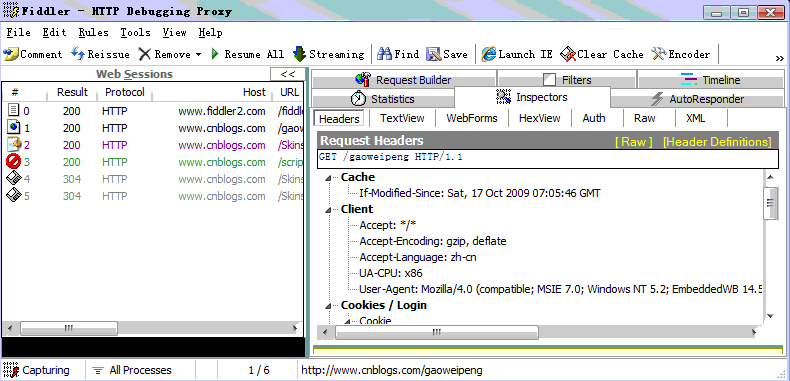
![]() Fiddler2
Fiddler2
簡(jiǎn)介:Fiddler2是一個(gè)網(wǎng)絡(luò)調(diào)試代理,用來監(jiān)測(cè)本地計(jì)算 機(jī)和Internet之間所有的HTTP通訊。可以監(jiān)測(cè)所有的HTTP通訊,設(shè)置斷點(diǎn),并且可以修改到進(jìn)入到本地計(jì)算機(jī)的數(shù)據(jù)和從本地計(jì)算機(jī)出去的數(shù)據(jù) (就是可以偽造數(shù)據(jù))。Fiddler包含一個(gè)JScript .NET 事件腳本子系統(tǒng)(event-based scripting subsystem),可以使用任何一種.Net語言擴(kuò)展。該軟件是免費(fèi)的,支持多種瀏覽器,包括Internet Explorer,Mozilla Firefox,Opera和其它一些瀏覽器。

從Fiddler官方網(wǎng)站上可以看見原版的英文介紹:http://www.fiddler2.com/fiddler2/
下載地址:http://www.fiddler2.com/fiddler2/
使用介紹:http://blog.csdn.net/lihongzhai/archive/2009/09/14/4551035.aspx
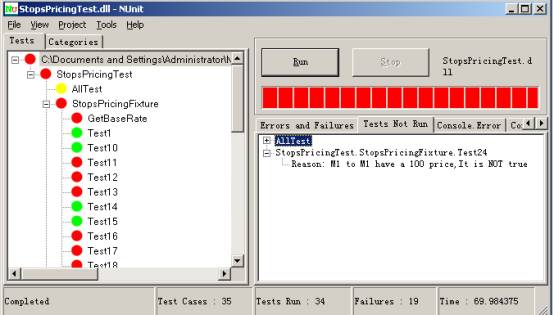
![]() NUnit
NUnit
NUnit是一個(gè)單元測(cè)試框架,專門針對(duì)于。NET來寫的.其實(shí)在前面有JUnit(Java),CPPUnit(C++),他們都是xUnit的一員。最初它是從JUnit而來。現(xiàn)在的版本是2.2.接下來我所用的都是基于這個(gè)版本。

下載地址:http://www.nunit.org/index.php
使用介紹:http://www.uml.org.cn/net/200702273.asp
![]() PowerDesigner
PowerDesigner
簡(jiǎn)介:PowerDesigner是Sybase公司的CASE工具集,使用它可以方便地對(duì)管理信息系統(tǒng)進(jìn)行分析設(shè)計(jì),它幾乎包括了數(shù)據(jù)庫模型設(shè)計(jì)的全過程。
利用PowerDesigner可以制作數(shù)據(jù)流程圖、概念數(shù)據(jù)模型、物理數(shù)據(jù)模型,可以生成多種客戶端開發(fā)工具的應(yīng)用程序,還可為數(shù)據(jù)倉庫制作結(jié)構(gòu)模型,也能對(duì)團(tuán)隊(duì)設(shè)計(jì)模型進(jìn)行控制。
主要功能:DataArchitect:這是一個(gè)強(qiáng)大的數(shù)據(jù)庫設(shè)計(jì)工具,使用DataArchitect
可利用實(shí)體-關(guān)系圖為一個(gè)信息系統(tǒng)。創(chuàng)建"概念數(shù)據(jù)模型"-CDM(Conceptual Data Model)。并且可根據(jù)CDM
產(chǎn)生基于某一特定數(shù)據(jù)庫管理系統(tǒng)(例如:Sybase System 11)的"物理數(shù)據(jù)模型"-PDM(Physical Data
Model)。還可優(yōu)化PDM,產(chǎn)生為特定DBMS 創(chuàng)建數(shù)據(jù)庫的SQL 語句并可以文件形式存儲(chǔ)以便在其他時(shí)刻運(yùn)行這些SQL
語句創(chuàng)建數(shù)據(jù)庫。另外,DataArchitect還可根據(jù)已存在的數(shù)據(jù)庫反向生成
PDM,CDM 及創(chuàng)建數(shù)據(jù)庫的SQL腳本。
ProcessAnalyst:這部分用于創(chuàng)建功能模型和數(shù)據(jù)流圖,創(chuàng)建"處理層次關(guān)系"。
AppModeler:為客戶/服務(wù)器應(yīng)用程序創(chuàng)建應(yīng)用模型。
ODBC Administrator:此部分用來管理系統(tǒng)的各種數(shù)據(jù)源。

使用介紹: http://www.cnblogs.com/yxonline/archive/2007/04.html
![]() Reflector
Reflector
簡(jiǎn)介:Visual Studio內(nèi)置的ILDASM成為最初挖掘程序集的上佳工具。
但自從Reflector出現(xiàn)后,ILDASM相形見拙。因?yàn)椋琑eflector能提供更多的程序集信息。Reflector可以將.NET程序集中的
中間語言反編譯成C#或者Visual Basic代碼。除了能將IL轉(zhuǎn)換為C#或Visual
Basic以外,Reflector還能夠提供程序集中類及其成員的概要信息、提供查看程序集中IL的能力以及提供對(duì)第三方插件的支持。
下載地址: /Files/gaoweipeng/Reflector.rar
使用介紹及其他相關(guān)下載:http://www.cnblogs.com/zzy2740/archive/2005/09/20/240216.html
![]() 1st JavaScript Editor
1st JavaScript Editor
簡(jiǎn)介: 1st JavaScript Editor 是一款強(qiáng)大的JavaScript開發(fā)、校驗(yàn)和調(diào)試工具,
它簡(jiǎn)單易用,不論你是初學(xué)者或者是專業(yè)的開發(fā)人士,都可以輕松上手!同時(shí)它又是完美的Ajax (Asynchronous JavaScript
and XML),CSS, HTML, DOM DHTML開發(fā)工具!它提供了簡(jiǎn)單而且實(shí)用的功能:豐富的代碼編輯功能(JavaScript,
HTML, CSS, VBScript, PHP ,ASP(Net)),語法高亮,內(nèi)置預(yù)覽功能,提供了完整的HTML 標(biāo)記, HTML 屬性,
HTML 事件, JavaScript 事件和JavaScript 函數(shù)等完整的代碼庫,同時(shí)有著貼心的代碼自動(dòng)補(bǔ)全功能。
官網(wǎng)及下載地址:http://yaldex.com/
![]() Regulator
Regulator
簡(jiǎn)介:使用Reglator可以方便的驗(yàn)證正則表達(dá)式的執(zhí)行結(jié)果,帶有智能感知功能。幫助文檔是一個(gè)很好的學(xué)習(xí)正則的入門教程,也可以當(dāng)作參考手冊(cè)。基本上就全了,同時(shí)進(jìn)行學(xué)習(xí)和實(shí)踐。還有生成c# or vb.net代碼等附加功能。 類似的軟件現(xiàn)在很多:RegexBuddy ,RegexTester。等

下載地址:http://sourceforge.net/projects/regulator/
使用介紹:http://www.ctochina.net/topic/ShowArticle/112.html
小結(jié):上面的開發(fā)工具都是我平時(shí)喜歡用的,希望通過此文的介紹,對(duì)沒有使用過的朋友帶來幫助。也希望園子中的朋友們秀一秀自己平時(shí)常用的開發(fā)工具,分享些更實(shí)用,方便的開發(fā)工具!
的問題,如處理不當(dāng)會(huì)影響用戶體驗(yàn),也有可能產(chǎn)生莫名的問題。
結(jié)合自己的思考和網(wǎng)上相關(guān)內(nèi)容的參考,給出如下解決方案。每個(gè)方案都有不同的優(yōu)缺點(diǎn),歡迎
大家指正。
方案1:檢查AJAX返回的返回的內(nèi)容是否有<html>標(biāo)簽
在web系統(tǒng)中,當(dāng)session過期時(shí),當(dāng)用戶有操作的時(shí)候,此時(shí)系統(tǒng)一般會(huì)返回登陸界面。
讓用戶重新輸入用戶名和密碼。當(dāng)session過期的時(shí)候,AJAX請(qǐng)求返回的內(nèi)容應(yīng)該是登陸界面的頁面
內(nèi)容(即登陸界面的頁面的html代碼)。通過判斷返回內(nèi)容是否用<html>來判斷session是否過期。
var result=request.responseText;/* ajax返回的內(nèi)容*/
if(result.indexOf('<HTML>')>-1){/*返回內(nèi)容中有html標(biāo)簽*/}
或者
var r=/<html>/ig;
if(r.test(result)){/*返回內(nèi)容中有html標(biāo)簽*/}
通過上面的方法可以判斷session是否過期,然后根據(jù)具體的業(yè)務(wù)進(jìn)行異常處理。
方案2:返回的結(jié)果中有session是否過期的標(biāo)志。也有人稱為true/false模式
此解決方案一般結(jié)合json使用。
如返回的結(jié)果是:
var res={
"result":true,/*session沒有過期,false(session過期)*/
"data" :""/*其它數(shù)據(jù)*/
}
if(res["result"])
{
/*session沒有過期*/
}else{
/*session過期*/
}
方案3:利用時(shí)間戳
在頁面上搞個(gè)全局變量
var startDate; /*ajax最近一次訪問服務(wù)器的時(shí)間,Date類型*/
if(new Date().getTime()-startDate.getTime()<30*60*1000)
{
/*假設(shè)session過期的時(shí)間30分鐘*/
/*session沒有過期*/
}else{
/*session過期*/
}
哈哈!Do not trust the client
方案4:延長(zhǎng)session過期時(shí)間
此方案有性能問題
4.1:延長(zhǎng)session過期時(shí)間
4.2:client輪循server。(AJAX輪循server或client,server保持長(zhǎng)連接)
在《Pragmatic AJAX中文問題 A Web 2.0 Primer 》中偶然看到對(duì)readyStae狀態(tài)的介紹,感覺這個(gè)介紹很實(shí)在,摘譯如下:
0: (Uninitialized) the send( ) method has not yet been invoked.
1: (Loading) the send( ) method has been invoked, request in progress.
2: (Loaded) the send( ) method has completed, entire response received.
3: (Interactive) the response is being parsed.
4: (Completed) the response has been parsed, is ready for harvesting.
0 - (未初始化)還沒有調(diào)用send()方法
1 - (載入)已調(diào)用send()方法,正在發(fā)送請(qǐng)求
2 - (載入完成)send()方法執(zhí)行完成,已經(jīng)接收到全部響應(yīng)內(nèi)容
3 - (交互)正在解析響應(yīng)內(nèi)容
4 - (完成)響應(yīng)內(nèi)容解析完成,可以在客戶端調(diào)用了
對(duì) 于readyState的這五種狀態(tài),其他書中大都語焉不詳。像《Foundations of AJAX中文問題》中,只在書中的表2-2簡(jiǎn)單地列舉了狀態(tài)的“名稱”--The state of the request. The five possible values are 0 = uninitialized, 1 = loading, 2 = loaded, 3 = interactive, and 4 = complete。而《Ajax in Action》中好像根本就沒有提到這5種狀態(tài)的細(xì)節(jié)。《Professional AJAX中文問題》中雖不盡人意,但還是有可取之處:
There are five possible values for readyState:
0 (Uninitialized): The object has been created but the open() method hasn’t been called.
1 (Loading): The open() method has been called but the request hasn’t been sent.
2 (Loaded): The request has been sent.
3 (Interactive). A partial response has been received.
4 (Complete): All data has been received and the connection has been closed.
readyState有五種可能的值:
0 (未初始化): (XMLHttpRequest)對(duì)象已經(jīng)創(chuàng)建,但還沒有調(diào)用open()方法。
1 (載入):已經(jīng)調(diào)用open() 方法,但尚未發(fā)送請(qǐng)求。
2 (載入完成): 請(qǐng)求已經(jīng)發(fā)送完成。
3 (交互):可以接收到部分響應(yīng)數(shù)據(jù)。
4 (完成):已經(jīng)接收到了全部數(shù)據(jù),并且連接已經(jīng)關(guān)閉。
在《Understanding AJAX中文問題: Using JavaScript to Create Rich Internet Applications》中,則用下表進(jìn)行了說明:
readyState Status Code
Status of the XMLHttpRequest Object
(0) UNINITIALIZED
未初始化 The object has been created but not initialized. (The open method has not been called.)
(XMLHttpRequest)對(duì)象已經(jīng)創(chuàng)建,但尚未初始化(還沒有調(diào)用open方法)。
(1) LOADING
載入 The object has been created, but the send method has not been called.
(XMLHttpRequest)對(duì)象已經(jīng)創(chuàng)建,但尚未調(diào)用send方法。
(2) LOADED
載入完成 The send method has been called, but the status and headers are not yet available.
已經(jīng)調(diào)用send方法,(HTTP響應(yīng))狀態(tài)及頭部還不可用。
(3) INTERACTIVE
交 互 Some data has been received. Calling the responseBody and responseText properties at this state to obtain partial results will return an error, because status and response headers are not fully available.
已經(jīng)接收部分?jǐn)?shù)據(jù)。但若在此時(shí)調(diào)用responseBody和responseText屬性獲取部分結(jié)果將會(huì)產(chǎn)生錯(cuò)誤,因?yàn)闋顟B(tài)和響應(yīng)頭部還不完全可用。
(4) COMPLETED
完成 All the data has been received, and the complete data is available in the responseBody and responseText properties.
已經(jīng)接收到了全部數(shù)據(jù),并且在responseBody和responseText屬性中可以提取到完整的數(shù)據(jù)。
根 據(jù)以上幾本書中的關(guān)于readyState五種狀態(tài)的介紹,我認(rèn)為還是《Pragmatic AJAX中文問題 A Web 2.0 Primer 》比較到位,因?yàn)樗岬搅藢?duì)接收到的數(shù)據(jù)的解析問題,其他書中都沒有提到這一點(diǎn),而這一點(diǎn)正是“(3)交互”階段作為一個(gè)必要的轉(zhuǎn)換過程存在于“(2)載 入完成”到“(4)完成”之間的理由,也就是其任務(wù)是什么。歸結(jié)起來,我覺得比較理想的解釋方法應(yīng)該以“狀態(tài):任務(wù)(目標(biāo))+過程+表現(xiàn)(或特征)”表達(dá) 模式來對(duì)這幾個(gè)狀態(tài)進(jìn)行定義比較準(zhǔn)確,而且讓人容易理解。現(xiàn)試總結(jié)如下:
readyState 狀態(tài)
狀態(tài)說明
(0)未初始化
此階段確認(rèn)XMLHttpRequest對(duì)象是否創(chuàng)建,并為調(diào)用open()方法進(jìn)行未初始化作好準(zhǔn)備。值為0表示對(duì)象已經(jīng)存在,否則瀏覽器會(huì)報(bào)錯(cuò)--對(duì)象不存在。
(1)載入
此階段對(duì)XMLHttpRequest對(duì)象進(jìn)行初始化,即調(diào)用open()方法,根據(jù)參數(shù)(method,url,true)完成對(duì)象狀態(tài)的設(shè)置。并調(diào)用send()方法開始向服務(wù)端發(fā)送請(qǐng)求。值為1表示正在向服務(wù)端發(fā)送請(qǐng)求。
(2)載入完成
此階段接收服務(wù)器端的響應(yīng)數(shù)據(jù)。但獲得的還只是服務(wù)端響應(yīng)的原始數(shù)據(jù),并不能直接在客戶端使用。值為2表示已經(jīng)接收完全部響應(yīng)數(shù)據(jù)。并為下一階段對(duì)數(shù)據(jù)解析作好準(zhǔn)備。
(3)交互
此階段解析接收到的服務(wù)器端響應(yīng)數(shù)據(jù)。即根據(jù)服務(wù)器端響應(yīng)頭部返回的MIME類型把數(shù)據(jù)轉(zhuǎn)換成能通過responseBody、responseText或responseXML屬性存取的格式,為在客戶端調(diào)用作好準(zhǔn)備。狀態(tài)3表示正在解析數(shù)據(jù)。
(4)完成
此階段確認(rèn)全部數(shù)據(jù)都已經(jīng)解析為客戶端可用的格式,解析已經(jīng)完成。值為4表示數(shù)據(jù)解析完畢,可以通過XMLHttpRequest對(duì)象的相應(yīng)屬性取得數(shù)據(jù)。
概而括之,整個(gè)XMLHttpRequest對(duì)象的生命周期應(yīng)該包含如下階段:
創(chuàng)建-初始化請(qǐng)求-發(fā)送請(qǐng)求-接收數(shù)據(jù)-解析數(shù)據(jù)-完成
在 具體應(yīng)用中,明確了readyState的五個(gè)狀態(tài)(XMLHttpRequest對(duì)象的生命周期各個(gè)階段)的含義,就可以消除對(duì)Ajax核心的神秘感 (語焉不詳?shù)谋澈笠词枪逝摚圃焐衩馗校灰淳褪?#8220;以其昏昏,使人昭昭”),迅速把握其實(shí)質(zhì),對(duì)減少學(xué)習(xí)中的挫折感和增強(qiáng)自信心都極其有益。
比如,通過如下示例:
//聲明數(shù)組
var states = [“正在初始化……”,
“正在初始化請(qǐng)求……成功!
正在發(fā)送請(qǐng)求……”,
“成功!
正在接收數(shù)據(jù)……”,
“完成!
正在解析數(shù)據(jù)……”,
“完成!
”];
//回調(diào)函數(shù)內(nèi)部代碼片段
if (xmlHttp.readyState==4)
{
var span = document.createElement(“span”);
span.innerHTML = states[xmlHttp.readyState];
document.body.appendChild(span);
if (xmlHttp.status == 200)
{
var xmldoc = xmlHttp.responseXML;
//其他代碼
}
//別忘記銷毀,防止內(nèi)存泄漏
xmlHttp = null;
}else{
var span = document.createElement(“span”);
span.innerHTML = states[xmlHttp.readyState];
document.body.appendChild(span);
}結(jié)果如下:
正在初始化請(qǐng)求……成功!
正在發(fā)送請(qǐng)求……成功!
正在接收數(shù)據(jù)……完成!
正在解析數(shù)據(jù)……完成!
我們很容易明白XMLHttpRequest對(duì)象在各個(gè)階段都在做什么。因此,也就很容易對(duì)Ajax的核心部分有一個(gè)真正簡(jiǎn)單明了的理解。
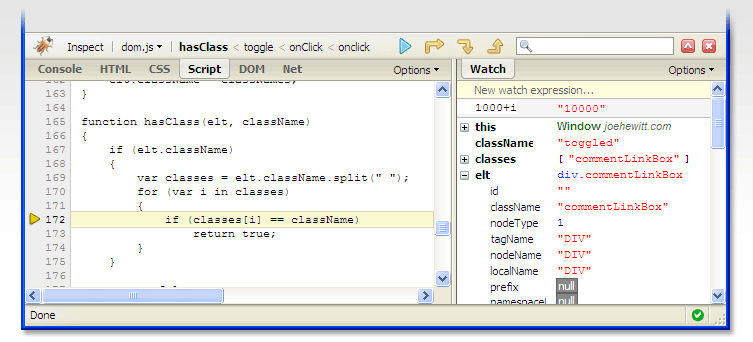
安裝就不用說了,很簡(jiǎn)單,在FireFox上插件庫里找到FireBug就Ok了。下圖是FireBug Debug 窗口。

Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable looked like at that moment. If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast.
簡(jiǎn)而言之,F(xiàn)ireBug 可以讓我們?cè)谌魏螘r(shí)候debugJS 并查看變量,同時(shí)可以通過它找出JS中性能瓶頸。
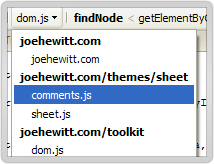
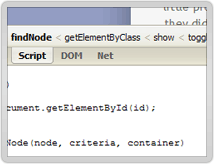
下圖是如何找到Web應(yīng)用的JS,激活Firebug,點(diǎn)Script,然后在All 旁邊選擇你要Debug的JS。

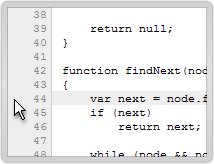
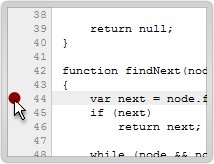
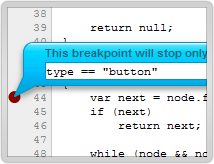
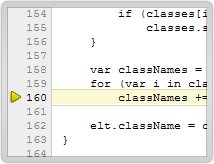
下圖是如何打斷點(diǎn) 基本跟Eclipse一樣,點(diǎn)擊行號(hào)就Ok了。





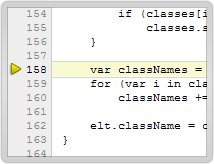
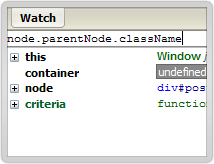
下圖是在斷點(diǎn)處查看變量。

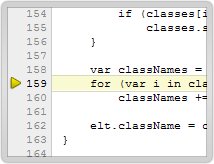
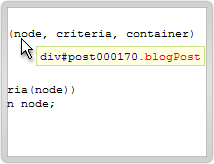
有個(gè)很好用的功能,代碼行之間快速調(diào)轉(zhuǎn),使得對(duì)上千行的JS調(diào)試很輕松。


還有一個(gè)Log功能比較實(shí)用,看下圖 如果你不想每次都進(jìn)入斷點(diǎn),用這個(gè)就再好不過了。

在上文中說了json應(yīng)用的一個(gè)簡(jiǎn)單過程。在本文中詳細(xì)說一個(gè)json在服務(wù)器端的應(yīng)用。
json在服務(wù)器端應(yīng)用大致分為2類:
1,接受并解析客戶端發(fā)送給服務(wù)器的json數(shù)據(jù)
2,服務(wù)器向客戶端發(fā)送json數(shù)據(jù)
下面分別說一下這2方面的應(yīng)用:
1,接受并解析客戶端發(fā)送給服務(wù)器的json數(shù)據(jù)
如果客戶端發(fā)送給服務(wù)器的數(shù)據(jù)是 {name:'hello',obj:['age','13']}
服務(wù)器端程序如下:
package com.test;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
/*+++++++++++++++++++++++++++++++++++++++++++++++++
+@author lzh
+Description:
+Copyright:Copyright 2008 HULIZHONG
+Author:lzh(hulizhong2008@163.com)
+History:
++++++++++++++++++++++++++++++++++++++++++++++++++*/
public class JSONHandler {
public void parseJSON(String jsonStr) throws Exception{
//參數(shù)jsonStr的值為{name:'hello',obj:['age','13']}
String name=null,age=null;
JSONObject jSONObject=new JSONObject(jsonStr);
name=(String)jSONObject.get("name");
//name的值應(yīng)是hello
age=((JSONObject)jSONObject.get("obj")).get("age");
//age的值應(yīng)是13
}
}
上面的程序就完成了服務(wù)器端對(duì)客戶端發(fā)送json數(shù)據(jù)的解析工作,再獲取name,age值后,即可進(jìn)行其它業(yè)務(wù)邏輯處理!
2,服務(wù)器向客戶端發(fā)送json數(shù)據(jù)
package com;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONObject;
/*+++++++++++++++++++++++++++++++++++++++++++++++++
+@author lzh
+Description:
+Copyright:Copyright 2008 HULIZHONG
+Author:lzh(hulizhong2008@163.com)
+History:
++++++++++++++++++++++++++++++++++++++++++++++++++*/
public class JSONResponse {
public void jsonResponse(HttpServletResponse response) throws Exception {
//向客戶端發(fā)送數(shù)據(jù):{name:'hello',obj:['age','13']}
JSONObject obj1 = new JSONObject();
JSONObject obj2 = new JSONObject();
obj2.put("age", "13");
obj1.put("name", "hello");
obj1.put("obj", obj2);
response.setHeader("Cache-Control", "no-cache");
response.setContentType("text/plain");
response.setCharacterEncoding("UTF-8");
//obj1.toString()即為{name:'hello',obj:['age','13']}
response.getWriter().print(obj1.toString());
}
}
上述代碼即為完成了服務(wù)端向客戶端發(fā)送json數(shù)據(jù)的解析工作,客戶端在接受{name:'hello',obj:['age','13']}數(shù)據(jù)后
根據(jù)具體業(yè)務(wù)要求進(jìn)行數(shù)據(jù)處理
參考:
www.JSON.org:訪問 JSON Web 站點(diǎn)來進(jìn)一步了解這種數(shù)據(jù)格式,包括到幾種 JSON API 實(shí)現(xiàn)的鏈接
下載附件:
/Files/hulizhong/json.pdf
在ajax中數(shù)據(jù)傳輸有2中方式:文本類型,常用responseText屬性類獲取;XML類型,常用responseXML屬性來獲取
返回文本類型,處理起來比較簡(jiǎn)單,處理XML在前臺(tái)處理比較麻煩;但是在系統(tǒng)開發(fā)中返回簡(jiǎn)單的文本類型常不能滿足
需求,返回XML在前臺(tái)處理起來又比較復(fù)雜;
在此情況下,用json處理起來就比較方便;關(guān)于json和XML的優(yōu)缺點(diǎn)比較,網(wǎng)上說的比較多,在此我就談寫自己在使用
過程中的感受:XML權(quán)威不可否認(rèn),但是在前臺(tái)頁面處理復(fù)雜,不能版本的瀏覽器實(shí)現(xiàn)XML的解析方式也有所差別;json在這
方面有優(yōu)勢(shì),json就是利用javascrpt語言的特性,把從服務(wù)器端返回的字符串轉(zhuǎn)換成js對(duì)象;
在javascrpt中可以用如下方式定義對(duì)象:
var obj={name:"hello world"};
等價(jià)與
var s="{name:'hello world'}";
var obj=eval("("+s+")");
如果要獲取name屬性的值,只需調(diào)用obj["name"]即可。如果服務(wù)器端返回的是<name>hello world</name>,則要取的name屬性
的值就復(fù)雜的多;如果返回的XML格式的數(shù)據(jù)再復(fù)雜些,處理起來更麻煩。而json就是把服務(wù)器端返回的文本數(shù)據(jù),在前臺(tái)利用
javascript語言的特性,把文本數(shù)據(jù)轉(zhuǎn)換成js對(duì)象;
如下:
服務(wù)器端:
server.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<%
response.setContentType("text/html;charset=utf-8");
response.getWriter().write("{name:'hello word',obj:{age:11}}");
%>
</body>
</html>
客戶端:
client.html
不相關(guān)的代碼省略不寫了
var strResult = objXMLReq.responseText;
變量strResult的數(shù)值就是"{name:'hello word',obj:{age:11}}";
利用javascrpt語言的特性:
strResult=eval("("+strResult+")");
這樣strResult就轉(zhuǎn)換成了js對(duì)象了;
如果你要獲取name和age的數(shù)值,只需要:
var name=strResult["name"];
var age=strResult["obj"]["age"];
比處理XML數(shù)據(jù)要方便的多;
文筆不好,請(qǐng)大家見量!json相關(guān)內(nèi)容回陸續(xù)推出!
下載附件:
/Files/hulizhong/json.pdf
1)發(fā)送路徑中的參數(shù)有中文,在服務(wù)器段接收參數(shù)值是亂碼
例如:
var url="a.jsp?name=小李";
xmlHTTP.open ("post",url,true);
解決辦法:
利用javascript的提供的escape()或encodeURI()方法
例如:
客戶端:
var url="a.jsp?name=小李";
url=encodeURI(url);
url=encodeURI(url); //兩次,很關(guān)鍵[具體為什么,我也不清楚]
/********************************************/
也有人寫成var url="a.jsp?name=escape("小李")";
功能和encodeURI方法類似。
/********************************************/
xmlHTTP.setrequestheader("cache-control","no-cache");
xmlHTTP.setrequestheader("Content-Type","application/x-www-form-urlencoded");
xmlHTTP.setrequestheader("contentType","text/html;charset=uft-8")//指定發(fā)送數(shù)據(jù)的編碼格式
xmlHTTP.open ("post",url,true);
服務(wù)器端:
String name = request.getParameter("name");
name = java.net.URLDecoder.decode(name, "UTF-8");
2)返回來的responseText或responseXML的值中含有中文是亂碼
原因:AJAX在接收responseText或responseXML的值的時(shí)候是按照UTF-8的格式來解碼的,如果服務(wù)器段發(fā)送的數(shù)據(jù)不是UTF-8的格式,那么接收responseText或responseXML的值有可能為亂碼。
解決辦法:在服務(wù)器指定發(fā)送數(shù)據(jù)的格式:
在jsp文件中:
response.setContentType("text/text;charset=UTF-8");//返回的是txt文本文件
或是
response.setContentType("text/xml;charset=UTF-8");//返回的xml文件
總結(jié):1)ajax提交數(shù)據(jù)的格式默認(rèn)為utf-8,利用javascript的提供的escape()或encodeURI()方法.在服務(wù)器端接收的時(shí)候要使用java.net.URLDecoder.decode("","UTF-8")方法進(jìn)行解碼.
2)xtmlhttp 返回的數(shù)據(jù)默認(rèn)的字符編碼是utf-8,所以服務(wù)器要向客戶端發(fā)送數(shù)據(jù)的時(shí)候,也要采用utf-8編碼
如果上述方法仍然解決不了亂碼問題,那你嘗試一下把jsp,htm,java文件用UTF-8編碼格式保存.
總之:前后臺(tái)數(shù)據(jù)交互都采用utf-8編碼就行了.
下載附件:
/Files/hulizhong/AJAX.pdf