http://developer.51cto.com/developer/51cto-salon-13/
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
хп╣ф║ОцХ░цНох║УшбичЪДхЕ│╛p╒dдзф╜УхПпхИЖф╪У(fи┤)хQМхжВф╕ЛхЗа┐UНх┼Юх╝?/span>
many-to-one:чЫ╕х╜Уф║Оф╕Аф╕кцХ░цНох║УшбичЪДхнЧцо╡хQИхдЦщФоя╝Й(jик)хп╣х║ФхПжф╕Ах╝ацХ░цНох║УшбичЪДф╕╗щФохQМхп╣ф║?/span>J-HiцЭешп┤хQМх░▒цШпф╕Аф╕?/span>lookupхQИцЯецЙС╓╕жхЫЮя╝Й(jик)уАВхН│ф╕Аф╕кхоЮф╜Уф╕нчЪДцЯРф╕кх▒ЮцАзцШпlookup╛c╒dЮЛхQМш┐Щф╕кх▒ЮцАзф╝Ъ(xим)lookupхПжф╕Аф╕кхоЮф╜УуАВхп╣lookupхоЪф╣ЙчЪДцУНф╜Ьцнещкдшп╖хПВшзБ“х║ФчФих╝АхПСшзЖщв?#8221;уАВщб╡щЭвф╕нчЪДх▒Х╜C║х┼Юх╝Пя╝Мф╛ЛхжВф╜ацЬЙф╕Аф╕кцКещФАхНХя╝Мшж?/span>lookupчФицИ╖хQМщВгф╣Иху^хП░х░▒ф╝?xим)шЗкхКих░ЖчФицИ╖чЪДхРН┐U░х╕жхЫЮцЭехQМх╞ИхЬицХ░цНох║Уф╕нх░ЖчФицИ╖чЪ?/span>IDхАщg┐ЭхнШхИ░цКещФАхНХшбичЪДчЫ╕х║ФхнЧМD╡ф╕нуА?/span>
one-to-many:чЫ╕х╜Уф║Оф╕Аф╕кцХ░цНох║Ушбиф╕ЛщЭвф╝Ъ(xим)цЬЙф╕Аф╕кцИЦхдЪф╕кцШОч╗Жшбия╝Мф╛ЛхжВф╕Аф╕кцКещФАхНХцШпф╕╗шбишАМцКещФАхНХцШО╛lЖцШпцШОч╗ЖшбиуАВхЬицХ░цНох║УчлпчЪДхоЮчО░х┼Юх╝Пф╪У(fи┤)хQМхЬицШОч╗Жшбиф╕нцЬЙф╕Аф╕кф╕╗шбичЪДхдЦщФоIDхнЧцо╡уАВхЬиJ-Hiф╕нцИСф╗мчз░ф╣Лф╪У(fи┤)х╝ХчФихQМхЕ╖ф╜УцУНф╜ЬшзБшБФцЬ║х╕охКй

one-to-one:цЙАш░Уф╕Ахп╣ф╕АчЪДхЕ│╛p╒dЬицХ░цНох║Уф╕КчЪДчРЖшзгф╪У(fи┤)хQ?/span>BшбицпПхКаф╕АцЭбшо░х╜?/span>Aшбиф╣Яф╝?xим)щЪПчЭАхвЮхКаф╕АцЭбшо░х╜Хя╝МхЬ?/span>J-Hiф╕нчЪДшбичО░х╜вх╝Пф╕║хоЮф╜УчСЄцЙ?/span>

хп╣ф║ОхоЮф╜УчЪДчСЄцЙ┐я╝Мф╕НхПкцШпчоАхНХчЪДшб?/span>one-to-oneхЕ│ч│╗хQМхоЮф╜УчЪД╛lзцЙ┐ШqШхМЕцЛмцЙАцЬЙчЪДjava╛c╚ЭЪД╛lзцЙ┐хЕ│ч│╗хQ?/span>JSPЩх╡щЭвчЪДцХ┤хРИчнЙ╜{?/span>
many-to-many:хдЪхп╣хдЪцШпф╕А┐UНхдНцЭВчЪДшбихЕ│╛p╗я╝МJ-HiцШпщАЪш┐Зф╕нщЧ┤ШqЗц╕бшбицЭехоЮчО░ШqЩчзНхдЪхп╣хдЪчЪДхЕ│ч│╗хQМф╛ЛхжВф╕Аф╕кщб╣чЫохПпф╗ецЬЙхдЪф╕кцИРхСШхQМшАМф╕Аф╕кцИРхСШхПИцЬЙхПпшГ╜хЬихдЪф╕кЩх╣чЫоф╕ня╝Мх╗║цибчЪДхЫ╛ф╕?/span>

//шЗкхоЪф╣Йф╕Аф╕кхЫЮш░ГхЗ╜цХ?/span>ajaxDone
<form action="expert_BaseInformationSave.action?navTabId=expert_BaseInformationList&callbackType=closeCurrent&ajax=1"
method="post" class="pageForm required-validate" onsubmit="return validateCallback(this, ajaxDone)">
//хЫЮш░ГхЗ╜цХ░
<script type="text/javascript">
function ajaxDone(json)
{
alert(json.expert.name);
}
</script>
2хQОхРОхПюC╗гчаБя╝Ъ(xим)
public class Expert_BaseInformationSaveAction extends BaseAction implements SynchronizationData{
private Expert_BaseInformation expert_BaseInformation;
private JSONObject json;
public String execute() throws Exception {
Expert_BaseInformationManager expert_BaseInformationMgr = (Expert_BaseInformationManager)
SpringContextHolder.getBean(Expert_BaseInformation.class);
if(super.perExecute(expert_BaseInformation)!= null) return returnCommand();
expert_BaseInformationMgr.saveExpert_BaseInformation(expert_BaseInformation);
super.postExecute(expert_BaseInformation);
json = new JSONObject("expert", expert_BaseInformation, "name, gender, unit");
return "json";
}
public Expert_BaseInformation getExpert_BaseInformation() {
return expert_BaseInformation;
}
public void setExpert_BaseInformation(Expert_BaseInformation expert_BaseInformation) {
this.expert_BaseInformation = expert_BaseInformation;
}
public JSONObject getJson() {
return json;
}
}
ц│ицДПхQ?/span>actionф╕нх┐ЕЩх╒dоЪф╣?/span>public JSONObject getJson() {
return json;
}хQ?/span> хРжхИЩхЙНхП░цЧац│ХшО╖хПЦjsonцХ░цНоуА?/span>
ц│ия╝Ъ(xим)шпецЦЗцбгчФ▒J-HiчИ▒хе╜шА?╜Wичми"цПРф╛Ы,ф╗ЦчЪДQQхП╖ф╪У(fи┤)289542213хQМцмвШqОхдзхо╢ф╕Оф╗ЦхЬицКАцЬпф╕КхдЪхдЪф║дц╡Б
шжБц▒ВхЬичВ╣хЗ?yивn)LЯРф╕кхСШх╖ецЧ╢хQМшГ╜хдЯцЯечЬЛхИ░шпехСШх╖ецЙАхЬичЪДщГищЧиуА?/span>

хЫ?/span>1-щГищЧица?/span>
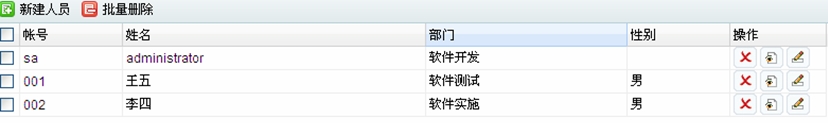
ф╕ЛхЫ╛2цШпцЙАцЬЙхСШх╖ехИЧшбия╝Ъ(xим)

хЫ?/span>-2
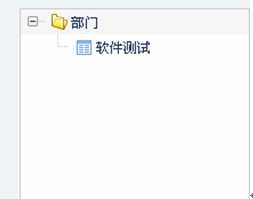
х╜УчВ╣хЗ╚ЭОЛф║ФцЧ╢хQМцШ╛╜C║чОЛф║ФцЙАхЬичЪДщГищЧи╛lУцЮДца?wииi)хжВх?/span>3уА?/span>

хЫ?/span>-3
ф╕╗шжБф╗гчаБщГихИЖхQ?/span>
хQ?/span>уА?/span>JspнСЕщУ╛цОеф╗гчаБя╝Ъ(xим)
<a
href="tree.action?menuName=orgList&orgId=${item.org.id}" target="dialog">${item.org.orgName}</a>
ц│ицДПхQ?/span>orgIdцШпхКицАБф╝ахЕечЪДхПВцХ░хQМш┐ЩщЗМцМЗшпехСШх╖ецЙАхЬичЪДщГищЧи╛~ЦхП╖уА?/span>
2уАБхЬиhimenu-config.xmlф╕нщЕН╛|ощГищЧицаС(wииi)чЪДхРОщЭвхКаф╕Кш┐Щф╣Иф╕АМD?/span>
<void property="filter">
<string>org.cis.filter.orgCollectionProcessor</string>
</void>
ц│ицДП:stringцаЗчн╛хЖЕчЪДцШпхЖЩШqЗц╫o(hи┤)цХ░цНочЪДч▒╗уА?/span>хп╥О(guий)аС(wииi)чЪДцХ░цНош┐ЫшбМш┐Зц╗дя╝МцПРф╛Ыф╕дчзНцОехПгцЦ╣х╝Пхп╥О(guий)Х░цНош┐ЫшбМш┐Зц╗?/span> MenuFilterProcessor хЬишО╖хПЦцХ░цНоф╣ЛхЙНхблхКаш┐Зц╗дхЩи;MenuCollectionProcessor хЬишО╖хПЦцХ░цНоф╣ЛхРОхЖНхп╥О(guий)Х░цНохБЪцХ┤чРЖ.хЕ╖ф╜УцЦ╥О(guий)│ХцЯечЬЛjava-docчЪ?/span>APIуА?/span>
шАМф╛ЛхнРчЪДorgCollectionProcessor╛c╓M╗гчаБя╝Ъ(xим)
public class orgCollectionProcessor implements MenuCollectionProcessor {
public Collection getCollection(Collection coll, Map<String, String> map) {
// TODO Auto-generated method stub
//coll - х╜УхЙНшКВчВ╣ф╕Лф╕А╛UзшКВчВ╣чЪДцХ░цНощЫЖхРИ
//map хКицАБчЪДф╝ахЕецХ░цНо,ф╗?/span>mapчЪДх┼Юх╝?/span>
//ф╝ахЕеф╕Аф╕кхСШх╖ечЪДцЙАхЬичЪДщГищЧиId,ШqФхЫЮшпехСШх╖ецЙАхЬичЪДщГищЧи╛lУцЮДца?/span>
int orgId=Integer.parseInt(map.get("orgId").toString());
for (Iterator iterator = coll.iterator(); iterator.hasNext();) {
Object obj = (Object) iterator.next();
if(obj instanceof HiOrg){
HiOrg hiorg = (HiOrg)obj;
if(hiorg.getId()!=orgId) {
iterator.remove();
coll.remove(obj);
}
}
}
return coll;
}
}
ц│ия╝Ъ(xим)шпецЦЗцбгчФ▒J-HiчИ▒хе╜шА?цЧахПп"цПРф╛Ы,ф╗ЦчЪДQQхП╖ф╪У(fи┤)924372739хQМцмвШqОхдзхо╢ф╕Оф╗ЦхЬицКАцЬпф╕КхдЪхдЪф║дц╡Б
цЬмцЦЗф╕╗шжБф╗Лч╗НщАЪш┐Зца?wииi)х┼ЮшПЬхНХщАЙцЛйх╕жхЫЮшКВчВ╣хА╝чЪДхоЮчО░цЦ╥О(guий)│ХуАВф╗ещАЙцЛйх╕жхЫЮшбМцФ┐хМ║хИТф╜Нч╜оф╕▐Z╛ЛуА?/span>
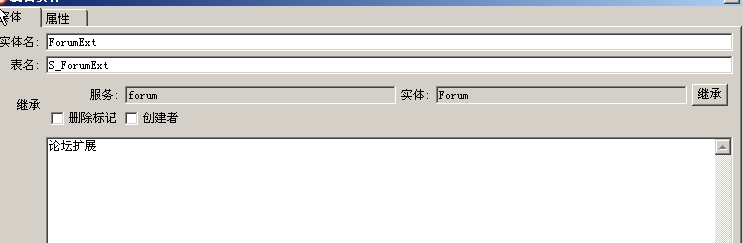
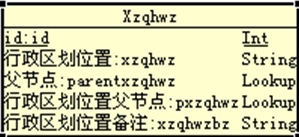
цХ░цНох║Ушбишо╛шобхQ?/span>

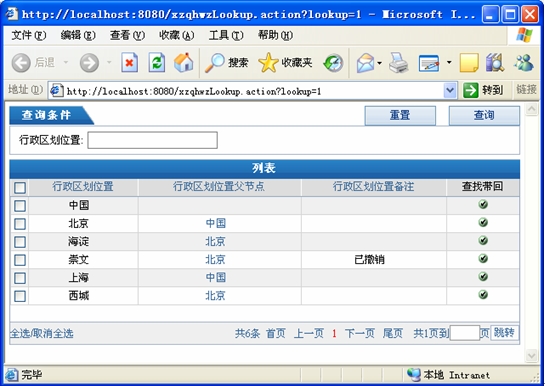
щ╗Шшодх╕жхЫЮЩх╡щАЙцЛйчХМщЭвхQ?/span>

щАЪш┐ЗjhiшЗкхКичФЯцИРф╗гчаБчЪДхКЯшГ╜я╝Мхп╣ф║Оlookup xzqhwzчЪДхнЧМD╡щ╗ШшодцШпхжВф╕Кх╕жхЫЮЩх╡щЭвхQМцШ╛чД╢х╞Иф╕НшГ╜шбичО░шбМцФ┐хМ║хИТф╜Нч╜оф╣ЛщЧ┤чЪДф╕╗ф╗ОхЕ│╛pЕRА?/span>
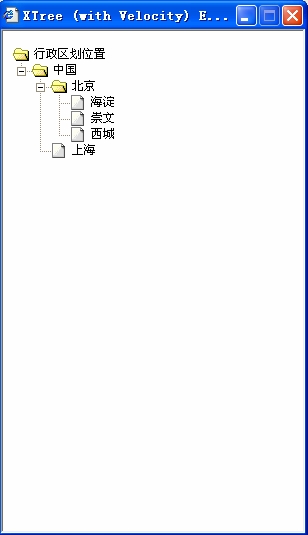
ца?wииi)х┼Юх╕жхЫЮЩх╡щЭвхQ?/span>
шАМхжВцЮЬхоЮчО░хжВф╕Лщб╡щЭвчЪДх▒Хчд║хQМх░Жф╝?xим)ц╕ЕцЩ░цЦ╣ф╛┐шо╕хдЪуА?/span>

хПМхЗ╗хНЫ_Ппх╕жхЫЮшКВчВ╣хQМф╣ЯхПпщАЪш┐ЗщЕНч╜ох╕жхЫЮшКВчВ╣чЪДхРД╛UзчИ╢шКВчВ╣уА?/span>
ф╕ЛщЭвцШпщЕН╛|очЪДцЦ╥О(guий)│ХхQ?/span>
щЕНч╜оцЦ╥О(guий)│ХхQ?/span>
ф┐оцФ╣xml
ф┐оцФ╣C:"Program"hi-studio"eclipse"workspace"earch5"web"WEB-INF"config"himenu-config.xml
хЬиф╗гчаБцЬлЮо╛я╝Ъ(xим)
</object>
</java>
ф╣ЛхЙНцПТхЕехQ?/span>(ц│ицДПф┐оцФ╣хЕ╢ф╕нхПВцХ░)
<void method="put">
<string>zdtree</string>
<object class="org.hi.base.menu.strutsmenu.WebDynamicMenuDefine">
<void property="keymap">
<object class="java.util.HashMap">
<void method="put">
<string>id</string>
<string>parentxzqhwz</string>
</void>
</object>
</void>
<void property="parent">
<string>id</string>
</void>
<void property="child">
<string>parentxzqhwz</string>
</void>
<void property="childValue">
<int>0</int>
<!
цЦ░чЙИцЬ?/span>jhiх║Фф╪У(fи┤):<string>0</string>
>
</void>
<void property="menuName">
<string>zdtree</string>
</void>
<void property="beanName">
<string>org.hi.zdtree.model.Xzqhwz</string>
</void>
<void property="submenuName">
<string>zdtree</string>
</void>
<void property="title">
<string>шбМцФ┐хМ║хИТф╜Нч╜о</string>
</void>
<void property="titleField">
<string>xzqhwz</string>
</void>
<void property="needShow">
<boolean>true</boolean>
</void>
<void property="javascript">
<string>
function backAgent(id,orgName){
if(opener.document.getElementById('yzjbxx.xzqhwz')!=null){
opener.document.getElementById('yzjbxx.xzqhwz').value=orgName;
}
<!х╕жхЫЮхИ░чЫ╕х║ФчЪДЩх╡щЭвчЪДчЫ╕х║ФцЦЗцЬмцбЖуА?/span>
>
else{ opener.document.getElementById('xzqhwz.pxzqhwz').value=orgName;
opener.document.getElementById('xzqhwz.parentxzqhwz.id').value=id;
window.close();
}
}
</string>
</void>
<void property="action">
<string>{js}backAgent([#id],"'[#xzqhwz]"');</string>
<!хЬицаС(wииi)хЮЛч╗УцЮДф╕КщАЪш┐ЗхПМхЗ╗ф╕Аф╕кшКВчВ╣я╝МшО╖хПЦх╕жхЫЮшпешКВчВ╣чЪДхРДчёФф╕КшКВчВ?/span>
<string>{js}backAgent([#id],"'[#parentxzqhwz.parentxzqhwz.parentxzqhwz.xzqhwz][#parentxzqhwz.parentxzqhwz.xzqhwz][#parentxzqhwz.xzqhwz][#xzqhwz]"');</string>
>
</void>
</object>
</void>
ф┐оцФ╣XzqhwzEdit.jspЩх╡щЭв
Юо?/span>C:"Program"hi-studio"eclipse"workspace"earch5"web"zdtree"XzqhwzEdit.jspф╕?/span>
onclick="xzqhwz_lookupPOP('parentxzqhwz')"
цФ╣ф╪У(fи┤)хQ?/span>
onclick="window.open('/tree.action?menuName=zdtree','щГищЧи','width=300,height=500,left=10,top=20,location=no,status=no')"
ШqЩца╖хQМхИ░XzqhwzчЪДщб╡щЭвя╝МчВ╣хЗ╗чИ╢шКВчВ╣чЪДх╕жхЫЮцМЙщТохНЫ_ПпчЬЛхИ░цХИцЮЬхQМхРМца?/span>lookupхИ?/span>xzqhwzхнЧцо╡чЪДхЬ░цЦ╣ф╣Яф┐оцФ╣Edit.jspЩх╡щЭвчЪ?/span>onclickхКиф╜ЬЮо▐pбМхХжуА?/span>
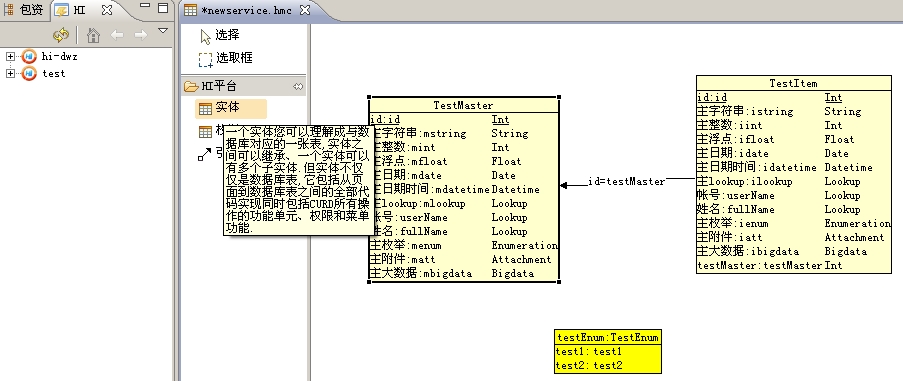
шпецЦЗцбгцШпхп╣J-Hiца?wииi)х┼ЮчЪДхЕещЧичёФф╗Лч╗НхQМJ-HiчЪДцаС(wииi)хКЯшГ╜ШqШцЬЙхQЪшКВчВ╣чЪДШqЗц╫o(hи┤)хQМlazyхКашЭ▓хQМф╕Аф╕кшКВчВ╣хПпф╗ехдЪф╕кхЫ╛цаЗуАБхдНщАЙцбЖцХИцЮЬхQМхдЪф╕кхоЮф╜Уч╗ДхРИх┼ЮцИРф╕АЛВЙ|аС(wииi)хQМцИСф╗мх░ЖхЬиф╗ехРОчСЄ╛lншо▓шз?/span>
ц│ия╝Ъ(xим)шпецЦЗцбгчФ▒J-HiчИ▒хе╜шА?хЖпцАЭш▒к"цПРф╛Ы,ф╗ЦчЪДQQхП╖ф╪У(fи┤)382600911хQМцмвШqОхдзхо╢ф╕Оф╗ЦхЬицКАцЬпф╕КхдЪхдЪф║дц╡Б
ф┐бцБпхЖЕхо╣
1хQЙшПЬхНХф╕н“цЭГщЩР”уА?#8220;цЭГщЩРш╡Дц║Р”ЮоЖф╕НхЬицШ╛╜C║я╝МхЫаф╪У(fи┤)ф╕АцЧжх░ЖхБЪхе╜чЪДщб╣чЫохПСх╕ГхРОхQМш┐Щф║Ыф┐бцБпцШпф╕НшГ╜шойховцИяL(fиеng)╗┤цКдчЪДуА?br /> 2хQЙшПЬхНХф╕н“шзжхПСхЩ?#8221;уА?#8220;ц╢ИцБп╜ОбчРЖ”ЮоЖф╕НхПпшзБхQМхЫаф╕▐Z╕АцЧжхоЪцЧ╢цЬНхКбшо╛хоЪхе╜хQМф╕АшИмцЭешп┤ховцИ╖х╛ИЮоСф╝Ъ(xим)ш░ГцХ┤хQМхН│ф╜┐цШпш░ГцХ┤ф╣Ях║ФшпецШпчФ▒х╝АхПСфЭhхСШцЭеш░ГцХ┤шзжхПСчЪДхСицЬЯф╕ОщвСчОЗуАВхп╣ф║Оц╢ИцБпчобчРЖф╣ЯцШпф╕АцаЧіА?br /> 3) цХ┤ф╕к“хЫ╜щЩЕхМ?#8221;шПЬхНХЩх╣хЕищГиф╕НцШДбд║хQМш┐ЩхЕ╢ф╕нхМЕцЛм“хдЪшпннaАхПВцХ░”уА?#8220;шпншиА╛~ЦчаБ”уА?#8220;цЧ╢хМ║”хQМхОЯхЫаш┐Щф║ЫхЖЕщГихЭЗх║ФшпехЬих╝АхПСш┐З╜EЛф╕нЮоЖф┐бцБпхЖЕхо╣ф╕АҐq╢ч╝Цш╛СхоМцИРуАВцпФхжВцЬЙф╕Аф╕кшпннaА╛~ЦчаБЮо▐pжБцЬЙф╕АхеЧхдЪшпншиАхПВцХ░ф╕Оф╣Лхп╣х║ФхQМхЫаф║Ыф╕АцЧжч│╗╛lЯф╕К╛U┐я╝МцЙАцЬЙхЫ╜щЩЕхМЦщГихИЖчЪДч╗┤цКдхКЯшГ╜ф╣Ях║ФшпехРМцЧ╢хоМцИРуА?br /> 4хQ?#8220;х║ФчФищЕНч╜о”хИЧшбиф╕ня╝М“хИащЩд”хЫ╛цаЗЮоЖф╕НхЖНцШ╛╜C║я╝МхЫаф╪У(fи┤)хжВцЮЬ╛p╚Э╗Яф╕Кч║┐хQМч│╗╛lЯф╕нчЪДф╕Аф║ЫхЯ║╝ЛАщЕНч╜оЩх╥О(guий)Шпф╕НшГ╜хИащЩдхQМшАМхПкшГ╜цЫ┤цФ╣чЪД
хп╣ф║ОШqЩф╕кхКЯшГ╜чЪДцОзхИ╙Ю╝МцШпхЬиmain.jspф╕ня╝МхКахЕеф╕Аф╕кхПШщЗПя╝Мф╗гчаБхжВф╕Л
<ws:set name="published" value="@org.hi.framework.HiConfigHolder@getPublished()" />
хоЙхЕи
хжВцЮЬщЗЗчФиф║?jiигn)хПСх╕Гцибх╝ПхРОхQМщб╡щЭвцПРф║дчЪДURLЮоЖф╝Ъ(xим)швлхКахпЖя╝МшАМх╝АхПСцибх╝ПURLхИЩцШпф╗ецШОцЦЗцШ╛╜C║я╝Мх╝АхЕЫ_ИЩшпХхЙНхРОURLчЪДцХИцЮЬхжВф╕Ля╝Ъ(xим)
http://localhost:8080/hiUserEdit.action?cf4a9619dd97fc2689fb63048237404f
цХИчОЗ
1хQЙхжВцЮЬцШпхПСх╕Гцибх╝ПхQМDWZчЙИчЪДцЙАцЬЙjsцЦЗфЪgЮоЖщЗЗчФихОЛ╛~йчЪДцЦЗфЪgхQМшАМщЭЮф╕Аф╕кф╕Аф╕кчЪД╝Ы└LХгцЦЗфЪgхQМш┐ЩцаяL(fиеng)│╗╛lЯчЪДф╝аш╛УчЪДхЖЕхо╣ф╝Ъ(xим)цЫ┤х░СхQМхЕ╖ф╜УчЪДцЦ╣х╝ПхПВшзБstyles.jspцЦЗфЪg
2хQЙхжВцЮЬцШпхПСх╕Гцибх╝П,╛p╚Э╗ЯхЬихРпхКицЧ╢ф╕АЛ╞бцАзхКаш╜?strong>цЮЪфЛDхоЮф╜УуА?strong>цЮЪфЛDхА?/strong>уА?strong>хдЪшпннaАхПВцХ░уА?strong>х║ФчФищЕНч╜оШqЩф║Ых╕ФRЗПцАзчЪДф┐бцБпШqЫхЕе╛~УхнШхQМхЬихПЦш┐Щф║Ыф┐бцБпцЧ╢╛p╚Э╗Яф╝?xим)шЗкхКиф╗О╛~УхЖ▓ф╕нхПЦшАМх╞ИщЭЮцпПщГ╜шжБцЯешпвцХ░цНох║УуАВфЛDф╛ЛцЭешп▀_(dив)╝МцАзхИлцШпф╕Аф╕кф╕ЛцЛЙчЪДцЮЪфЛDхQМхжВцЮЬцШпхПСх╕Гцибх╝ПхПкчЫ┤цОеф╗О╛~УхЖ▓хМ▐Z╕нхПЦцХ░цНоя╝МшАМхжВцЮЬцШпх╝АхПСцибх╝ПхоГ?yинu)о╫Г╝?xим)хО└LХ░цНох║Уф╕нхПЦцХ░цНохQМхжВцЮЬцШпф╕Аф╕кфЭhхСШхИЧшбия╝МщВгф╣ИцЬЙхЗаф╕кшжБцШДбд║цЮЪфЛDчЪДхЬ░цЦ╣х░▒шжБхО╗цХ░цНох║УхПЦхЗацмбуАВхЫацндх╝АхПСцибх╝ПчЪДШqРшбМцХИчОЗшжБш┐ЬШqЬф╜Оф║ОхПСх╕Гцибх╝Пя╝Мф╜Жх╝АхПСцибх╝ПцЫ┤цЬЙхоЮцХИцАзя╝МхПкшжБцХ░цНоцЬЙфУQф╜ХхПШхМЦщГ╜хПпф╗ехоЮф╜УчЪДхПНх║ФхЗ║цЭея╝МхН│фЛ╔цШпхЬихРМф╕Аф╕кф║ЛхКбф╕нхQМшАМхПСх╕Гцибх╝ПхПкшГ╜хЬиф╕Аф╕кф║ЛхКбхоМцИРф╣ЛхРОхЖНшГ╜хБЪцХ░цНохРМцнехдДчРЖхQИхН│хЖЕхнШф╕ОцХ░цНох║Уф╣ЛщЧ┤чЪДцХ░цНохРМцнея╝Й(jик)
хп╣ф║ОхИЪхИЪцОешзжJ-HiчЪДфЭhцЭешп┤хQМхоГф╕КцЙЛх╛Ихо╣цШУя╝МцИСф╗мф╕║цпПф╕Аф╕кхКЯшГ╜чВ╣щГ╜цПРф╛Ыф║Ж(jiигn)цВ(zhииn)мц╒Qх╕охКйхКЯшГ╜хQМхН│ф╜┐ц▓бцЬЙфУQф╜Хш╡ДцЦЩя╝Их╜УчД╢цИСф╗мх╖▓цПРф╛Ыф║Ж(jiигn)шзЖщвСф╕Ох╝АхПСцЦЗцбгя╝Й(jик)хQМц?zhииn)иф╣ЯхПпф╗ещАЪш┐ЗхРСхп╝ф╕Ох╕охКйхЬихНБхИЖщТЯф╣ЛхЖЕх░▒хПпф╗ехИЫх╛ПхЗ║ц?zhииn)ишЗкх╖▒чЪДщб╣чЫохОЯхЮЛуА?/span>

хЕ╢цмбJ-HiҐqЫ_П░щЗЗчФичЪДхдзщГ╜цШпхдзхо╢шА│чЖЯшГ╜шпжчЪДф╕╗Л╣БцбЖцЮ╢ф╕ОцКАцЬпя╝МхжВцЮЬцВ(zhииn)ихп╣ф╕└L╡БчЪДцбЖцЮ╢цЬЙцЙАф║?jiигn)шзгхQМщВгф╣Ихп╣J-HiчЪДхнжф╣?fидn)х░▒ц▓бцЬЙф╗╓M╜ХщШ╒dКЫф║?jiигn)уА?/span>
2уАБх┐лщАЯцРнх╗║х╝АхПСчОпхв?/span>
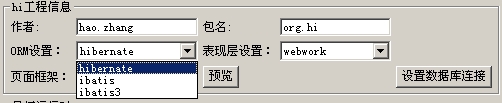
ф╣Яшо╕цВ(zhииn)ихЫаф╕║щб╣чЫоцИЦшЗкшэnх╝АхПСхЫвщШЯчЪДф╕НхРМф╝?xим)щЗЗчФиф╕НхРМчЪДцбЖцЮ╢цКАцЬпя╝Мф╛ЛхжВцВ(zhииn)ихЫвщШЯф╕нхп?/span>struts2чЖЯц?zhииn)ЙчЪДфЭhШqЬш┐ЬшжБцпФцОМцПбwebworkчЪДх╖е╜EЛх╕ИшжБхдЪхQМцИЦшАЕхЬицВ(zhииn)ичЪДЩх╣чЫоф╕нч╗ЯшобхИЖцЮРчЪДхКЯшГ╜х╛ИхдЪхQМц?zhииn)ишжБшАГшЩСORMчЪДцХИчОЗщЧощвШя╝МшАМф╕Нх╛Чф╕НцФС╓╝ГhibernateшАМщЗЗчФ?/span>ibatisцИ?/span>springJDBCхQМф╣Яшо╕ц?zhииn)иШqШшжБшАГшЩСцХ░цНох║УщЧощвШчнЙ╜{ЙуАВхЬицРнх╛Пх╝АхПСчОпхвГц?zhииn)иф╕АхоЪф╝Ъ(xим)шАГшЩСх╛ИхдЪхЫач┤ахQМх░╜╜ОбцРнх╗║х╝АхПСчОпхвГх╞Иф╕НхдНцЭВя╝Мф╜Жш┐ШцШпф╕НхдЯшЗкхКихМЦхQМш┐ШшжБцЙЛхКичЪДщЕНч╜охQМш┤╣цЧ╢ш┤╣хКЫуА?/span>J-Hiф╕║х┐лщАЯцРнх╗║х╝АхПСчОпхвГцПРф╛ЫхРИчРЖчЪДшзгхЖ│цЦ╥О(guий)бИхQМц?zhииn)ихПпф╗ецМЙщЬАц▒ВхКицАБчЪДцРнх╛Пх╝АхПСчОпхвГуА?/span>

хЬицндцВ(zhииn)ихПпф╗ещАЙцЛйф╕НхРМчЪ?/span>ORMцбЖцЮ╢

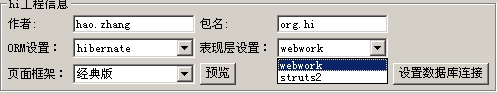
хЬицндцВ(zhииn)ихПпф╗ещАЙцЛйф╕НхРМчЪДшбичО░х▒ВцбЖцЮ╢

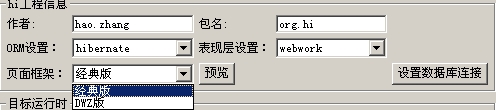
хЬицндцВ(zhииn)ихПпф╗ещАЙцЛйф╕НхРМчЪДщб╡щЭвцбЖцЮ╙Ю╝МҐq╢ф╕ФцИСф╗мцПРф╛Ыф║?#8220;щвДшзИ”шойц?zhииn)ихЬицРнх╗║х╝АхПСчОпхвГф╣ЛхЙНх░▒хПпф╗ечЬЛхИ░цРнх╛ПхРОчЪДЩх╡щЭвцШДбд║цХИцЮЬ

хЬицндцВ(zhииn)ихПпф╗ещАЙцЛйф╕НхРМчЪДцХ░цНох║УуА?/span>
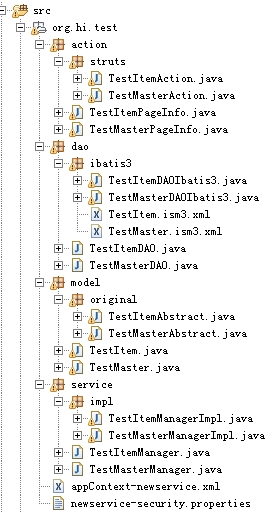
3уАБх┐лщАЯчФЯцИРцЙАцЬЙф╗гча?/span>
щАЪш┐Зх╗║члЛцИЦхп╝хЕецибх╝Пя╝МцВ(zhииn)ихПпф╗ех┐лщАЯчЪДчФЯцИРцЙАцЬЙф╗гчаБф╕ОцЦЗфЪgхQМх╞Иф╕ФхЬичФЯцИРцЧ╢ф╝Ъ(xим)ца╥О(guий)НоцВ(zhииn)ищАЙцЛйчЪДцбЖцЮ╢цКАцЬпф╕ОцХ░цНох║УчЪДф╕НхРМшАМшЗкхКищАВщЕНуА?/span>

х╜УчД╢цВ(zhииn)иш┐ШхПпф╗ецЬЙщАЙцЛйчЪДчФЯцИРщГихИЖф╗гчаБцЦЗф╗╙Ю╝Мф╛ЛхжВхПкчФЯцИ?/span>JSPЩх╡щЭвхQМцИЦхПкчФЯцИ?/span>javaф╗гчаБуАВчФЯцИРчЪДjavaф╗гчаБ╛lУцЮДхжВф╕ЛхQИхЫаф╕║цИСщАЙцЛйчЪДцбЖцЮ╢цШпibatis3+struts2хQМцЙАф╗еху^хПюC╝Ъ(xим)шЗкхКихМЪwЕНхПкчФЯцИРф╕ОШqЩф╕дф╕кцбЖцЮ╢чЫ╕хЕ│чЪД╛c└LЦЗф╗╙Ю╝МшАМф╕Нф╝?xим)чФЯцИРцЧачФичЪДхЕ╢хоГцбЖцЮ╢чЪДф╕Ьше┐я╝?jик)хQ?/span>

4уАБх┐лщАЯшзгхЖЫ_Ьиф╕ЪхКбщЬАц▒Вф╕нчЪДцКАцЬпщЪ╛чВ?/span>
ф╕АшИмцИСф╗мхЬихБЪщб╣чЫох╝АхПСцЧ╢хQМцА└LШпшжБчнЙхИ░щб╣чЫох╝АхПСчЪДф╕нуАБхРОцЬЯцЙНшГ╜хО╗шзгхЖ│ф╕ЪхКбца╕х┐Г(jий)щЧощвШхQМхЫацндх╛ИщАацИРцЧац│ХхРИчРЖф╝░шобЩх╣чЫочЪДцКАцЬпщгОщЩйуАВхОЯхЫацШпхдНцЭВчЪДф╕ЪхКбцА└LШпшжБчнЙхИ░хЯ║╝ЛАцибхЭЧх╗║хе╜хРОцЙНшГ╜ш┐ЫхЕехИ░х╝АхПСщШ╢МD╡я╝Мф╗ОшАМфЛ╔шзгхЖ│ца╕х┐Г(jий)чЪДцКАцЬпщЧощвШч╜охРОуАВцИСф╗мф╗еф╕Аф╕кцКещФАф╕▐Z╛ЛцЭехБЪф╕кчоАхНХшп┤цШОя╝МцпФхжВцКещФАхЬихобца╕хРОчЪДф╕ЪхКбщА╗ш╛Сх╛ИхдНцЭВх╞Иф╕ФцЬЙхПпшГ╜ШqШшжБц╢ЙхПК(qiивng)хИюC╕ОхЕ╢хоГчЪДч│╗╛lЯхп╣цОеуАВф╕АшИмцЭешп┤цИСф╗мцА└LШпшжБчнЙхИ░ш┐Щф╕кцКещФАхНХх╛Пхе╜я╝Мш╡яL(fиеng)аБшжБцЬЙцЬАхЯ║цЬмчЪДхвЮхИацЯецФ╣хКЯшГ╜я╝ИхН│фЛ╔ц▓бцЬЙЩх╡щЭвф╣ЯшжБцЬЙхРОхП░чЪДф╗гчаБхQЙхРОцЙНшГ╜ШqЫхЕехИ░ца╕х┐?jий)ф╕ЪхКбчЪДх╝АхПСя╝МШqЩх░▒хКахдзчЪДцКАцЬпщгОщЩйя╝МхЫаф╪У(fи┤)цИСф╗мф╝?xим)х╛ИцЧйчЪДхПСчО░щЧощвШхQМф╜ЖшзгхЖ│ШqЩф║ЫщЧощвШхН┤ш┐ЬШqЬчЪДшР╜хРОф║ОхПСчО░ш┐Щф╕кщЧощвШя╝МчФЪшЗ│хИюC║Ж(jiигn)х╝АхПСчЪДф╕нуАБхРОцЬЯхЫаф╕║цКАцЬпщЧощвШхЬих║Хх▒Вф╕Кш┐ШшжБф╕АцФ╣хЖНцФПVАВшАМфЛ╔чФ?/span>J-HiхПпф╗ех╛Их┐лчЪДш┐ЫхЕехИ░ф╕ЪхКбца╕х┐Г(jий)чЪДцКАцЬпф╕КхQМхЫаф╕║хПкшжБчФЯцИРя╝МхЯ║чбАхКЯшГ╜Юо▒х╖▓╛lПцПРф╛Ыя╝МчФЪшЗ│ҐqЫ_П░ШqШф╪У(fи┤)цВ(zhииn)ицПРф╛Ыф║Ж(jiигn)хНХхЕГЛ╣ЛшпХчФиф╛Л╛c╗я╝Мф╗ОшАМфЛ╔цВ(zhииn)ихПпф╗ечЫ┤цМЗф╕ЪхКбца╕х┐?jий)я╝МЮоЖщб╣чЫощгОщЩйцОзхИ╢хЬицЬАф╜ОуА?/span>
5уАБщАЪш┐ЗцПРф╛ЫщАЪчФичЪДч╗Дф╗?/span>
ҐqЫ_П░цПРф╛Ыф║?jiигn)х╛ИхдЪщАЪчФиф╕ЪхКб╛lДфЪgхQМф╛ЛхжВч╗Д╛lЗцЬ║цЮДуАБшзТшЙ▓цЭГщЩРуАБцКешбиуАБхоЪцЧ╢фУQхКбуАБшПЬхНХчобчРЖуАБцЧех┐ЧчобчРЖуАБч│╗╛lЯщЕН╛|оуАБщЩДф╗╢ф╕Кф╝ачнЙ╜{Йя╝МщЩдцндф╣ЛхдЦҐqЫ_П░ШqШцПРф╛Ыф║Ж(jiигn)ф╕Аф║Ыч║пцКАцЬпч╗Дф╗╙Ю╝Мф╛ЛхжВца?wииi)хЮЛ╛lУцЮДуА?/span>javaшДЪцЬмх╖ехЕ╖уАБч╝ЦчаБчФЯцИРхЩиуАБхПпщАЙцЛйцАзчЪДШqФхЫЮJSONхп╣ш▒б╜{ЙчнЙуАВш┐Щф║ЫщАЪчФичЪДф╕ЪхКбч╗Дф╗╢ф╕ОцКАцЬпч╗Дф╗╢хПпф╗еф╪У(fи┤)цВ(zhииn)ихЬих╝АхПСш┐З╜EЛшКВчЬБх╛ИхдЪцЧ╢щЧ▀_(dив)╝МщЪПщЬАф╜┐чФихQМф╗ОшАМхдзхдзщЩНф╜Ох╝АхПСщАЯх║жуА?/span>
6уАБщАЪш┐ЗцЬНхКбчЪДхдНчФицАзцПРщлШх╝АхПСщАЯх║ж
хЬиф╗Л╛lНху^хП░чЪДцЬНхКбхдНчФицАзф╣ЛхЙНя╝МшойцИСф╗мцЭеф╕╛ф╕кф╛ЛхнРуАВцпФхжВц?zhииn)ихБЪф║?jiигn)ф╕Аф╕?/span>OAЩх╣чЫохЕ╢ф╕нцЬЙф╕Аф╕кцибхЭЧцШпцКещФА╜ОбчРЖШqЩф╕кцибхЭЧх╛ИцИРчЖЯя╝МцВ(zhииn)их╖▓╛lПхЬиOA╛p╚Э╗Яф╕нх║ФчФиф║Ж(jiигn)х╛Иф╣ЕуАВчО░хЬихПИцЬЙф╕Аф╕?/span>ERP╛p╚Э╗ЯхQМц?zhииn)ицГ╧xККШqЩф╕кцИРчЖЯчЪДцКещФА╜ОбчРЖхдНхИ╢хИ?/span>ERP╛p╚Э╗Яф╕ня╝МШqЩца╖ШqЩф╕кхКЯшГ╜Юо╫Г╕НчФихЬиERP╛p╚Э╗Яф╕нхЖНхБЪх╝АхПСф║Ж(jiигn)уАВхп╣ф║Оху^хП░цЭешп┤ш┐ЩЮо▒цШпцЬНхКбчЪДхдНчФицАзя╝МцИСф╗мцПРф╛Ыф║?jiигn)ф╕АцХ┤хеЧхп╥О(guий)ЬНхКбхдНчФицАзчЪДшзгхЖ│цЦ╥О(guий)бИхQМх╞Иф╕ФцЬЙшЗкх╖▒чЪДхПпшзЖхМЦх╖ехЕ╖уА?/span>
цИСф╗мхПлхоГJ-HiцХ┤хРИх╖ехЕ╖хQМцШпчФ?/span>C#хБЪчЪДуАВхоГчЪДф╜ЬчФия╝Ъ(xим)
1хQЙхПпшзЖхМЦхп╝хЕе/хп╝хЗ║цХ░цНох║Уя╝МҐq╢хРМцЧ╢хоЮчО░ш╖ицХ░цНох║Уя╝Мф╛ЛхжВцВ(zhииn)ихПпф╗ехЬиmysqlф╕Кх╝АхПСя╝Ихп╝хЗ║хQЙя╝Мх╝АхПСхоМЮоЖцЙАцЬЙчЪДцХ░цНоШqБчз╗хИ?/span>oracleф╕Кя╝Ихп╝хЕехQЙуА?/span>
2хQЙхПСх╕ГхЩихQМхПпшзЖхМЦЮоЖц?zhииn)их╝АхПСчЪДцибхЭЧцИЦч│╗╛lЯшЗкхКихПСх╕ГцИРф╕Аф╕кхПСх╕ГхМЕхQИхМЕцЛмцХ░цНох║УуА?/span>jarуАБцЦЗф╗╢[jspуАБjsуАБхЫ╛чЙЗуАБщЕН╛|оцЦЗф╗╢чнЙ]ШqШхМЕцЛмцЦЗф╗╢чЪДчЙЗцо╡[ф╛ЛхжВф┐оцФ╣web.xmlцЦЗфЪgф╕нчЪДф╕АщГихИЖхЖЕхо╣]хQ?/span>
3хQЙщГи╛|▓хЩихQМх░ЖхПСх╕ГхМЕщГи╛|▓хИ░х╝АхПСчЪДх╖ечиЛф╕ня╝МщГич╓vчЪДхЖЕхо╣шзБхПСх╕ГхЩичЪДцППш┐░
4хQЙхоЮцЦ╜хЩихQМхп╣х║ФчЪДчФЯфёФ╛p╚Э╗ЯхQМцИСф╗мщАЪш┐ЗFTPхQМх░ЖчЫ╕х║ФчЪДцЦЗф╗╢ф╕ОцХ░цНох║УшЗкхКищГи╛|▓хИ░чФЯфёФ╛p╚Э╗Яф╕?/span>
7уАБх┐лщАЯчЪДщГич╓vф╕Ош┐Б┐U?/span>
ф╣Яшо╕цВ(zhииn)ицнгхЬиф╪У(fи┤)ховцИ╖шжБц▒Вф╗?/span>SQLServerцХ░цНох║УцФ╣ф╕?/span>OracleшАМцДЯхИ░шЛжцБ√|╝МхЫаф╪У(fи┤)ШqЩшжБхБЪхдзщЗПчЪДцХ░цНоШqБчз╗х╖еф╜ЬхQМцИЦшо╕ц?zhииn)ихПНхдНчЪДх░Жф┐оцФ╣хРОчЪ?/span>bugщГич╓vхИ░чФЯф║зчОпхвГф╕ншАМщГБщЧЇP╝МцИСцГ│J-HiщАЪш┐ЗхоГчЪДцХ┤хРИх╖ехЕ╖ф╕║ц?zhииn)ицПРф╛Ыф║Ж(jiигn)ф╛┐цНяL(fиеng)ЪДцЦ╣х╝ПуАВхЕ╖ф╜УчЪДхоЮчО░цЦ╣х╝Пшп╖хПВшзБф╕Кф╕АшКВчЪДф╗Лч╗Н
8уАБх╝АхПСфЭhхСШхПпф╗ех┐лщАЯчЪДцОецЙЛхИлфЭhчЪДх╖еф╜?/span>
хЫаф╪У(fи┤)ф╜┐чФиJ-Hiх╝АхПСя╝МчФЯцИРчЪДф╗гчаБф╕ОцЦЗфЪgчЪДщгОца╝щГ╜цШпчЫ╕хРМчЪДхQМхЬихУкщЗМхЖЩф╕ЪхКбщА╗ш╛Сх║ФшпецАОф╣ИхЖЩя╝ЯхЬихУкщЗМшжБцФЪwб╡щЭвх║ФшпецАОф╣ИхБЪя╝ЯцГМЩжБхИ░хУкх╝ацХ░цНох║УшбицИЦшбиф╕О╛c╚ЭЪДхп╣х║ФхЕ│ч│╗хQЯхМЕцЛмчФЯцИРчЪД╛cЕRА?/span>JSPцЦЗфЪgуАБщЕН╛|оцЦЗф╗╢чЪДхС╜хРНшзДхИЩщГ╜цШп╛lЯф╕АчЪДуАВхЫацндф╕Аф╕кцЦ░ф║║хКахЕехЫвщШЯф╝Ъ(xим)х╛Ихо╣цШУчЪДф╕КцЙЛҐq╢ш┐ЫхЕех╖еф╜ЬчК╢цАБя╝МхН│фЛ╔цШпф┐оцФ╣хИлф║║хЖЩШqЗчЪДф╗гчаБхQМф╣Яф╝?xим)х╛Их┐лщАЯчЪДхоЪф╜НхИ░чЫ╕х║ФшжБф┐оцФ╣чЪДф╜Н╛|оуА?/span>
9уАБх┐лщАЯшзгхЖ│щЬАц▒ВхПШцЫ?/span>
хп╣ф║ОЩх╣чЫох╝АхПСцЭешп▀_(dив)╝МЩх╣чЫочЪДщЬАц▒ВхПШцЫ┤цШпх╛Ицнгх╕╕чЪДф║ЛцГЕхQМхп╣ф║ОцЬЙ╛lПщкМчЪДщб╣чЫоч╗ПчРЖцЭешп▀_(dив)╝МхжВцЮЬф╕Аф╕кщб╣чЫоф╗ОцЬкхПСчФЯш┐ЗщЬАц▒ВхПШцЫ┤ш┐ЗхПНшАМцШпф╕Нцнгх╕цА║Ж(jiигn):)ф╕Аф╜ЖщЬАц▒ВхПШцЫ┤хдзхдЪщГ╜шжБцФ╣цХ░цНох║УшбихQМхжВцЮЬцШпх╖▓ш┐РшбМх╛И╜EЫ_оЪчЪДч│╗╛lЯя╝МШqЩчзНхПШцЫ┤чЬЯцШпшжБхС╜уА?/span>J-Hiф╕║цндф╣ЯцПРф╛Ыф║Ж(jiигn)шЗкх╖▒чЪДшзгхЖ╧xЦ╣цбИя╝Мхп╣ф║О╜ОАхНХшбихПШцЫ┤хQМху^хП░хПкшжБхп╣хНХф╕кхоЮф╜УчФЯцИРЮо▒хПпф╗еф║Ж(jiигn)уАВхжВцЮЬцШпхдНцЭВчЪДхПШцЫ▀_(dив)╝МцИСф╗мШqШцПРф╛ЫчСЄцЙ┐хоЮф╜УчЪДшзгхЖ│цЦ╥О(guий)бИхQМф╣ЯЮо▒цШпшп┤хОЯцЭечЪДцЙАцЬЙф╗гчаБф╕Ошбич╗УцЮДщГ╜ф╕НхПШхQМщАЪш┐ЗхоЮф╜У╛lзцЙ┐J-Hiф╝?xим)ф╗ОцХ░цНох║Ушбих?/span>java╛c╒dЖНхИ?/span>JSPЩх╡щЭвх╜вцИРф╕АцХ┤хеЧ╛lзцЙ┐хЕ│ч│╗хQМф╗ОшАМф┐ЭшпБф╗ехЙНхКЯшГ╜чЪД╜EЫ_оЪцАзуАВш┐Щф╕кшп┤цЭехе╜ш▒бх╛ИчОДхжЩхQМшойцИСф╗мф╕╛ф╛Лшп┤цШОуАВцпФхжВф╜ацЬЙф╕Аф╕кщГищЧишбихQ?/span>NхдЪф┐бцБпщГ╜ф╕ОхоГцЬЙшБФ╛p╗я╝МшАМф╕ФхБЪф║Ж(jiигn)х╛ИхдЪчЪДф╕ЪхКбхдДчРЖя╝МчО░хЬиховцИ╖шжБц▒ВхЬищГищЧишбиф╕нхКахПжф╕Аф║Ыф┐бцБпуАВхп╣ф╜ацЭешп┤хПпшГ╜ф╝Ъ(xим)ф╕║щГищЧишбиф╕нхКахнЧцо╡хQМчФ▒цндшАМх╕жцЭецЙАцЬЙч▒╗чЪДхПШхМЦф╕ОЩх╡щЭвчЪДхПШхМЦя╝МшАМш┐ЩхеЧч│╗╛lЯх╖▓╛lПх╛И╜EЫ_оЪх╖▓ч╗ПчФиф║Ж(jiигn)ф╕АуАБф╕дҐq┤ф║Ж(jiигn)хQМх╝АхПСфЭhхСШщГ╜х╖▓ч╗П╝Ы╒d╝Аф║?jiигn)хЕмхП╕я╝МШqЩца╖цОецЙЛчЪДфЭhшжБшп╗цЗВхЕищГиф╗гчаБцЙНцЬЙхПпшГ╜цФ╣хQМш┐Щца╖х░▒щАацИРх╝АхПСщАЯх║жчЪДхдзхдзщЩНф╜ОуАВху^хП░цПРф╛Ыф║Ж(jiигn)хПжф╕А┐UНшзгхЖ╧xЦ╣цбИя╝Ъ(xим)ф╕НхКиф╗ехЙНчЪДфУQф╜Хф╕Ьше┐я╝МчЫ╕хЕ│ф║ОхЬихОЯцЬЙчЪДхЯ║╝ЛАф╕КцЙУф╕Кф╕АхЭЧшбеф╕БуАВхЖНхБЪф╕Ах╝ашбихQМшойШqЩх╝ашбиф╕ОщГищЧишбих┼ЮцИ?/span>one to oneчЪДхЕ│╛p╗я╝МшАМч▒╗цЧашо║цШ?/span>POJOуА?/span>DAOуА?/span>ServiceщГ╜чСЄцЙ┐шЗкщГищЧичЫ╕х║Ф╛c╓M╜Ьф╕║чИ╢╛c╗я╝МхРМцЧ╢хЬ?/span>JSPЩх╡щЭвф╕Кф╣Яф╝?xим)чСЄцЙ┐цЙАцЬЙщГищЧичЪДцЙАцЬЙхЕГч┤ая╝МШqЩца╖Юо▒х┼ЮцИРф║Ж(jiигn)хоЮф╜У╛lзцЙ┐хЕ│ч│╗хQМш┐ЩЮо▒хе╜цпФшо╛шобцибх╝Пф╕нцЬАхЯ║цЬмчЪ?#8220;х╝АщЧнхОЯхИ?#8221;хQМхп╣ф║ОцЙАцЬЙчЪДцЦ░чФЯхКЯшГ╜цШпх╝АцФДбЪДхQМшАМхп╣ф║Ох╖▓цЬЙчЪДшАБхКЯшГ╜цШпхЕ│щЧнчЪДя╝МхПпф╗ехоМхЕицККшАБчЪДхКЯшГ╜шзЖф╪У(fи┤)ф╕Аф╕кщ╗С╜О▒уАВш┐Щца╖хН│шГ╜ф┐ЭшпБх╖▓цЬЙхКЯшГ╜чЪД╜EЫ_оЪцАзя╝МхПИшГ╜хКахЕецЦ░чЪДхКЯшГ╜хБЪф╪У(fи┤)шбехЕЕуА?/span>
















