|
#
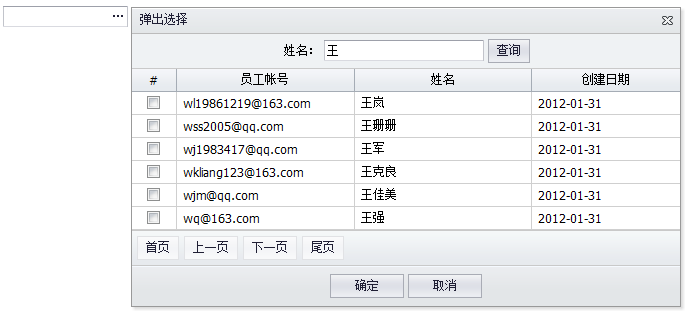
彈出:選擇表格  參考示例: 彈出:選擇表格
彈出:多選表格
彈出:多選表格(復(fù)雜)
彈出:選擇表格(JS)
mini.openmini.open({
url: bootPATH + "../demo/CommonLibs/SelectGridWindow.html",
title: "選擇列表",
width: 650,
height: 380,
ondestroy: function (action) {
if (action == "ok") {
var iframe = this.getIFrameEl();
var data = iframe.contentWindow.GetData();
data = mini.clone(data); //必須
btnEdit.setValue(data.id);
btnEdit.setText(data.name);
}
}
});
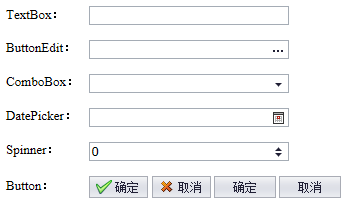
表單:控件尺寸調(diào)整  參考示例:表單:加載、保存 寬度調(diào)整可以在style中直接設(shè)置: <input class="mini-textbox" style="width:200px;"/>
高度調(diào)整如果需要調(diào)整按鈕、輸入框、下拉框、日期框等控件的高度,需要通過CSS樣式,如下代碼: /* button */
.mini-button-text
{
padding-top:1px;
padding-bottom:2px;
padding-top:3px\9;
padding-bottom:1px\9;
}
/* textbox */
.mini-textbox
{
height:19px;
}
.mini-textbox-input
{
height:17px;
line-height:15px;
}
/* buttonedit */
.mini-buttonedit
{
height:19px;
}
.mini-buttonedit-border
{
height:17px;
}
.mini-buttonedit-input
{
height:17px;
line-height:15px;
}
.mini-buttonedit-button
{
height:13px;
}
.mini-buttonedit-icon
{
width:15px;
height:14px;
}
.mini-datepicker .mini-buttonedit-icon
{
background-position:50% 1px;
}
表單驗(yàn)證
 參考示例:
驗(yàn)證規(guī)則
表單驗(yàn)證
表單驗(yàn)證:文本提示
表單驗(yàn)證:組合驗(yàn)證
綁定validation事件<input id="username" name="username" onvalidation="onUserNameValidation" class="mini-textbox" required="true" />
function onUserNameValidation(e) {
if (e.isValid) {
if (isEmail(e.value) == false) {
e.errorText = "必須輸入郵件地址";
e.isValid = false;
}
}
}
validation事件是實(shí)現(xiàn)驗(yàn)證的基礎(chǔ)。 設(shè)置vtype <input class="mini-textbox" vtype="email"/> TextBox內(nèi)置了vtype屬性,有如下驗(yàn)證規(guī)則:email、url、int、float、maxLength、minLength、rangeLength、rangeChar、range、date等。
驗(yàn)證表單var form = new mini.Form("#form1");
form.validate();
if(form.isValid()){
alert("驗(yàn)證成功");
}
表單:加載、保存  參考示例:表單:加載、保存
創(chuàng)建表單 只需要一個id即可創(chuàng)建表單對象: var form = new mini.Form( "#form1");
加載表單$.ajax({
url: "../data/FormService.aspx?method=LoadData",
type: "post",
success: function (text) {
var data = mini.decode(text); //反序列化成對象
form.setData(data); //設(shè)置多個控件數(shù)據(jù)
}
});
提交表單//提交表單數(shù)據(jù)
var form = new mini.Form("#form1");
var data = form.getData(); //獲取表單多個控件的數(shù)據(jù)
var json = mini.encode(data); //序列化成JSON
$.ajax({
url: "../data/FormService.aspx?method=SaveData",
type: "post",
data: { submitData: json },
success: function (text) {
alert("提交成功,返回結(jié)果:" + text);
}
});
清除表單form.clear();
重置表單form.reset();
DataBinding:數(shù)據(jù)綁定 參考示例:DataBinding:數(shù)據(jù)綁定 數(shù)據(jù)綁定 數(shù)據(jù)綁定后:當(dāng)表格變化時(shí),控件值跟隨變動;控件值修改時(shí),表格單元格內(nèi)容變動。
最后使用表格的數(shù)據(jù)提交保存,達(dá)到:多次修改、一次保存的效果。 //綁定表單
var db = new mini.DataBinding();
db.bindForm("editForm1", grid);
//綁定控件
db.bindField(textbox, grid, "username");
一:創(chuàng)建界面布局<!--Layout-->
<div id="layout1" class="mini-layout" style="width:100%;height:100%;">
<div class="header" region="north" height="70" showSplit="false" showHeader="false">
</div>
<div title="south" region="south" showSplit="false" showHeader="false" height="30" >
</div>
<div title="center" region="center" bodyStyle="overflow:hidden;">
<!--Splitter-->
<div class="mini-splitter" style="width:100%;height:100%;" borderStyle="border:0;">
<div size="180" maxSize="250" minSize="100" showCollapseButton="true">
</div>
<div showCollapseButton="false">
</div>
</div>
</div>
</div> 其中,Layout實(shí)現(xiàn)上、中、下布局;Splitter實(shí)現(xiàn)左、右折疊布局。 二:創(chuàng)建Menu 創(chuàng)建Menu控件,放入頂部區(qū)域,作為功能操作項(xiàng)。 <ul id="menu1" class="mini-menubar" style="width:100%;"
url="../data/listTree.txt" onitemclick="onItemClick"
textField="text" idField="id" parentField="pid" >
</ul>
url從服務(wù)端返回JSON格式如下: [
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "control", text: "Control", pid: "base"},
......
]
通過 "id" 和 "pid" 組成樹形結(jié)構(gòu),在創(chuàng)Tree時(shí)注意設(shè)置 "idField" 、 "parentField" 屬性。 三:創(chuàng)建Tabs 創(chuàng)建Tabs控件,放入Splitter右側(cè)區(qū)域,作為主操作區(qū)域。 <!--Tabs-->
<div id="mainTabs" class="mini-tabs bg-toolbar" activeIndex="0" style="width:100%;height:100%;"
bodyStyle="border:0;background:white;">
<div title="首頁" url="../../docs/api/overview.html" >
</div>
</div>
四:監(jiān)聽處理"itemclick"事件function showTab(node) {
var tabs = mini.get("mainTabs");
var id = "tab$" + node.id;
var tab = tabs.getTab(id);
if (!tab) {
tab = {};
tab.name = id;
tab.title = node.text;
tab.showCloseButton = true;
tab.url = node.url;
tabs.addTab(tab);
}
tabs.activeTab(tab);
}
function onItemClick(e) {
var item = e.item;
var isLeaf = e.isLeaf;
if (isLeaf) {
showTab(item);
}
}
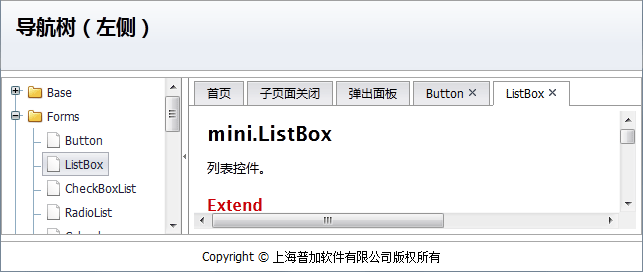
主框架布局之:Tree  參考示例
參考示例: 主框架布局之:Tree 一:創(chuàng)建界面布局<!--Layout-->
<div id="layout1" class="mini-layout" style="width:100%;height:100%;">
<div class="header" region="north" height="70" showSplit="false" showHeader="false">
</div>
<div title="south" region="south" showSplit="false" showHeader="false" height="30" >
</div>
<div title="center" region="center" bodyStyle="overflow:hidden;">
<!--Splitter-->
<div class="mini-splitter" style="width:100%;height:100%;" borderStyle="border:0;">
<div size="180" maxSize="250" minSize="100" showCollapseButton="true">
</div>
<div showCollapseButton="false">
</div>
</div>
</div>
</div>
其中,Layout實(shí)現(xiàn)上、中、下布局;Splitter實(shí)現(xiàn)左、右折疊布局。
二:創(chuàng)建Tree創(chuàng)建Tree控件,放入Splitter左側(cè)區(qū)域,作為功能操作樹。<!--Tree-->
<ul id="tree1" class="mini-tree" url="../data/listTree.txt" style="width:100%;height:100%;"
showTreeIcon="true" textField="text" idField="id" resultAsTree="false"
onnodeselect="onNodeSelect">
</ul> url從服務(wù)端返回JSON格式如下: [
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "control", text: "Control", pid: "base"},
......
]
通過 "id" 和 "pid" 組成樹形結(jié)構(gòu),在創(chuàng)Tree時(shí)注意設(shè)置 "idField" 、 "parentField" 和 "resultAsTree" 屬性。 三:創(chuàng)建Tabs創(chuàng)建Tabs控件,放入Splitter右側(cè)區(qū)域,作為主操作區(qū)域。 <!--Tabs-->
<div id="mainTabs" class="mini-tabs bg-toolbar" activeIndex="0" style="width:100%;height:100%;"
bodyStyle="border:0;background:white;"
>
<div title="首頁" url="../../docs/api/overview.html" >
</div>
</div>
四:監(jiān)聽處理"nodeselect"事件function showTab(node) {
var tabs = mini.get("mainTabs");
var id = "tab$" + node.id;
var tab = tabs.getTab(id);
if (!tab) {
tab = {};
tab.name = id;
tab.title = node.text;
tab.showCloseButton = true;
tab.url = node.url;
tabs.addTab(tab);
}
tabs.activeTab(tab);
}
function onNodeSelect(e) {
var node = e.node;
var isLeaf = e.isLeaf;
if (isLeaf) {
showTab(node);
}
}
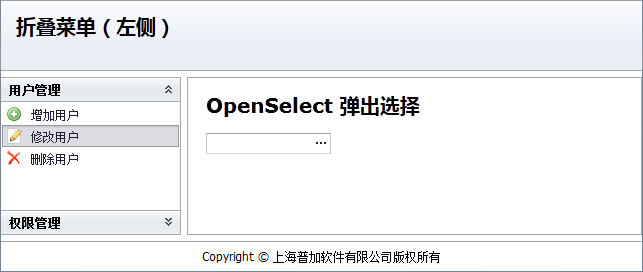
主框架布局之:OutlookMenu  參考示例 參考示例: 主框架布局之:OutlookMenu 一:創(chuàng)建界面布局<!--Layout-->
<div id="layout1" class="mini-layout" style="width:100%;height:100%;">
<div class="header" region="north" height="70" showSplit="false" showHeader="false">
</div>
<div title="south" region="south" showSplit="false" showHeader="false" height="30" >
</div>
<div title="center" region="center" bodyStyle="overflow:hidden;">
<!--Splitter-->
<div class="mini-splitter" style="width:100%;height:100%;" borderStyle="border:0;">
<div size="180" maxSize="250" minSize="100" showCollapseButton="true">
</div>
<div showCollapseButton="false">
</div>
</div>
</div>
</div> 其中,Layout實(shí)現(xiàn)上、中、下布局;Splitter實(shí)現(xiàn)左、右折疊布局。
二:創(chuàng)建OutlookMenu創(chuàng)建OutlookMenu控件,放入Splitter左側(cè)區(qū)域,作為功能操作樹。 <!--OutlookMenu-->
<div class="mini-outlookmenu" url="../data/outlookmenu.txt" onitemselect="onItemSelect"
idField="id" parentField="pid" textField="text">
</div>
url從服務(wù)端返回JSON格式如下: [
{ id: "user", text: "用戶管理"},
{ id: "addUser", pid: "user", text: "增加用戶", iconCls: "icon-add", url: "../navbartree/navbartree.html" },
{ id: "editUser", pid: "user", text: "修改用戶", iconCls: "icon-edit", url: "../buttonedit/openwindow.html" },
{ id: "removeUser", pid: "user", text: "刪除用戶", iconCls: "icon-remove", url: "../datagrid/datagrid.html" },
{ id: "right", text: "權(quán)限管理"},
{ id: "addRight", pid: "right", text: "查詢權(quán)限", iconCls: "Note", url: "../navbartree/navbartree.html", iconPosition: "top" },
{ id: "editRight", pid: "right", text: "操作權(quán)限", iconCls: "Reports", url: "../buttonedit/openwindow.html", iconPosition: "top" }
]
通過 "id" 和 "pid" 組成樹形結(jié)構(gòu),在創(chuàng)建OutlookMenu時(shí)注意設(shè)置 "idField" 和 "parentField" 。 三:創(chuàng)建IFrame在Splitter右側(cè)區(qū)域加入一個IFrame元素,作為主操作區(qū)域。
<iframe id="mainframe" frameborder="0" name="main" style="width:100%;height:100%;" border="0"></iframe>
四:監(jiān)聽處理"itemselect"事件var iframe = document.getElementById("mainframe");
iframe.src = "../datagrid/datagrid.html#1"
function onItemSelect(e) {
var item = e.item;
iframe.src = item.url;
}
主框架布局之:OutlookTree
 參考示例:主框架布局之:OutlookTree 一:創(chuàng)建界面布局<!--Layout-->
<div id="layout1" class="mini-layout" style="width:100%;height:100%;">
<div class="header" region="north" height="70" showSplit="false" showHeader="false">
</div>
<div title="south" region="south" showSplit="false" showHeader="false" height="30" >
</div>
<div title="center" region="center" bodyStyle="overflow:hidden;">
<!--Splitter-->
<div class="mini-splitter" style="width:100%;height:100%;" borderStyle="border:0;">
<div size="180" maxSize="250" minSize="100" showCollapseButton="true">
</div>
<div showCollapseButton="false">
</div>
</div>
</div>
</div>
其中,Layout實(shí)現(xiàn)上、中、下布局;Splitter實(shí)現(xiàn)左、右折疊布局。 二:創(chuàng)建OutlookTree創(chuàng)建OutlookTree控件,放入Splitter左側(cè)區(qū)域,作為功能操作樹。 <!--OutlookTree-->
<div id="leftTree" class="mini-outlooktree" url="../data/outlooktree.txt" onnodeselect="onNodeSelect"
textField="text" idField="id" parentField="pid">
</div>
url從服務(wù)端返回JSON格式如下:[
{id: "user", text: "用戶管理"},
{id: "lists", text: "Lists", pid: "user" },
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree" , pid: "lists"},
......
]
通過 "id" 和 "pid" 組成樹形結(jié)構(gòu),在創(chuàng)建OutlookTree時(shí)注意設(shè)置 "idField" 和 "parentField" 。 三:創(chuàng)建Tabs創(chuàng)建Tabs控件,放入Splitter右側(cè)區(qū)域,作為主操作區(qū)域。 <!--Tabs-->
<div id="mainTabs" class="mini-tabs bg-toolbar" activeIndex="0" style="width:100%;height:100%;"
bodyStyle="border:0;background:white;">
<div title="首頁" url="../../docs/api/overview.html" >
</div>
</div>
四:監(jiān)聽處理"nodeselect"事件function showTab(node) {
var tabs = mini.get("mainTabs");
var id = "tab$" + node.id;
var tab = tabs.getTab(id);
if (!tab) {
tab = {};
tab.name = id;
tab.title = node.text;
tab.showCloseButton = true;
tab.url = node.url;
tabs.addTab(tab);
}
tabs.activeTab(tab);
}
function onNodeSelect(e) {
var node = e.node;
var isLeaf = e.isLeaf;
if (isLeaf) {
showTab(node);
}
}
CRUD之:彈出面板編輯
一:創(chuàng)建彈出編輯面板<div id="editWindow" class="mini-window" title="Window" style="width:650px;"
showModal="true" allowResize="true" allowDrag="true"
>
<div id="editform" class="form" >
<input class="mini-hidden" name="id"/>
<table style="width:100%;">
<tr>
<td style="width:80px;">員工帳號:</td>
<td style="width:150px;"><input name="loginname" class="mini-textbox" /></td>
<td style="width:80px;">姓名:</td>
<td style="width:150px;"><input name="name" class="mini-textbox" /></td>
<td style="width:80px;">薪資:</td>
<td style="width:150px;"><input name="salary" class="mini-textbox" /></td>
</tr>
<tr>
<td>性別:</td>
<td><input name="gender" class="mini-combobox" url="mini_JSPath + '../../demo/data/genders.txt'"/></td>
<td>年齡:</td>
<td><input name="age" class="mini-spinner" minValue="0" maxValue="200" value="25" /></td>
<td>出生日期:</td>
<td><input name="birthday" class="mini-datepicker" /></td>
</tr>
<tr>
<td style="text-align:right;padding-top:5px;padding-right:20px;" colspan="6">
<a class="Update_Button" href="javascript:updateRow()">Update</a>
<a class="Cancel_Button" href="javascript:cancelRow()">Cancel</a>
</td>
</tr>
</table>
</div>
</div>
二:面板操作彈出加載面板數(shù)據(jù): var editWindow = mini.get("editWindow");
editWindow.show();
var form = new mini.Form("#editform");
form.loading();
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
form.setData(o);
form.unmask();
},
error: function () {
alert("表單加載錯誤");
}
});
保存提交面板數(shù)據(jù):
var form = new mini.Form("#editform");
var o = form.getData();
grid.loading("保存中,請稍后......");
var json = mini.encode([o]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
editWindow.hide();
|