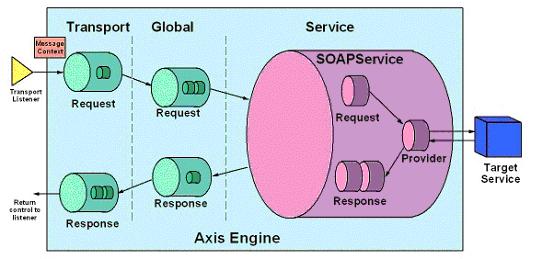
Axis框架來自 Apache 開放源代碼組織,它是基于JAVA語言的最新的 SOAP 規(guī)范(SOAP 1.2)和 SOAP with Attachments 規(guī)范(來自 Apache Group )的開放源代碼實(shí)現(xiàn)。下面是它的核心引擎的體系結(jié)構(gòu)圖:

下面以
http://www.webxml.com.cn/webservices/DomesticAirline.asmx?Wsdl 航班查詢服務(wù)為例來分析開發(fā)客戶端的步驟。
1.首先從
http://ws.apache.org/axis/index.html上下載axis的程序包。
2.運(yùn)行cmd,進(jìn)入下載包解壓后的目錄,運(yùn)行 Java -Djava.ext.dirs=lib org.apache.axis.wsdl.WSDL2Java -p client
http://www.webxml.com.cn/webservices/DomesticAirline.asmx?Wsdl
(其中-p是生成代碼的包名,根據(jù)需要設(shè)置)
然后把生成的代碼拷貝到項(xiàng)目里面。
3.拷貝axis里面的包到工程里面。
4.客戶端代碼。

 public List<TicketInfo> getDomesticAirlinesTime(String startCity, String lastCity, String theDate) throws RemoteException, ServiceException
public List<TicketInfo> getDomesticAirlinesTime(String startCity, String lastCity, String theDate) throws RemoteException, ServiceException  {
{
 DomesticAirline service = new DomesticAirlineLocator();
DomesticAirline service = new DomesticAirlineLocator();
 GetDomesticAirlinesTimeResponseGetDomesticAirlinesTimeResult airlines;
GetDomesticAirlinesTimeResponseGetDomesticAirlinesTimeResult airlines;

 airlines = service.getDomesticAirlineSoap12().getDomesticAirlinesTime(startCity, lastCity,theDate, null);
airlines = service.getDomesticAirlineSoap12().getDomesticAirlinesTime(startCity, lastCity,theDate, null);

 MessageElement[] FOCElement = airlines.get_any();
MessageElement[] FOCElement = airlines.get_any();
 List FOCElementHead = FOCElement[0].getChildren();//消息頭,DataSet對象
List FOCElementHead = FOCElement[0].getChildren();//消息頭,DataSet對象
 List FOCElementBody = FOCElement[1].getChildren();//消息體信息,DataSet對象
List FOCElementBody = FOCElement[1].getChildren();//消息體信息,DataSet對象

 String nn = FOCElementBody.get(0).toString();//消息體的字符串形式
String nn = FOCElementBody.get(0).toString();//消息體的字符串形式



 SAXReader reader = new SAXReader();
SAXReader reader = new SAXReader();
 Document document = null;
Document document = null;


 try
try  {
{
 document = document = DocumentHelper.parseText(nn);
document = document = DocumentHelper.parseText(nn);

 } catch (Exception e)
} catch (Exception e)  {
{
 // TODO Auto-generated catch block
// TODO Auto-generated catch block
 System.out.println(e.toString());
System.out.println(e.toString());
 }
}


 Element root = (Element)document.getRootElement(); // 得到根元素
Element root = (Element)document.getRootElement(); // 得到根元素

 List<TicketInfo> ticketInfoList = new ArrayList<TicketInfo>();
List<TicketInfo> ticketInfoList = new ArrayList<TicketInfo>();
 for (Object e : root.elements())
for (Object e : root.elements())


 {
{
 TicketInfo ticketInfo = new TicketInfo();
TicketInfo ticketInfo = new TicketInfo();
 Element element = (Element) e;
Element element = (Element) e;
 ticketInfo.setAirlineCompany(element.elementText("Company"));
ticketInfo.setAirlineCompany(element.elementText("Company"));
 ticketInfo.setFlightNumber(element.elementText("AirlineCode"));
ticketInfo.setFlightNumber(element.elementText("AirlineCode"));
 ticketInfo.setStartAirport(element.elementText("StartDrome"));
ticketInfo.setStartAirport(element.elementText("StartDrome"));
 ticketInfo.setEndAirport(element.elementText("ArriveDrome"));
ticketInfo.setEndAirport(element.elementText("ArriveDrome"));
 ticketInfo.setAirCraftType(element.elementText("Mode"));
ticketInfo.setAirCraftType(element.elementText("Mode"));
 SimpleDateFormat myFmt=new SimpleDateFormat("HH:mm");
SimpleDateFormat myFmt=new SimpleDateFormat("HH:mm");

 try
try  {
{
 ticketInfo.setStartTime(myFmt.parse(element.elementText("StartTime")));
ticketInfo.setStartTime(myFmt.parse(element.elementText("StartTime")));
 ticketInfo.setEndTime(myFmt.parse(element.elementText("ArriveTime")));
ticketInfo.setEndTime(myFmt.parse(element.elementText("ArriveTime")));

 } catch (ParseException e1)
} catch (ParseException e1)  {
{
 // TODO Auto-generated catch block
// TODO Auto-generated catch block
 e1.printStackTrace();
e1.printStackTrace();
 }
}

 ticketInfoList.add(ticketInfo);
ticketInfoList.add(ticketInfo);
 }
}

 return ticketInfoList;
return ticketInfoList;
 }
}

 }
}

本來客戶端代碼應(yīng)該是比較簡單的,但是這個(gè)例子的webservice服務(wù)端是用.net寫的,查詢后返回DataSet類型,java沒有對應(yīng)的類型,所以只能把返回后的結(jié)果用xml來解析,然后在放入java的數(shù)據(jù)對象里面。
posted @
2008-12-04 10:04 流腥魚 閱讀(2864) |
評論 (0) |
編輯 收藏
1.連接數(shù)據(jù)庫 conn system/password@//192.168.1.100:1521/dbcms
2.創(chuàng)建用戶 create user newuser identified by password;
3.授權(quán) GRANT CREATE USER,DROP USER,ALTER USER ,CREATE ANY VIEW ,DROP ANY VIEW,EXP_FULL_DATABASE,IMP_FULL_DATABASE,DBA,CONNECT,RESOURCE,CREATE SESSION to newuser
導(dǎo)出命令,任選其一:
1 將數(shù)據(jù)庫TEST完全導(dǎo)出,用戶名system 密碼manager 導(dǎo)出到D:\daochu.dmp中
exp system/manager@TEST file=d:\daochu.dmp full=y
2 將數(shù)據(jù)庫中system用戶與sys用戶的表導(dǎo)出
exp system/manager@TEST file=d:\daochu.dmp owner=(system,sys)
3 將數(shù)據(jù)庫中的表inner_notify、notify_staff_relat導(dǎo)出
exp aichannel/aichannel@TESTDB2 file= d:\data\newsmgnt.dmp tables=(inner_notify,notify_staff_relat)
4 將數(shù)據(jù)庫中的表table1中的字段filed1以"00"打頭的數(shù)據(jù)導(dǎo)出
exp system/manager@TEST file=d:\daochu.dmp tables=(table1) query=\" where filed1 like '00%'\"
導(dǎo)入命令,任選其一:
1 將D:\daochu.dmp 中的數(shù)據(jù)導(dǎo)入 TEST數(shù)據(jù)庫中。
imp system/manager@TEST file=d:\daochu.dmp
imp aichannel/aichannel@HUST full=y file=file= d:\data\newsmgnt.dmp ignore=y
上面可能有點(diǎn)問題,因?yàn)橛械谋硪呀?jīng)存在,然后它就報(bào)錯(cuò),對該表就不進(jìn)行導(dǎo)入。
在后面加上 ignore=y 就可以了。
2 將d:\daochu.dmp中的表table1 導(dǎo)入
imp system/manager@TEST file=d:\daochu.dmp tables=(table1)
posted @
2008-11-18 14:30 流腥魚 閱讀(270) |
評論 (0) |
編輯 收藏
摘要:
l FreeMarker是一個(gè)模板引擎,一個(gè)基于模板生成文本輸出的通用工具,使用純Java編寫
l FreeMarker被設(shè)計(jì)用來生成HTML Web頁面,特別是基于MVC模式的應(yīng)用程序
...
閱讀全文
posted @
2008-09-24 15:17 流腥魚 閱讀(641) |
評論 (0) |
編輯 收藏在Firefox2中某些情況下輸入框雖然可以輸入,但在獲取焦點(diǎn)時(shí)沒有文本輸入光標(biāo)的顯示,這個(gè)是非常惡心的bug,非常容易讓表單使用者有一種不能輸入的錯(cuò)覺,即使后來嘗試知道可以輸入,但也無法判斷光標(biāo)定位在哪兒。雖然慶幸的是Firefox3中解決了這個(gè)bug,但Firefox3還在beta階段,取代Firefox2還是需要一些時(shí)間的,下面就來仔細(xì)說一下這個(gè)問題:
一、樣式為{position:absolute;}的容器中的表單輸入框在樣式為類似{overflow:auto;}的容器區(qū)域中失去光標(biāo)
可以通過 例一到例六 來了解最常見的情況。
如果想整個(gè)body都出現(xiàn)失去光標(biāo),可以設(shè)置html和body兩個(gè)容器,請看 示例 。包括舉例的overflow:auto在內(nèi)能引起該Bug的overflow屬性共有:
overflow:auto
overflow-x:auto;
overflow-y:auto;
overflow:scroll;
overflow-x:scroll;
overflow-y:scroll;
overflow-x:hidden;
overflow-y:hidden;
除了避免使用overflow屬性的其他解決方案:
- 利用overflow:hidden代替產(chǎn)生bug的oveflow屬性
- 在具有上述overflow屬性的容器中加入position:relative,請看 實(shí)例 。
- 在positon:absolute的容器上加入同樣的oveflow屬性,同時(shí)注意在頁面出現(xiàn)的順序,見 例四
- 為使用能產(chǎn)生bug的oveflow屬性的容器選擇合適的標(biāo)簽,比如fieldset,見 例六。
二、樣式為{position:absolute;}的容器中的表單輸入框在iframe容器區(qū)域中失去光標(biāo)
可以通過 例七 來了解這個(gè)情況。IE6中為了解決下拉列表級別過高問題,往往需要用iframe來遮蓋它,偶爾疏忽忘記做瀏覽器限定就有可能導(dǎo)致上面的問題。
現(xiàn)在看來Firefox2對iframe的處理bug還真不少,比如以前就發(fā)現(xiàn)了Firefox返回時(shí)Iframe的顯示Bug。
posted @
2008-06-25 16:34 流腥魚 閱讀(307) |
評論 (1) |
編輯 收藏 JS 對象介紹 1.document.formName.item("itemName") 問題
說明:IE下,可以使用document.formName.item("itemName")或document.formName.elements["elementName"];Firefox下,只能使用document.formName.elements["elementName"].
解決方法:統(tǒng)一使用document.formName.elements["elementName"].
2.集合類對象問題
說明:IE下,可以使用()或[]獲取集合類對象;Firefox下,只能使用[]獲取集合類對象.
解決方法:統(tǒng)一使用[]獲取集合類對象.
3.自定義屬性問題
說明:IE下,可以使用獲取常規(guī)屬性的方法來獲取自定義屬性,也可以使用getAttribute()獲取自定義屬性;Firefox下,只能使用getAttribute()獲取自定義屬性.
解決方法:統(tǒng)一通過getAttribute()獲取自定義屬性.
4.eval("idName")問題
說明:IE下,,可以使用eval("idName")或getElementById("idName")來取得id為idName的HTML對象;Firefox下只能使用getElementById("idName")來取得id為idName的HTML對象.
解決方法:統(tǒng)一用getElementById("idName")來取得id為idName的HTML對象.
5.變量名與某HTML對象ID相同的問題
說明:IE下,HTML對象的ID可以作為document的下屬對象變量名直接使用;Firefox下則不能.Firefox下,可以使用與HTML對象ID相同的變量名;IE下則不能。
解決方法:使用document.getElementById("idName")代替document.idName.最好不要取HTML對象ID相同的變量名,以減少錯(cuò)誤;在聲明變量時(shí),一律加上var,以避免歧義.
7.input.type屬性問題
說明:IE下input.type屬性為只讀;但是Firefox下input.type屬性為讀寫.
9.event.x與event.y問題
說明:IE下,even對象有x,y屬性,但是沒有pageX,pageY屬性;Firefox下,even對象有pageX,pageY屬性,但是沒有x,y屬性.
解決方法:使用mX(mX = event.x ? event.x : event.pageX;)來代替IE下的event.x或者Firefox下的event.pageX.
10.event.srcElement問題
說明:IE下,event對象有srcElement屬性,但是沒有target屬性;Firefox下,event對象有target屬性,但是沒有srcElement屬性.
解決方法:使用obj(obj = event.srcElement ? event.srcElement : event.target;)來代替IE下的event.srcElement或者Firefox下的event.target.
13.frame問題
以下面的frame為例:
<frame src="xxx.html" id="frameId" name="frameName" />
(1)訪問frame對象:
IE:使用window.frameId或者window.frameName來訪問這個(gè)frame對象.
Firefox:只能使用window.frameName來訪問這個(gè)frame對象.
另外,在IE和Firefox中都可以使用window.document.getElementById("frameId")來訪問這個(gè)frame對象.
(2)切換frame內(nèi)容:
在IE和Firefox中都可以使用window.document.getElementById("testFrame").src = "xxx.html"或window.frameName.location = "xxx.html"來切換frame的內(nèi)容.
如果需要將frame中的參數(shù)傳回父窗口,可以在frme中使用parent來訪問父窗口。例如:parent.document.form1.filename.value="Aqing";
14.body問題
Firefox的body在body標(biāo)簽沒有被瀏覽器完全讀入之前就存在;而IE的body則必須在body標(biāo)簽被瀏覽器完全讀入之后才存在.
例如:
Firefox:
<body>
<script type="text/javascript">
document.body.onclick = function(evt){
evt = evt || window.event;
alert(evt);
}
</script>
</body>
IE&Firefox:
<body>
</body>
<script type="text/javascript">
document.body.onclick = function(evt){
evt = evt || window.event;
alert(evt);
} </script>
15. 事件委托方法
IE:document.body.onload = inject; //Function inject()在這之前已被實(shí)現(xiàn)
Firefox:document.body.onload = inject();
有人說標(biāo)準(zhǔn)是:
document.body.onload=new Function('inject()');
16. firefox與IE(parentElement)的父元素的區(qū)別
IE:obj.parentElement
firefox:obj.parentNode
解決方法: 因?yàn)閒irefox與IE都支持DOM,因此使用obj.parentNode是不錯(cuò)選擇.
17.innerText在IE中能正常工作,但是innerText在FireFox中卻不行.
解決方法:
if(navigator.appName.indexOf("Explorer") > -1){
document.getElementById('element').innerText = "my text";
} else{
document.getElementById('element').textContent = "my text";
}
18. FireFox中類似 obj.style.height = imgObj.height 的語句無效
解決方法:
obj.style.height = imgObj.height + 'px';
19. ie,firefox以及其它瀏覽器對于 table 標(biāo)簽的操作都各不相同,在ie中不允許對table和tr的innerHTML賦值,使用js增加一個(gè)tr時(shí),使用appendChile方法也不管用。
解決方法:
//向table追加一個(gè)空行:
var row = otable.insertRow(-1);
var cell = document.createElement("td");
cell.innerHTML = " ";
cell.className = "XXXX";
row.appendChild(cell);
20. padding 問題
padding 5px 4px 3px 1px FireFox無法解釋簡寫,
必須改成 padding-top:5px; padding-right:4px; padding-bottom:3px; padding-left:1px;
21. 消除ul、ol等列表的縮進(jìn)時(shí)
樣式應(yīng)寫成:list-style:none;margin:0px;padding:0px;
其中margin屬性對IE有效,padding屬性對FireFox有效
22. CSS透明
IE:filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60)。
FF:opacity:0.6。
23. CSS圓角
IE:不支持圓角。
FF: -moz-border-radius:4px,或者-moz-border-radius-topleft:4px;-moz-border- radius-topright:4px;-moz-border-radius-bottomleft:4px;-moz-border-radius- bottomright:4px;。
24. CSS雙線凹凸邊框
IE:border:2px outset;。
FF: -moz-border-top-colors: #d4d0c8 white;-moz-border-left-colors: #d4d0c8 white;-moz-border-right-colors:#404040 #808080;-moz-border-bottom-colors:#404040 #808080;
25.ie支持document.all 而firefox 不支持
改用下面三個(gè)tag的其中一個(gè)來代替document.all
getElementsByTagName("tagName") 可以得到得到所有標(biāo)簽元素的集合
getElementById("idName") 可以按id得到某一元素
getElementsByName("Name") 可以得到按name屬性得到某一元素
26、firefox 中使用innerHTML 的方法
<div id="online"></div>
document.all.online.innerHTML; //這種方法在IE中可以使用,但不是標(biāo)準(zhǔn)方法
document.getElementById("online").innerHTML; //這樣firefox就能使用innerHTML了
27、eval()與window.execScript()執(zhí)行腳本
IE、firerox均支持eval(),firefox不支持window.execScript()
解決:統(tǒng)一使用eval()
28、對事件處理函數(shù)的重寫
解決:(例):如對document的onclick()重寫,統(tǒng)一使用document.onclick = function(){…}
posted @
2008-06-20 15:55 流腥魚 閱讀(657) |
評論 (0) |
編輯 收藏 現(xiàn)在的系統(tǒng)為了得到更好的用戶體驗(yàn),都加入了ajax的特效,只要用到了ajax的代碼,就會引來一大堆js代碼,這些代碼其實(shí)也挺占用帶寬的,為了使網(wǎng)頁加載得更快,決定在項(xiàng)目中才用網(wǎng)上流行的js壓縮器來壓縮代碼。壓縮后的代碼基本可以抽掉40%左右的脂肪。
找到幾個(gè)壓縮器,發(fā)現(xiàn)很多壓縮器壓縮后的js代碼都出現(xiàn)這樣或那樣的問題
ESC 1.14 http://www.saltstorm.net/depo/esc/?pod=js 壓縮后有些中文會出現(xiàn)問號(我的js代碼是用utf-8格式)
jsmin http://www.crockford.com/javascript/jsmin.html 壓縮后有些中文會出現(xiàn)問號
dean edwards的packer http://dean.edwards.name/packer/ 壓縮后的js代碼會出現(xiàn)部分分號或大括號丟失,導(dǎo)致語法錯(cuò)誤
最后找到了yuicompressor-2.3.4 http://developer.yahoo.com/yui/compressor/ 感覺很好用,壓縮后無損代碼,而且連css也可以壓縮,壓縮的時(shí)候很多參數(shù)可以設(shè)置,可以制定js代碼的編碼格式等,java運(yùn)行,本人寫了一個(gè)bat批處理遍歷制定文件夾里面的所有js和css文件進(jìn)行壓縮。
項(xiàng)目中用到網(wǎng)上流行的ext2 js庫,所以項(xiàng)目中有很多js代碼,于是寫的bat遍歷文件壓縮代碼
 (dir %1 /aa /b /s | findstr /e /c:"js") >tmp.txt
(dir %1 /aa /b /s | findstr /e /c:"js") >tmp.txt
 for /f %%i in (tmp.txt) do java -jar yuicompressor-2.3.4.jar --type js --charset utf-8 -o %%i.tmp %%i & copy %%i".tmp" %%i & del %%i".tmp"
for /f %%i in (tmp.txt) do java -jar yuicompressor-2.3.4.jar --type js --charset utf-8 -o %%i.tmp %%i & copy %%i".tmp" %%i & del %%i".tmp"


 (dir %1 /aa /b /s | findstr /e /c:"css") >tmp.txt
(dir %1 /aa /b /s | findstr /e /c:"css") >tmp.txt
 for /f %%i in (tmp.txt) do java -jar yuicompressor-2.3.4.jar --type css --charset utf-8 -o %%i.tmp %%i & copy %%i".tmp" %%i & del %%i".tmp"
for /f %%i in (tmp.txt) do java -jar yuicompressor-2.3.4.jar --type css --charset utf-8 -o %%i.tmp %%i & copy %%i".tmp" %%i & del %%i".tmp"

保存為 jscompressor.bat 運(yùn)行的時(shí)候在輸入 jscompressor <path> (<path>是我們指定的路徑) 就可以批量進(jìn)行壓縮,壓縮后替換壓縮前的代碼。
下面是一些參數(shù)的說明。
 ==============================================================================
==============================================================================
 YUI Compressor
YUI Compressor
 ==============================================================================
==============================================================================

 NAME
NAME

 YUI Compressor - The Yahoo! JavaScript and CSS Compressor
YUI Compressor - The Yahoo! JavaScript and CSS Compressor

 SYNOPSIS
SYNOPSIS

 Usage: java -jar yuicompressor-x.y.z.jar [options] [input file]
Usage: java -jar yuicompressor-x.y.z.jar [options] [input file]

 Global Options
Global Options
 -h, --help Displays this information
-h, --help Displays this information
 --type <js|css> Specifies the type of the input file
--type <js|css> Specifies the type of the input file
 --charset <charset> Read the input file using <charset>
--charset <charset> Read the input file using <charset>
 --line-break <column> Insert a line break after the specified column number
--line-break <column> Insert a line break after the specified column number
 -v, --verbose Display informational messages and warnings
-v, --verbose Display informational messages and warnings
 -o <file> Place the output into <file>. Defaults to stdout.
-o <file> Place the output into <file>. Defaults to stdout.

 JavaScript Options
JavaScript Options
 --nomunge Minify only, do not obfuscate
--nomunge Minify only, do not obfuscate
 --preserve-semi Preserve all semicolons
--preserve-semi Preserve all semicolons
 --disable-optimizations Disable all micro optimizations
--disable-optimizations Disable all micro optimizations

 DESCRIPTION
DESCRIPTION

 The YUI Compressor is a JavaScript compressor which, in addition to removing
The YUI Compressor is a JavaScript compressor which, in addition to removing
 comments and white-spaces, obfuscates local variables using the smallest
comments and white-spaces, obfuscates local variables using the smallest
 possible variable name. This obfuscation is safe, even when using constructs
possible variable name. This obfuscation is safe, even when using constructs
 such as 'eval' or 'with' (although the compression is not optimal is those
such as 'eval' or 'with' (although the compression is not optimal is those
 cases) Compared to jsmin, the average savings is around 20%.
cases) Compared to jsmin, the average savings is around 20%.

 The YUI Compressor is also able to safely compress CSS files. The decision
The YUI Compressor is also able to safely compress CSS files. The decision
 on which compressor is being used is made on the file extension (js or css)
on which compressor is being used is made on the file extension (js or css)

 GLOBAL OPTIONS
GLOBAL OPTIONS

 -h, --help
-h, --help
 Prints help on how to use the YUI Compressor
Prints help on how to use the YUI Compressor

 --line-break
--line-break
 Some source control tools don't like files containing lines longer than,
Some source control tools don't like files containing lines longer than,
 say 8000 characters. The linebreak option is used in that case to split
say 8000 characters. The linebreak option is used in that case to split
 long lines after a specific column. It can also be used to make the code
long lines after a specific column. It can also be used to make the code
 more readable, easier to debug (especially with the MS Script Debugger)
more readable, easier to debug (especially with the MS Script Debugger)
 Specify 0 to get a line break after each semi-colon in JavaScript, and
Specify 0 to get a line break after each semi-colon in JavaScript, and
 after each rule in CSS.
after each rule in CSS.

 --type js|css
--type js|css
 The type of compressor (JavaScript or CSS) is chosen based on the
The type of compressor (JavaScript or CSS) is chosen based on the
 extension of the input file name (.js or .css) This option is required
extension of the input file name (.js or .css) This option is required
 if no input file has been specified. Otherwise, this option is only
if no input file has been specified. Otherwise, this option is only
 required if the input file extension is neither 'js' nor 'css'.
required if the input file extension is neither 'js' nor 'css'.

 --charset character-set
--charset character-set
 If a supported character set is specified, the YUI Compressor will use it
If a supported character set is specified, the YUI Compressor will use it
 to read the input file. Otherwise, it will assume that the platform's
to read the input file. Otherwise, it will assume that the platform's
 default character set is being used. The output file is encoded using
default character set is being used. The output file is encoded using
 the same character set.
the same character set.

 -o outfile
-o outfile
 Place output in file outfile. If not specified, the YUI Compressor will
Place output in file outfile. If not specified, the YUI Compressor will
 default to the standard output, which you can redirect to a file.
default to the standard output, which you can redirect to a file.

 -v, --verbose
-v, --verbose
 Display informational messages and warnings.
Display informational messages and warnings.

 JAVASCRIPT ONLY OPTIONS
JAVASCRIPT ONLY OPTIONS

 --nomunge
--nomunge
 Minify only. Do not obfuscate local symbols.
Minify only. Do not obfuscate local symbols.

 --preserve-semi
--preserve-semi
 Preserve unnecessary semicolons (such as right before a '}') This option
Preserve unnecessary semicolons (such as right before a '}') This option
 is useful when compressed code has to be run through JSLint (which is the
is useful when compressed code has to be run through JSLint (which is the
 case of YUI for example)
case of YUI for example)

 --disable-optimizations
--disable-optimizations
 Disable all the built-in micro optimizations.
Disable all the built-in micro optimizations.

posted @
2008-06-19 00:45 流腥魚 閱讀(1987) |
評論 (4) |
編輯 收藏