我之所以采用這個代碼作為修改的藍本,是因為這個代碼的服務端處理程序返回的是標準的XML序列,客戶端的JavaScript通過
var res = XMLHttpReq.responseXML.getElementsByTagName(String)
的方式來解析這個XML序列,再通過類似于
res[i].firstChild.data
的方式遍歷這個XML序列,從而找到所要的數據。這樣可以實現比較大的數據的AJAX操作,比那些只返回簡單String的例子要好得多了!反正我最討厭手動解析字符串了!
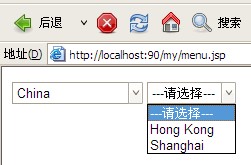
menu.jsp(文件的編碼也是UTF-8,我用EmEditor寫的,右下角那里可以更改文檔的編碼格式)
<%@ page language="java" import="java.util.*,java.sql.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
%>
<html>
<head>
<META http-equiv=Content-Type content="text/html; charset=UTF-8">
<!--LINK href="images/css.css" type=text/css rel=stylesheet-->
</head>
<%
String driver = "org.apache.derby.jdbc.EmbeddedDriver";
String dbName="/derby/demo/databases/toursdb";
String connectionURL = "jdbc:derby:" + dbName;
Connection conn = null;
Statement st = null;
ResultSet rs = null;
List cities = new ArrayList();
try{
Class.forName(driver);
} catch(java.lang.ClassNotFoundException e) {
e.printStackTrace();
}
try {
conn = DriverManager.getConnection(connectionURL);
st=conn.createStatement();
rs=st.executeQuery("SELECT distinct COUNTRY FROM cities order by COUNTRY");
while (rs.next())
{
cities.add(rs.getString(1));
}
rs.close();
st.close();
conn.close();
} catch (Exception e) {
e.printStackTrace();
}
%>
<body>
<script language="javascript">
var XMLHttpReq;
var currentSort;
//創建XMLHttpRequest對象
function createXMLHttpRequest() {
if(window.XMLHttpRequest) { //Mozilla 瀏覽器
XMLHttpReq = new XMLHttpRequest();
}
else if (window.ActiveXObject) { // IE瀏覽器
try {
XMLHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
XMLHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
}
//發送請求函數
function sendRequest(url) {
createXMLHttpRequest();
XMLHttpReq.open("GET", url, true);
XMLHttpReq.onreadystatechange = processResponse;//指定響應函數
XMLHttpReq.send(null); // 發送請求
}
// 處理返回信息函數
function processResponse() {
if (XMLHttpReq.readyState == 4) { // 判斷對象狀態
if (XMLHttpReq.status == 200) { // 信息已經成功返回,開始處理信息
updateMenu();
} else { //頁面不正常
alert("您所請求的頁面有異常。");
}
}
}
//更新菜單函數
function updateMenu() {
var res=XMLHttpReq.responseXML.getElementsByTagName("res")
/**下面是用innerHTML輸出控件內容的一般用法**/
//var subMenu = "";
//for(var i = 0; i < res.length; i++) {
// subMenu = subMenu + " " + res[i].firstChild.data + "";
//}
//currentSort.innerHTML = subMenu;
var list = document.all.list;
list.options.length=0;
list.add(new Option("---請選擇---",""));
for(var i=0;i<res.length;i++){
list.add(new Option(res[i].firstChild.data,res[i].firstChild.data));
}
}
// 創建級聯菜單函數
function showSubMenu(obj) {
//currentSort =document.getElementById(obj);
//currentSort.parentNode.style.display = "";
sendRequest("menujsp.jsp?sort=" + obj);
/**下面這一句的作用是:每次選擇后回到第一個選項**/
//document.all.mli.options[0].selected=true;
}
</script>
<select onchange="showSubMenu(this.options[this.options.selectedIndex].value)" name="mli" style="width:150px">
<option value=''>---請選擇---</option>
<%
for(int i=0;i<cities.size();i++)
{
out.println("<option value='"+cities.get(i)+"'>"+cities.get(i)+"</option>");
}
%>
</select>
<select name="list" onchange="if(this.selectedIndex)alert(this.options[this.options.selectedIndex].value)" style="width:100px">
<option name="">---請選擇---</option>
</select>
</body>
</html>
menujsp.jsp(文檔編碼格式也是UTF-8)<%
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
%>
<html>
<head>
<META http-equiv=Content-Type content="text/html; charset=UTF-8">
<!--LINK href="images/css.css" type=text/css rel=stylesheet-->
</head>
<%
String driver = "org.apache.derby.jdbc.EmbeddedDriver";
String dbName="/derby/demo/databases/toursdb";
String connectionURL = "jdbc:derby:" + dbName;
Connection conn = null;
Statement st = null;
ResultSet rs = null;
List cities = new ArrayList();
try{
Class.forName(driver);
} catch(java.lang.ClassNotFoundException e) {
e.printStackTrace();
}
try {
conn = DriverManager.getConnection(connectionURL);
st=conn.createStatement();
rs=st.executeQuery("SELECT distinct COUNTRY FROM cities order by COUNTRY");
while (rs.next())
{
cities.add(rs.getString(1));
}
rs.close();
st.close();
conn.close();
} catch (Exception e) {
e.printStackTrace();
}
%>
<body>
<script language="javascript">
var XMLHttpReq;
var currentSort;
//創建XMLHttpRequest對象
function createXMLHttpRequest() {
if(window.XMLHttpRequest) { //Mozilla 瀏覽器
XMLHttpReq = new XMLHttpRequest();
}
else if (window.ActiveXObject) { // IE瀏覽器
try {
XMLHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
XMLHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
}
//發送請求函數
function sendRequest(url) {
createXMLHttpRequest();
XMLHttpReq.open("GET", url, true);
XMLHttpReq.onreadystatechange = processResponse;//指定響應函數
XMLHttpReq.send(null); // 發送請求
}
// 處理返回信息函數
function processResponse() {
if (XMLHttpReq.readyState == 4) { // 判斷對象狀態
if (XMLHttpReq.status == 200) { // 信息已經成功返回,開始處理信息
updateMenu();
} else { //頁面不正常
alert("您所請求的頁面有異常。");
}
}
}
//更新菜單函數
function updateMenu() {
var res=XMLHttpReq.responseXML.getElementsByTagName("res")
/**下面是用innerHTML輸出控件內容的一般用法**/
//var subMenu = "";
//for(var i = 0; i < res.length; i++) {
// subMenu = subMenu + " " + res[i].firstChild.data + "";
//}
//currentSort.innerHTML = subMenu;
var list = document.all.list;
list.options.length=0;
list.add(new Option("---請選擇---",""));
for(var i=0;i<res.length;i++){
list.add(new Option(res[i].firstChild.data,res[i].firstChild.data));
}
}
// 創建級聯菜單函數
function showSubMenu(obj) {
//currentSort =document.getElementById(obj);
//currentSort.parentNode.style.display = "";
sendRequest("menujsp.jsp?sort=" + obj);
/**下面這一句的作用是:每次選擇后回到第一個選項**/
//document.all.mli.options[0].selected=true;
}
</script>
<select onchange="showSubMenu(this.options[this.options.selectedIndex].value)" name="mli" style="width:150px">
<option value=''>---請選擇---</option>
<%
for(int i=0;i<cities.size();i++)
{
out.println("<option value='"+cities.get(i)+"'>"+cities.get(i)+"</option>");
}
%>
</select>
<select name="list" onchange="if(this.selectedIndex)alert(this.options[this.options.selectedIndex].value)" style="width:100px">
<option name="">---請選擇---</option>
</select>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" import="java.util.*,java.sql.*" %>
<%
String sort=request.getParameter("sort");
String driver = "org.apache.derby.jdbc.EmbeddedDriver";
String dbName="/derby/demo/databases/toursdb";
String connectionURL = "jdbc:derby:" + dbName;
Connection conn = null;
Statement st = null;
ResultSet rs = null;
List cities = new ArrayList();
try{
Class.forName(driver);
} catch(java.lang.ClassNotFoundException e) {
e.printStackTrace();
}
try {
conn = DriverManager.getConnection(connectionURL);
st=conn.createStatement();
rs=st.executeQuery("SELECT CITY_NAME FROM cities where COUNTRY='"+sort+"'");
while (rs.next())
{
cities.add(rs.getString(1));
}
rs.close();
st.close();
conn.close();
} catch (Exception e) {
e.printStackTrace();
}
response.setContentType("text/xml; charset=UTF-8");
response.setHeader("Cache-Control", "no-cache");
out.println("<response>");
for(int i=0;i<cities.size();i++)
{
out.println("<res>" + cities.get(i).toString() + "</res>");
}
out.println("</response>");
out.close();
%>
<%
String sort=request.getParameter("sort");
String driver = "org.apache.derby.jdbc.EmbeddedDriver";
String dbName="/derby/demo/databases/toursdb";
String connectionURL = "jdbc:derby:" + dbName;
Connection conn = null;
Statement st = null;
ResultSet rs = null;
List cities = new ArrayList();
try{
Class.forName(driver);
} catch(java.lang.ClassNotFoundException e) {
e.printStackTrace();
}
try {
conn = DriverManager.getConnection(connectionURL);
st=conn.createStatement();
rs=st.executeQuery("SELECT CITY_NAME FROM cities where COUNTRY='"+sort+"'");
while (rs.next())
{
cities.add(rs.getString(1));
}
rs.close();
st.close();
conn.close();
} catch (Exception e) {
e.printStackTrace();
}
response.setContentType("text/xml; charset=UTF-8");
response.setHeader("Cache-Control", "no-cache");
out.println("<response>");
for(int i=0;i<cities.size();i++)
{
out.println("<res>" + cities.get(i).toString() + "</res>");
}
out.println("</response>");
out.close();
%>
數據庫版本是:db-derby-10.3.1.4,可以去www.apache.org下載。
把db-derby-10.3.1.4-bin.zip解壓到c:\derby下,用的示例數據庫是c:/derby/demo/databases/toursdb,注意路徑。
然后把derby下的derby.jar解壓到用于啟動Tomcat的那個JRE的ext目錄下,重啟TOMCAT,打開瀏覽器,訪問menu.jsp即可看到效果。

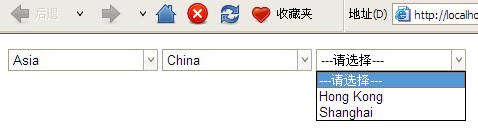
三級聯動的效果:

下載本例的JSP代碼:ajax_db_jsp_demo.rar
三級聯動下拉菜單:three_ajax_select_with_db.zip
]]>