- еҸ–ж•°жҚ®дШ•з ?/li>
- и°ғиҜ•ж•°жҚ®д№Юq Ғ
- дј йҖ’ж•°жҚ®дШ•з ?/li>
еңЁзЎ®и®ӨдәҶҪW?ҝUҚжғ…еҶөдёӢж— дШ•з Ғж—¶еQҢдҪҶеңЁmyeclipseжҺ§еҲ¶еҸ°иҫ“еҮЮZёӯж–ҮдШ“д№Юq ҒгҖӮеҺҹеӣ жҳҜиӢұж–ҮҫpИқ»ҹй»ҳи®Өжҳ„ЎӨәж јејҸдёшҷӢұж–ҮпјҢеә”е°ҶҫpИқ»ҹжҺ§еҲ¶йқўжқҝ
“Clock, Language, and Region”——“Region and Language”——“Formats”йҖүйЎ№еҚЎйҮҢзҡ?#8220;Format”йҖүжӢ©ҪҺҖдҪ“дёӯж–ҮгҖӮд№ӢеҗҺйҮҚеҗҜmyeclipseгҖ?br />
дј йҖ’ж•°жҚ®дШ•з ?/strong>
еңЁзЎ®и®ӨдәҶҪW?гҖ?ҝUҚжғ…еҶөдёӢж— дШ•з Ғж—¶еQҢеҚіж•°жҚ®еңЁи°ғиҜ•дёӯеQҢеҶ…еӯҳж•°жҚ®еҖјжҳҫҪCәжӯЈеёёпјҢдҪҶжҸ’е…Ҙж•°жҚ®еә“жҳ„ЎӨәй—®еҸ·гҖӮеҺҹеӣ еҸҜиғҪжҳҜж•°жҚ®еә“еҫҸеә“ж—¶жІЎз”ЁҫlҹдёҖзҡ„зј–з Ғж јејҸпјҢеҰӮжһңҫlҹдёҖдҪҝз”ЁUTF-8ҫ~–з ҒеQҢеҫҸи®®жҢүдёӢеӣҫжүҖҪCәеҫҸеә“гҖ?br />
<property name="url" value="jdbc:mysql://localhost:3306/DBName?useUnicode=true&characterEncoding=utf-8">
</property>
жңҖеҗҺеҶҚеңЁweb.xmlйҮҢж·»еҠ Springзҡ„зј–з Ғиқ{жҚўиҝҮж»ӨеҷЁһ®ұеҸҜд»ҘдәҶгҖ?br /></property>
<filter>
<filter-name>CharacterEncoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>ignore</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter-name>CharacterEncoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>ignore</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
йҷҲдә® 2013-04-02 13:43 еҸ‘иЎЁиҜ„и®ә
]]>йҷҲдә® 2009-06-06 00:22 еҸ‘иЎЁиҜ„и®ә
]]>йҷҲдә® 2009-04-11 10:03 еҸ‘иЎЁиҜ„и®ә
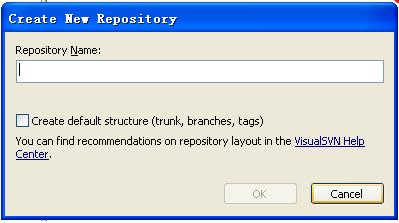
]]>йҰ–е…Ҳд»ҺзҪ‘дёҠдёӢиҪҪжңҖж–°зүҲзҡ„жңҚеҠЎеҷЁз«ҜиКYд»УһјҢз”ЧғәҺе®ғжҳҜејҖжәҗзҡ„еQҢжңүеҫҲеӨҡ家公еҸёејҖеҸ‘еҮәдәҶдёҚеҗҢзҡ„жңҚеҠЎеҷЁз«ҜиҪҜдҡgеQҢжҲ‘дҪҝз”Ёзҡ„жҳҜVisualSVNеQҢе®үиЈ…дёҠд№ӢеҗҺдјҡеңЁCзӣҳж №зӣ®еҪ•жңүдёӘ“Repositories”зҡ„ж–Ү件еӨ№еQҢе®ғжҳҜз”ЁжқҘеӯҳж”‘Ц®ўжҲпL«ҜжҸҗдәӨдёҠжқҘзҡ„ж–Ү件зҡ„ең°ж–№гҖӮжү“ејҖVisualSVN ServerеQҢж·»еҠ дёҖдёӘRepositories

иҫ“е…ҘеҗҚз§°жңҚеҠЎеҷЁз«Ҝһ®ұй…Қҫ|®е®ҢжҲҗдәҶеQҢд№ӢеҗҺдШ“myeclipseж·ХdҠ SVNжҸ’дҡg
еңЁзәҝе®үиЈ…svnжҸ’дҡg
иҸңеҚ•ж ?Help-- Find and Install-- жҢүnew Remote Site,NameеЎ?svn , URLеЎ?font style="color: #ff0000">http://subclipse.tigris.org/update ,дёҖзӣҙnextеҲ°finishedдёәжӯў
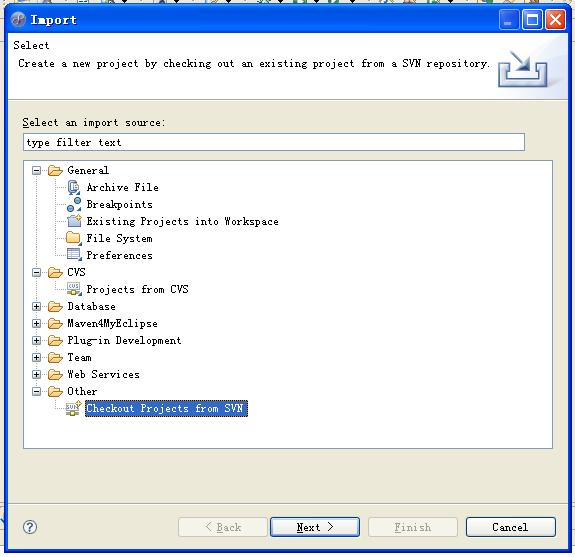
еңЁmyeclipseзҡ„package Explorerзҡ„з©әзҷҪеӨ„еҸій”®зӮ№еҮ»"Import"еQҢйҖүжӢ©OthersйҮҢзҡ„“Checkout Projects from SVN”

иҫ“е…ҘURLгҖҒз”ЁжҲ·еҗҚеҸҠеҜҶз Ғе°ұеҸҜд»Ҙд»ҺSVNдёҠзӯҫеҮәе·ҘҪEӢдәҶгҖӮURLеҸҜд»ҘжҳҜIPд№ҹеҸҜд»ҘжҳҜеҹҹеҗҚгҖ?br />
йҷҲдә® 2008-12-25 17:06 еҸ‘иЎЁиҜ„и®ә
]]>
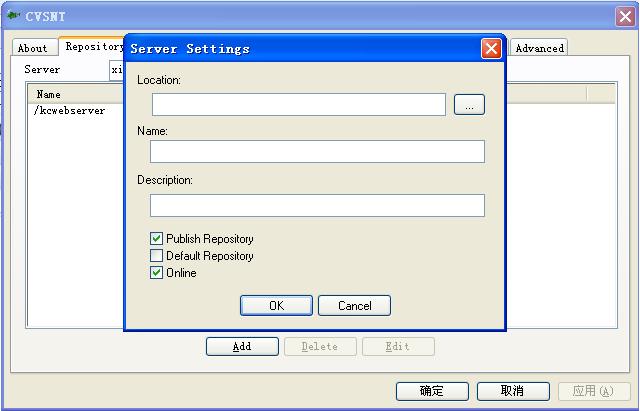
LocationеQҡиҫ“е…ҘжңҚеҠЎеҷЁз«Ҝж–Ү件еӯҳж”ҫдҪҚҫ|?br /> NameеQҡиҫ“е…ҘжңҚеҠЎеҷЁеҗҚз§°
DescriptionеQҡжҸҸҳqҺНјҲеҸҜд»ҘдёҚиҫ“еQ?br />
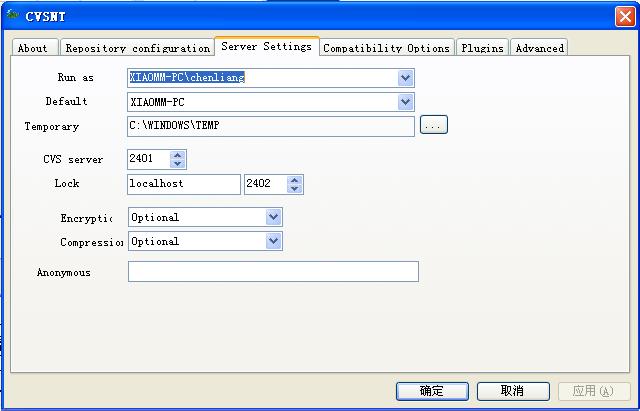
зӮ№еҮ»йҖүйЎ№еҚЎдёҠзҡ„Server settings

Run asеQҡиҫ“е…Ҙз”ЁжҲ·еҗҚ
жіЁж„ҸCVS Serverз«ҜеҸЈҳqҷдёӘйҖүйЎ№еQ?401дёәCVSзҡ„иҝһжҺҘз«ҜеҸЈпјҢеҰӮжһңжҳҜдӢЙ用家еәӯиө\з”ұеҷЁзҡ„з”ЁжҲ·йңҖиҰҒеҒҡз«ҜеҸЈжҳ е°„еQҢжҠҠҳqҷдёӘз«ҜеҸЈеҒҡдёӘжҳ е°„
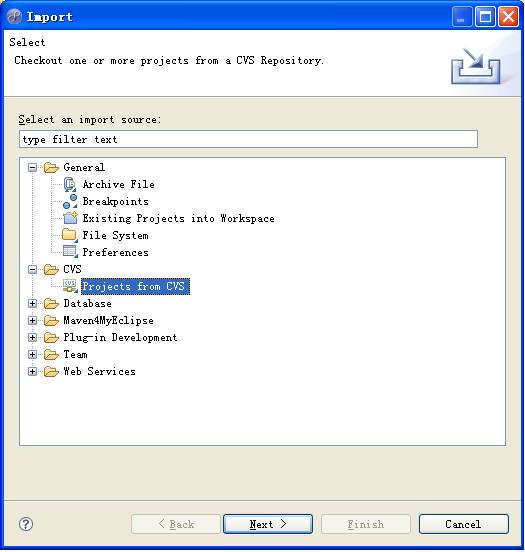
и®„ЎҪ®е®ҢжҲҗд№ӢеҗҺзӮТҺү“ејҖmyeclipseеQҢеңЁpackageж Ҹзӣ®йҮҢеҸій”®зӮ№importеQҢйҖүжӢ©CVS


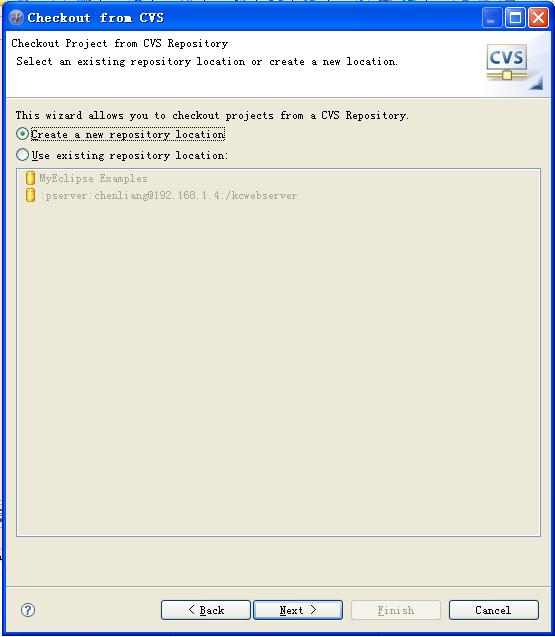
йҖүжӢ©Create a new repository location

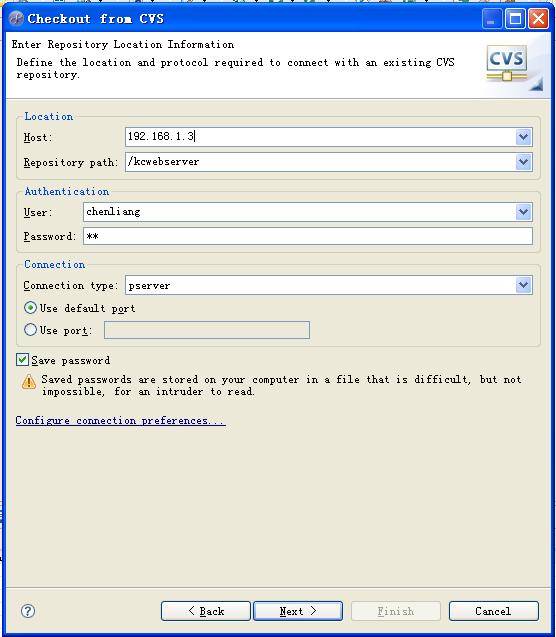
иҫ“е…ҘжңҚеҠЎеҷЁзҡ„IPеQҲеҰӮжһңжҳҜи·Ҝз”ұеҷЁиҝңҪEӢи®ҝй—®пјҢйңҖиҰҒиҫ“е…ҘеҠЁжҖҒIPеQүе’Ңеӯҳж”ҫе·ҘзЁӢзҡ„ж–Ү件еӨ№
йҷҲдә® 2008-12-24 21:23 еҸ‘иЎЁиҜ„и®ә
]]> 1 <?xml version="1.0" encoding="UTF-8"?>
2 <web-app xmlns="http://java.sun.com/xml/ns/javaee"
3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" version="2.5"
4 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
5 <servlet>
6 <servlet-name>Connector</servlet-name>
7 <servlet-class>
8 net.fckeditor.connector.ConnectorServlet
9 </servlet-class>
10 <load-on-startup>1</load-on-startup>
11 </servlet>
12 <servlet-mapping>
13 <servlet-name>Connector</servlet-name>
14 <url-pattern>
15 /fckeditor/editor/filemanager/connectors/*
16 </url-pattern>
17 </servlet-mapping>
18 <filter>
19 <filter-name>struts2</filter-name>
20 <filter-class>
21 org.apache.struts2.dispatcher.FilterDispatcher
22 </filter-class>
23 </filter>
24 <filter-mapping>
25 <filter-name>struts2</filter-name>
26 <url-pattern>*.action</url-pattern>
27 </filter-mapping>
28 <filter-mapping>
29 <filter-name>struts2</filter-name>
30 <url-pattern>*.jsp</url-pattern>
31 </filter-mapping>
32 <listener>
33 <listener-class>
34 org.springframework.web.context.ContextLoaderListener
35 </listener-class>
36 </listener>
37 <welcome-file-list>
38 <welcome-file>index.jsp</welcome-file>
39 </welcome-file-list>
40 </web-app>
41
2 <web-app xmlns="http://java.sun.com/xml/ns/javaee"
3 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" version="2.5"
4 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
5 <servlet>
6 <servlet-name>Connector</servlet-name>
7 <servlet-class>
8 net.fckeditor.connector.ConnectorServlet
9 </servlet-class>
10 <load-on-startup>1</load-on-startup>
11 </servlet>
12 <servlet-mapping>
13 <servlet-name>Connector</servlet-name>
14 <url-pattern>
15 /fckeditor/editor/filemanager/connectors/*
16 </url-pattern>
17 </servlet-mapping>
18 <filter>
19 <filter-name>struts2</filter-name>
20 <filter-class>
21 org.apache.struts2.dispatcher.FilterDispatcher
22 </filter-class>
23 </filter>
24 <filter-mapping>
25 <filter-name>struts2</filter-name>
26 <url-pattern>*.action</url-pattern>
27 </filter-mapping>
28 <filter-mapping>
29 <filter-name>struts2</filter-name>
30 <url-pattern>*.jsp</url-pattern>
31 </filter-mapping>
32 <listener>
33 <listener-class>
34 org.springframework.web.context.ContextLoaderListener
35 </listener-class>
36 </listener>
37 <welcome-file-list>
38 <welcome-file>index.jsp</welcome-file>
39 </welcome-file-list>
40 </web-app>
41
йҷҲдә® 2008-12-11 21:33 еҸ‘иЎЁиҜ„и®ә
]]>