置頂隨筆
#
"你可以主觀地討厭它,但你永遠不能忽略它。" -- aw
作為一個技術人員,你可以因為潔癖,
而去討厭M$的霸權行徑,QQ的抄襲主義,
但是你卻絕對不能無視它的存在.
--- 這是現在自己的想法,以前曾經很bs qq的抄襲,
但是你不能否認它抄的很好,idea雖然是你的,但是你發揮的沒有它發揮的好.
以前我也是google的fan,但是現在我用的google的很多服務都慢慢被QQ侵蝕了.
GOOGLE是一個很偉大的公司,但是他的本地化..實在是太慢了..
2009年8月13日
#
原文地址:http://atian25.javaeye.com/blog/426824
官方的extjs3.0包里面沒有提供ext.jsb文件.
于是去官方論壇問了下, 3.0他們提供的是jsb2,基于json的.
現在spket還不支持。
有人重新做了個臨時的3.0的jsb文件,如附件。
用法:
1.下載后放到3.0的src目錄下 (一定要切記...我就是一時糊涂放錯了...在官方那鬧了笑話 -.-!!)
2.然后在skpet中如下圖設置:

3.設置為默認profile

4.設置完后,關閉所有標簽頁 ,重啟skpet就ok了.
5.提示效果如下圖:

關于spket和extjs的ide,請參考:http://www.javaeye.com/topic/161161
09.07.23更新:
skpet出新版本了,支持extjs的jsb2.官方下載:
Spket IDE 1.6.17 released - 22 July 2009
http://spket.com/
09.08.11更新
spket1.6.16的破解包,覆蓋即可.
下載地址見http://atian25.javaeye.com/blog/426824文末
09.08.12更新:
ext.jsb2已經包含在官方的壓縮包里面了.
或者你可以從我另一篇blog中下載:http://atian25.javaeye.com/admin/blogs/445480
注意:
1.該jsb2文件需要spket1.6.17
2.放置目錄為根目錄而不是src目錄 (跟前面的jsb文件不同)
- by tz
原文地址:
http://atian25.javaeye.com/blog/445480
天豬部落閣 - 專注于(ExtJS && AS3 && Java)
附件地址見原文地址文末
很實在的一個需求,就是我們只需要extjs的一部分功能,不想把整個類庫都包含進來.
所以讓我們來定制extjs吧~
1. ExtJS 1.1.1或2.3.0
可以用官方的在線工具來定制:http://extjs.com/products/extjs/build/
使用教程:
e文:http://extjs.com/learn/Tutorial:Building_Ext_From_Source
中文:http://extjs.org.cn/node/364
2. EXTJS 3.0
現在還沒有在線版,可以通過以下方法來自己定制:
1. 下載Ext 3.0.0 SDK. http://extjs.com/products/extjs/download.php?dl=extjs3
2. 下載JSBuilder2. http://extjs.com/products/jsbuilder/ (或者看文末的附件)
3. 下載Ext 3.0.0的ext.jsb2文件 http://extjs.com/forum/showthread.php?p=354473 (或者看文末的附件)
4. 把JSBuilder2解壓jar到extjs根目錄下,ext.jsb2也放到根目錄下
5. 用你的文本編輯器編輯ext.jsb2文件,僅保留你需要的模塊
6. jsb2文件中的deployDir: 'ext-3.0.0-build'表示相對輸出目錄
7. cmd,切換到ext根目錄下,執行:
G:\Learning\Web\Javascript\ExtJS\ext-3.0.0> java -jar "JSBuilder2.jar" -p ./ext.jsb2 -d ./
8.等待刷屏完畢后去你在jsb2中指定的目錄下找輸出吧.
3.試驗
一個試驗的例子,僅包含Tree組件,如附件
1) resource部分未作過濾
2) 注意依賴關系,如
name: 'Trees',
file: 'pkgs/pkg-tree.js',
isDebug: true,
pkgs: ['pkgs/cmp-foundation.js']
3)輸出的文件樹如下:
adapter\
|--ext\
|----ext-base.js
|----ext-base-debug.js
pkgs\
|--cmp-foundation.js
|--ext-foundation.js
|--pkg-tree.js
|--cmp-foundation-debug.js
|--ext-foundation-debug.js
|--pkg-tree-debug.js
resources\
license.txt
原文地址: http://atian25.javaeye.com/blog/444581
官方大爆料... http://extjs.com/blog/2009/08/10/ext-js-30-be-outstanding/
Ext JS 3.0.0 Patch Release --- 要收費...等流放吧 ^_^
Ext JS Public Commit Log
JS Builder 2
CSS Refactor & Improvements
Memory Management Improvements
Designer Preview
Constructing your interfaces in code will be a thing of the past. We are releasing a Designer Preview that will allow you to experiment with the designer interface and to explore how configs affect your layout. Soon, you will be able to build your application components using base Ext components and Certified User Extensions.
Code generation is currently not available. Our intentions are to charge a fee for this service and to enable our community to create and sell their creations on our marketplace. Our goals are lofty. We want to be the iTunes of Web App Development.
附件中有下載.
預覽版還不提供代碼生成功能.出了也是會收費的...
不過嘛...群眾的智慧...
另,安裝該AIR應用后,可以自己去看下\Ext Designer Preview\deploy\designer-complete.js的源碼.
用http://jsbeautifier.org/ 來格式化
附件中也有格式化后的代碼,9k行.

下載地址見http://atian25.javaeye.com/blog/444581文末
2009年7月15日
#
http://atian25.javaeye.com/blog/426310
郁悶...本來都寫完的了...結果插入一個表格...JE編輯器就出問題了...內容不見了一半...格式也全亂了...得重來...
翻譯的不好,請多見諒。其中有些地方覺得太拗口了,就直接給出原文了,如果你有更好的翻譯,請跟帖,謝謝。
原文地址: http://extjs.com/forum/showthread.php?t=70352
Changes, Additions (roughly organized alphabetically)
1.Ext
- 新增:
- iterate 方法 - 遍歷一個數組或對象,對每個元素都執行指定的函數
- isNumber 方法 - 判斷傳遞的參數對象是否是數字
- isString 方法 - 判斷傳遞的參數對象是否是字符串
- isBoolean 方法 - 判斷傳遞的參數對象是否是布爾值
- isDefined 方法 - 判斷傳遞的參數對象是否已經定義
2.Ext.lib.Ajax
-
變更: Ajax responses. The
core adapter file in the Ext.lib.Ajax class has been changed in line
with the W3 XMLHttpRequest specification. The response object which emulates the XHR now has getResponseHeader and getAllResponseHeaders
as f unctions rather than Arrays to keep inline with the real XHR
object. So, anyone who was currenltly examining headers using an Array
(as inherited from YUI via yui-ext) will need to change to use a
function.
3.Ext.Componet
-
新增:
- A Component's Observable events may now be set to bubble up the Component-ownerCt axis.
4.Ext.BoxComponent
-
新增:
- getWidth()
- getHeight()
- getOuterSize()
5.Ext.Button
-
新增:
- Rather than being limited to only positioning buttons in a buttons
configuration, they can now be placed anywhere you please.
你的按鈕現在可以放在任意地方,而不僅限于buttons配置項
- Button現在可以縮放為任意高寬,并且有高級的文字布局。 (Buttons can now scale to any height or width and have advanced text positioning.)
- 新的配置:scale: 'small' , iconAlign : 'left' , arrowAlign : 'right'
-
變更:
- Button現在是一個有效的BoxComponent,可以被布局管理器管理。 (Button is now a valid BoxComponent and can partake in layout management. )
- Button的實現已經完全重寫,所以舊版本時候寫的自定義樣式/主題需要相應的修改。(The markup for buttons is
completely different and will require changes if you had implemented a
custom theme. )
6.Ext.Component
-
新增:
- afterrender事件
-
ref 配置項 - establish a named reference for an object an ancestor Container (mitigate dependency on 'id' and Ext.getCmp).
- ptypes - ComponentMgr manages plugins similar to xtypes (use Ext.preg similar to Ext.reg)
- nextSibling
- previousSibling
- getDomPositionEl
7.Ext.ComponentMgr
-
新增:
- isRegistered 方法 - 檢查一個xtype是否已經被注冊
8.Ext.Container
9.Ext.data.Reader
-
已過時:
- 推薦使用id, 請用 propertyId 和 idIndex
10.Ext.data.Store
-
新增:
- store xtypes
-
autoDestroy 配置項 - 當store綁定的component被銷毀的時候,銷毀該Store
- setBaseParam()
-
變更:
- baseParams可以被load方法傳遞的同名參數所覆蓋。( baseParams may be overwritten by params of same name passed to load() )
-
已過時:
- 不推薦使用 id ,請用 storeId 代替它
- 不推薦使用 loadexception 事件,請用 exception 事件
- SimpleStore 更名為 ArrayStore
11.Ext.Element
-
新增:
- mouseenter事件
- mouseleave事件
-
變更/已過時:
- getAttributeNS() - 已過時,用getAttribute()代替
- autoHeight() - 移除
- alignTo() - 變更參數"position"
- query() - 新增參數"unique"
- focus() - 新增參數"defer"
12.Ext.EventManager
-
變更:
- within() - can now also check if the passed element is the target or related target
13.Ext.form
-
新增:
- 當動態添加Container到FormPanel時,Fields會被添加到BasicForm's的集合中。所以BasicForm's setValues 方法現在可以始終對動態添加的Fields有效。(When dynamically adding Containers anywhere in a FormPanel, any Fields are now found and added to the BasicForm's Collection. So BasicForm's setValues method will now work consistently with dynamically added Fields.)
-
變更:
14.Ext.grid.GridPanel
-
新增:
-
- columnLines 配置項 (boolean) - adds class ' x-grid-with-col-lines'
- Ext.grid.Column
- 用來作為columns參數傳遞給ColumnModel (Instances of this class are used as columns passed to ColumnModel)
- xtypes可以用來指定一些預先配置好的renderer(xtypes can be used to specify a preconfigured renderer)
- renderer may be specified in additional ways
- Grid RowEditor Class
- Grid like ListView and ListView.Sorter Classes (譯注:就是一個用DataView+XTemplate來模擬的Grid,輕量)
- Grid BufferedView Class. Buffered GridView enhances performance by
waiting to render rows until they are
visible.(譯注:對大數據量的Grid有明顯的性能提升,實際上就是只渲染用戶可見的列,拖動的時候再渲染其他.官方還有其他的一個擴展
Ext.ux.LiveGrid,詳見:http://extjs.com/forum/showthread.php?t=17791)
15.Layouts:
-
新增:
- hbox布局和vbox布局
- 譯注:很有用的兩個布局。但區域見不能split,不過官方論壇有擴展。詳見官方示例
- ToolbarLayout and MenuLayout (internally used by respective classes)
- Layout managers now defer layout of hidden or collapsed child
Components until such time as the child Component becomes visible or
expanded. This avoids size calculation problems in hidden/collapsed
Containers, and removes the need to use hideMode: 'offsets' (may even require that it be removed).
-
新增:
- Menu Overflow. Whenever a menu gets so long that the items won’t
fit the viewable area, it provides the user with an easy UI to scroll
the menu. This feature is turned on by default and can be disabled by
the configuration option
enableScrolling.(譯注:簡單的說就是Menu溢出后的滾動效果,默認是開啟該效果,可以通過enableScrolling來配置,詳
見官方示例)
-
變更/已過時:
- Toolbar and Menu are now proper Containers (formerly extended from BoxComponent). 現在Toolbar和Menu都繼承Container
- Breaking change:
MenuItem的ids現在已經不是局部變量了,所以你不能在多個menu里面用一個id.建議:用唯一的id或者用itemIds來替代
它。(MenuItem ids are no longer local to their menu but global component
ids. This means that you can't use the same id in multiple menus.
Suggested fix: Use unique ids or switch to using itemIds.)
- As well as Menu being a Container, this also means Menu can be a
regular Component. Menu did not extend BoxComponent before, but was out
on its own. Now, it can behave either as a regular floating Menu, or,
if configured floating: false, it can be used as a usual inline
Component of a
Container.(譯注:簡單的說就是由于menu的繼承改變,現在你可以設置Menu為浮動的,或者像平常的組件那樣使用它)
- DateItem和ColorItem已經被移出,因為沒有必要了,現在你可以把任意組件放入menu的items中
- autoWidth() - 變更為autoSize()
17.Ext.MenuButton - 該類已經被移除,用SplitButton代替它
18.Ext.StatusBar - 該類已經被移出core庫,在3.0final版會有個Ext.ux.StatusBar
19.Ext.Toolbar
-
新增:
- Toolbar Overflow. A menu for items that don’t fit the visible
toolbar area will be created by default and can be disabled with the
configuration option enableOverflow. Items in the menu react with the
same handlers as the toolbar items.(譯注:簡單的說就是Toolbar溢出后的滾動效果詳見官方示例)
-
變更:
- Toolbar and Menu are now proper Containers (formerly extended from BoxComponent).現在Toolbar和Menu都繼承Container
20.Ext.Tooltip
-
新增:
-
delegate option added so one Tooltip can handle multiple child elements of its target based on selection using the delegate config.(譯注:新增的這個屬性很有用,就是通過設置的selector對某個元素的子對象設置Tip,在2.0的時候我們經常需要的Gird RowTip,CellTip都可以實現了,不需要實例化很多Tip對象)
- AnchorTips - Tooltips now support an anchor configuration which
will allow you to bring attention to a particular element or component
with a small callout arrow.(譯注:簡單的說就是箭頭Tip,詳見:http://extjs.com/deploy/dev/examples/simple-widgets/qtips.html)
21.Ext.util.Format
-
新增/變更:
- ellipsis() - "word" parameter added
- focus() - "defer" parameter added
- number() - added
- numberRenderer() - added
- plural() - added
22.Ext.util.Observable
-
新增:
- Ext.util.Observable.observeClass() - Class level observability 類級別的觀察/通知
23.ux's that worked prior to 3.x may need some
tweaking (especially if the ux used private properties). ux's should be
checked they are utilizing the latest preferred techniques and
properties. More notes here. 舊的擴展需要相應的進行修改,詳見:
http://extjs.com/forum/showthread.php?p=338913#post338913
24.CSS. general updates, as well as refactoring to split css into visual and structural files to simplify theming.
26.新增:Ext.FlashComponent (譯注:似乎是用了swfobject,管理swf方便多了,不用adobe那又長又臭的代碼)
28.新增:Writer
29.新增:Ext.Spacer - xtype 'spacer' (for empty box component)
33.新增:Ext.Error
Changes to some example classes: 示例類的修改
(不敢用javaeye編輯器的表格了..自己將就著看吧...)
Class x(p)type Deprecates
Ext.ux.data.PagingMemoryProxy Ext.data.PagingMemoryProxy
Ext.ux.form.FileUploadField fileuploadfield Ext.ux.FileUploadField
Ext.ux.form.SelectBox selectbox Ext.ux.SelectBox
Ext.ux.form.SpinnerField spinnerfield Ext.form.SpinnerField (remove xtype=spinner)
Ext.ux.form.ItemSelector itemselector Ext.ux.ItemSelector
Ext.ux.form.MultiSelect multiselect Ext.ux.Multiselect
Ext.ux.grid.CheckColumn checkcolumn (p)
Ext.ux.grid.GroupSummary Ext.grid.GroupSummary
Ext.ux.grid.HybridSummary Ext.grid.HybridSummary
Ext.ux.grid.RowEditor roweditor (p)
Ext.ux.grid.RowExpander rowexpander (p) Ext.grid.RowExpander
Ext.ux.grid.TableGrid Ext.grid.TableGrid
Ext.ux.GMapPanel gmappanel
Ext.ux.SliderTip
Ext.ux.SlidingPager
Ext.ux.Spinner
Ext.ux.Spotlight Ext.Spotlight
Ext.ux.Statusbar Ext.Statusbar
Ext.ux.TabCloseMenu tabclosemenu (p)
Ext.ux.tree.ColumnTree columntree Ext.tree.ColumnTree
Ext.ux.tree.ColumnNodeUI Ext.tree.ColumnNodeUI
Ext.ux.tree.XmlTreeLoader Ext.ux.XmlTreeLoader
Changes to Resources 資源的變更
- Ensure you have updated all the Ext-provided CSS with the new CSS from version 3.
- Ensure you have updated all the Ext-provided images with the new images from version 3.
Additional References 其他參考
2009年7月1日
#
摘要: http://atian25.javaeye.com/blog/413947
實際上就是YUI CHART, 具體的文檔可以看: http://developer.yahoo.com/yui/charts/
先上個圖:
代碼如下:
1.定義store
Code highlighting produced by Actipro CodeHighlighter (fr...
閱讀全文
1 var tabs = new Ext.TabPanel({
2 renderTo: 'tabs1',
3 width:450,
4 activeTab: 0,
5 frame:true,
6 defaults:{autoHeight: true},
7 items:[
8 {contentEl:'script', title: 'Short Text'},
9 {contentEl:'markup', title: 'Long Text'}
10 ],
11 initEvents : function(){
12 Ext.TabPanel.superclass.initEvents.call(this);
13 this.on('add', this.onAdd, this, {target: this});
14 this.on('remove', this.onRemove, this, {target: this});
15 this.mon(this.strip, 'mousedown', this.onStripMouseDown, this);
16 this.mon(this.strip, 'contextmenu', this.onStripContextMenu, this);
17 if(this.enableTabScroll){
18 this.mon(this.strip, 'mousewheel', this.onWheel, this);
19 }
20 //ADD:monitor title dbclick
21 this.mon(this.strip,'dblclick',this.onTitleDbClick,this);
22 },
23 //ADD: handler
24 onTitleDbClick:function(e,target,o){
25 var t = this.findTargets(e);
26 if (t.item.fireEvent('beforeclose', t.item) !== false) {
27 t.item.fireEvent('close', t.item);
28 this.remove(t.item);
29 }
30 }
31 });
有一些需求如:
1.一個文件管理的Grid,要求排序的時候,文件夾永遠在頂部
2.一個顯示成功率的Grid,要求成功數+失敗數=0的數據,不參與排序,永遠在底部
ExtJs本身并沒有暴露這個接口,所以我們只能自己重寫,如下代碼:
1 var store = new Ext.data.JsonStore({
2 root:'data',
3 fields:[
4 'name',
5 {name:'sucCount',type:'int'},
6 {name:'failCount',type:'int'},
7 {name:'sucRate',type:'float'},
8 {name:'isValidateTest',type:'boolean'},
9 {name:'statType',type:'int'},
10 'testLogIds','bsc','msc','sgsn'
11 ],
12 sortInfo:{field: 'sucRate', direction: 'ASC'},
13 //排序規則
14 sortData:function(f, direction){
15 direction = direction || 'ASC';
16 var dir = direction == 'ASC' ? 1 : -1;
17 var st = this.fields.get(f).sortType;
18 //關鍵地方,重寫排序排序規則
19 var fn = function(r1, r2){
20 if(!r1.get('isValidateTest')||!r2.get('isValidateTest')){
21 //無效數據永遠在下面
22 return !r1.get('isValidateTest') ? dir : -dir;
23 }else{
24 var v1 = st(r1.data[f]), v2 = st(r2.data[f]);
25 return v1 > v2 ? 1 : (v1 < v2 ? -1 : 0);
26 }
27 };
28 this.data.sort(direction, fn);
29 if(this.snapshot && this.snapshot != this.data){
30 this.snapshot.sort(direction, fn);
31 }
32 }
33 });
http://atian25.javaeye.com/blog/417361
1.表頭提示
在2.2里面是設置ColumnModel.tooltip
,3.0則是Column.
tooltip
如下:
1 var grid = new Ext.grid.GridPanel({
2 columns:[
3 {header:'名稱',dataIndex:'name',tooltip:'對象名稱'},
4 {header:'開始時間 - 結束時間 <br/>成功/失敗/成功率', dataIndex:'sucRate',tooltip:'成功/失敗/成功率'}
5 ]
6 });
2.單元格提示
1)使用Ext.QuickTips
在開始的時候就執行Ext.QuickTips.init();
然后對需要提示的單元格,重寫renderer函數,添加ext:qtitle , ext:qtip這2個屬性即可。
這個在官方的FAQ上有詳細描述: http://extjs.com/learn/Ext_FAQ_Grid#Add_ToolTip_or_Qtip
代碼:
1 //option 1
2 //========
3 renderer = function (data, metadata, record, rowIndex, columnIndex, store) {
4 //build the qtip:
5 var title = 'Details for ' + value + '-' + record.get('month') +
6 '-' + record.get('year');
7 var tip = record.get('sunday_events');
8
9 metadata.attr = 'ext:qtitle="' + title + '"' + ' ext:qtip="' + tip + '"';
10
11 //return the display text:
12 var displayText = '<span style="color: #000;">' + value + '</span><br />' +
13 record.get('sunday_events_short');
14 return displayText;
15 };
16
17 //option 2
18 //========
19 renderer = function (data, metadata, record, rowIndex, columnIndex, store) {
20 var qtip = '>';
21 if(data >= 0){
22 qtip = " qtip='yeah'/>";
23 return '<span style="color:green;"' + qtip + data + '%</span>';
24 }else if(data < 0){
25 qtip = " qtip='woops'/>";
26 return '<span style="color:red;"' + qtip + data + '%</span>';
27 }
28 return data;
29 };
30
31 //option 3
32 //========
33 var qtipTpl = new Ext.XTemplate(
34 '<h3>Phones:</h3>',
35 '<tpl for=".">',
36 '<div><i>{phoneType}:</i> {phoneNumber}</div>',
37 '</tpl>'
38 );
39
40 renderer = function (data, metadata, record, rowIndex, columnIndex, store) {
41
42 // get data
43 var data = record.data;
44
45 // convert phones to array (only once)
46 data.phones = Ext.isArray(data.phones) ?
47 data.phones :
48 this.getPhones(data.phones);
49
50 // create tooltip
51 var qtip = qtipTpl.apply(data.phones);
52
53 metadata.attr = 'ext:qtitle="' + title + '"' + ' ext:qtip="' + tip + '"';
54
55 //return the display text:
56 return data;
57 };
2)使用ToolTip
官方也已經給出方法:
http://extjs.com/forum/showthread.php?p=112125#post112125
http://extjs.com/forum/showthread.php?t=55690
以上給出的方法是可以讓一個grid里面的元素共享一個tooltip對象。一般用來做rowtip
不過3.0有更好的方式,如下:
3.行提示 RowTip
ExtJS3.0新增的方法,設置tooltip的delegate
代碼:
1 var myGrid = new Ext.grid.gridPanel(gridConfig);
2 myGrid.on('render', function(grid) {
3 var store = grid.getStore(); // Capture the Store.
4
5 var view = grid.getView(); // Capture the GridView.
6
7 myGrid.tip = new Ext.ToolTip({
8 target: view.mainBody, // The overall target element.
9
10 delegate: '.x-grid3-row', // Each grid row causes its own seperate show and hide.
11
12 trackMouse: true, // Moving within the row should not hide the tip.
13
14 renderTo: document.body, // Render immediately so that tip.body can be referenced prior to the first show.
15
16 listeners: { // Change content dynamically depending on which element triggered the show.
17
18 beforeshow: function updateTipBody(tip) {
19 var rowIndex = view.findRowIndex(tip.triggerElement);
20 tip.body.dom.innerHTML = "Over Record ID " + store.getAt(rowIndex).id;
21 }
22 }
23 });
24 });
4.其他方法
監聽GridView或Store的事件,然后通過rowSelector或getRow方法來遍歷,自己加tooltip... 這個方式請無視吧
2008年9月26日
#
Error具有下面一些主要屬性:
* description: 錯誤描述 (僅IE可用).
* fileName: 出錯的文件名 (僅Mozilla可用).
* lineNumber: 出錯的行數 (僅Mozilla可用).
* message: 錯誤信息 (在IE下同description)
* name: 錯誤類型.
* number: 錯誤代碼 (僅IE可用).
* stack: 像Java中的Stack Trace一樣的錯誤堆棧信息 (僅Mozilla可用).
在IE里面沒有lineNumber. 但可用下面的方法找出:
http://forum.byr.edu.cn/wForum/disparticle.php?boardName=SoftDesign&ID=29948&pos=6&page=1
1 <script type="text/javascript">
2 window.onerror=testError;
3 function testError(){
4 arglen=arguments.length;
5 var errorMsg="參數個數:"+arglen+"個";
6 for(var i=0;i<arglen;i++){
7 errorMsg+="\n參數"+(i+1)+":"+arguments[i];
8 }
9 alert(errorMsg);
10 window.onerror=null;
11 return true;
12 }
13
14 function test(){
15 error
16 }
17 test()
18 </script>
2008年9月8日
#
試用了幾天的Chrome了,感覺不錯,期待插件接口的開放...
最新的Chrome的下載地址是:
http://build.chromium.org/buildbot/snapshots/chromium-rel-xp/
今天無聊,順便看了下Chrome的文件,路徑在C:\Documents and Settings\你的用戶名\Local Settings\Application Data\Google\Chrome\User Data\Default 下面,有個History文件.
用UE打開后發現是SQLITE文件,于是用SQLITE打開(下載地址:http://www.sqlite.org/sqlite-3_6_2.zip)
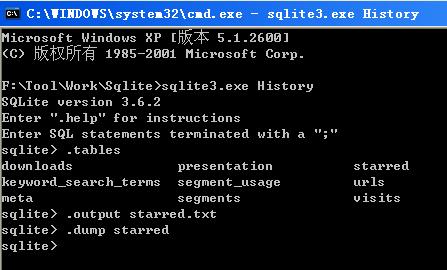
操作方法如下:
1)用sqlite3.exe打開History文件
2)用 .tables 命令可以看到有圖中幾個表,從名字我們可以看出有下載記錄,書簽,訪問記錄等等
3)用 .output starred.txt 把輸出重定向到文件
4)用 .dump starred 把書簽表導出
5)接著去找下starred.txt文件就OK了.
文件大致如下,熟悉sql的可以分析下結構(如type=2是文件夾,type=1/3是默認的,type=0是書簽)
可以通過這個辦法對書簽進行分組管理等轉換
1 BEGIN TRANSACTION;
BEGIN TRANSACTION;
2
3 CREATE TABLE starred (id INTEGER PRIMARY KEY,type INTEGER NOT NULL DEFAULT 0,url_id INTEGER NOT NULL DEFAULT 0,group_id INTEGER NOT NULL DEFAULT 0,title VARCHAR,date_added INTEGER NOT NULL,visual_order INTEGER DEFAULT 0,parent_id INTEGER DEFAULT 0,date_modified INTEGER DEFAULT 0 NOT NULL);
CREATE TABLE starred (id INTEGER PRIMARY KEY,type INTEGER NOT NULL DEFAULT 0,url_id INTEGER NOT NULL DEFAULT 0,group_id INTEGER NOT NULL DEFAULT 0,title VARCHAR,date_added INTEGER NOT NULL,visual_order INTEGER DEFAULT 0,parent_id INTEGER DEFAULT 0,date_modified INTEGER DEFAULT 0 NOT NULL);
4
5 INSERT INTO "starred" VALUES(1,1,0,1,'書簽欄',12864879599272250,0,0,12864903712413875);
INSERT INTO "starred" VALUES(1,1,0,1,'書簽欄',12864879599272250,0,0,12864903712413875);
6 INSERT INTO "starred" VALUES(2,3,0,2,'其他書簽',12864879599273250,0,0,12864901410029375);
INSERT INTO "starred" VALUES(2,3,0,2,'其他書簽',12864879599273250,0,0,12864901410029375);
7 INSERT INTO "starred" VALUES(29,0,3825,0,'Gmail',12864881762934500,1,5,0);
INSERT INTO "starred" VALUES(29,0,3825,0,'Gmail',12864881762934500,1,5,0);
8 INSERT INTO "starred" VALUES(30,0,438,0,'Google Reader',12864881840111125,3,5,0);
INSERT INTO "starred" VALUES(30,0,438,0,'Google Reader',12864881840111125,3,5,0);
9 INSERT INTO "starred" VALUES(31,0,3833,0,'Google Docs',12864881878751125,2,5,0);
INSERT INTO "starred" VALUES(31,0,3833,0,'Google Docs',12864881878751125,2,5,0);
10 INSERT INTO "starred" VALUES(32,2,0,5,'Google',12864881893109125,0,1,12864898849435375);
INSERT INTO "starred" VALUES(32,2,0,5,'Google',12864881893109125,0,1,12864898849435375);
11 INSERT INTO "starred" VALUES(35,2,0,7,'Book',12864882141057000,3,1,12864891426123000);
INSERT INTO "starred" VALUES(35,2,0,7,'Book',12864882141057000,3,1,12864891426123000);
12
13 CREATE INDEX starred_index ON starred(id,url_id);
CREATE INDEX starred_index ON starred(id,url_id);
14 COMMIT;
COMMIT;
導入的方法也差不多,把用.import指令。熟悉sql命令的人都知道怎么弄了,用.help可以看到sqlite支持的命令
示例圖:

ps:囧...該文章用CHROME寫的..發布按鈕按了無效...復制到IE7去發布了..
ps2:最新的
Chromium數據存在:Local Settings\Application Data\Chromium\User Data\Default 下,書簽存在Bookmarks文件里面,不再存在History里面.
該文件格式如下:
1 {
2 "roots": {
3 "bookmark_bar": {
4 "children": [ {
5 "date_added": "12865419024859500",
6 "name": "Google",
7 "type": "url",
8 "url": "http://www.google.cn/"
9 } ],
10 "date_added": "0",
11 "date_modified": "12865419024859500",
12 "name": "\u4E66\u7B7E\u680F",
13 "type": "folder"
14 },
15 "other": {
16 "children": [ ],
17 "date_added": "0",
18 "date_modified": "0",
19 "name": "\u5176\u4ED6\u4E66\u7B7E",
20 "type": "folder"
21 }
22 },
23 "version": 1
24 }
25